
ТОП проблем сайтов на Битриксе из аудитов ИНТЕРВОЛГИ
Введение
Технический аудит сайта — оценка качества кода веб-сайта на Bitrix Framework. За этой услугой к нам обращаются примерно раз в месяц. Мы проанализировали и собрали в этой статье типовые проблемы из 10+ наших последних аудитов сайтов и магазинов на 1С-Битрикс. В БУС много встроенных средств для анализа качества разработки сайта, его производительности, безопасности и прочих аспектов. В своих аудитах мы используем их вместе с некоторыми внешними инструментами, а также проводим «ручной» анализ кода проекта.
Мы подготовили ТОП наиболее распространенных ошибок веб-проектов под управлением 1С-Битрикс. В этой статье мы расскажем вам о них, покажем, чем они опасны и сколько в среднем потребуется на их исправление.
Если узнали себя, ставьте лайк и делитесь статьей в соцсетях. Спорим, ваш сайт не безгрешен?
Проблемы производительности сайта
Для начала отметим, что львиная доля заявок на технический аудит — заявки с сайтов, имеющих проблемы с производительностью. Все описанные ниже проблемы и ошибки так или иначе влияют на производительность.
Производительность сайта — важный показатель, он напрямую сказывается на удобстве и впечатлении пользователя от сайта.
В Битрикс есть встроенный инструмент «Скорость сайта» («Настройки» ➔ «Производительность» ➔ «Скорость сайта»).

В стандартной установке Битрикс на рабочий стол уже вынесен гаджет для отслеживания показателя скорости сайта.

По мнению Битрикс «Медленно» — свыше 1.5 сек. Среди проанализированных сайтов свыше 40% имели показатель ниже «Медленно». И даже у сайтов с нормальным показателем встречаются отдельные страницы с долгой загрузкой. Наиболее нагруженными страницами обычно являются главная страница и страницы каталога.
Подробнее об инструменте «Скорость сайта» можно почитать в официальной документации.
Итак, пройдемся по списку наиболее частых ошибок и проблем.
1) Ошибки Back-end-разработки на PHP и Bitrix API
Ошибки и проблемы в коде мы ищем вручную. В каждом из проанализированных сайтов так или иначе были найдены проблемы. Что удивительно, чаще всего встречаются глупые ошибки:
- Запросы к БД в цикле
Последствие: медленнее работает сайт, дольше открываются страницы. - Отсутствие защиты при обращении к GET и POST параметрам
Последствие: безопасность сайта под угрозой - Служебные скрипты в открытом доступе
Последствие: в худшем случае злоумышленник может получить административный доступ к сайту. - Магические константы
Последствие: сложность в поддержке, больше времени тратится на доработки. - Забытый код отладки, закомментированный код, лишние, забытые файлы
Последствие: лишний объем данных, сказывающийся, например, на размере резервных копий.
Также мы видим много ошибок, связанных с незнанием платформы Битрикс, ее особенностей и возможностей:
- Логика и запросы вне компонентов
Последствие: отсутствие кеширования и ошибки вывода информации. - Для подключения ресурсов не используются Asset или CMain
Последствие: невозможно использовать встроенные механизма оптимизации, ускоряющие сайт. - Фильтры c LIKE вместо строгого равенства
Последствие: запросы занимают намного больше времени, сайт работает медленнее. - Отсутствие проверки фильтра перед запросом
Последствие: большой объем выборки. Нередко это приводит к тому, что сайту не хватает оперативной памяти. - Привязка к числовым идентификаторам, вместо символьных
Последствие: сайт не устойчив к миграциям, при переносе данных может сломаться публичная часть сайта. - Игнорирование включаемых областей для счетчиков и текстовых данных
Последствие: контент-менеджер лишается удобных средств управления данными. Там, где можно было бы исправить данные самостоятельно, приходится привлекать программиста.
Некоторые ошибки могут быть достаточно безобидны и просто свидетельствовать о низкой культуре кода разработчиков (например, магические константы). А другие — приводить к низкой скорости работы сайта (запросы в цикле, фильтры с LIKE) и даже снижению уровня безопасности (служебные скрипты, отсутствие проверки параметров запроса).
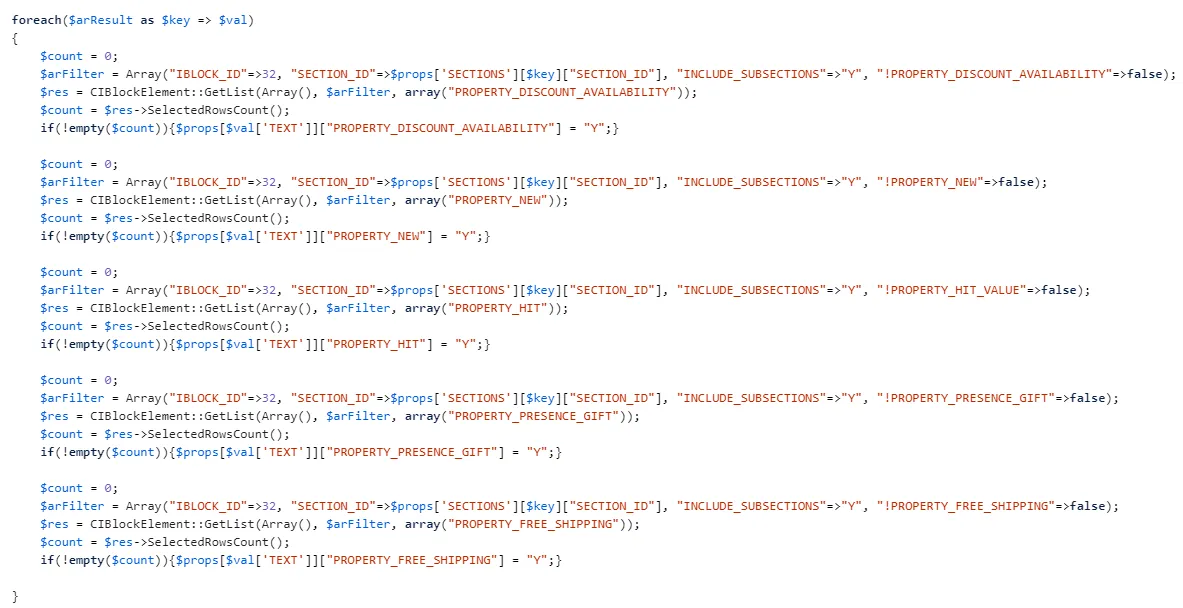
Ниже на изображении — пример плохого кода, содержащего сразу несколько проблем: запросы в цикле, привязка к числовым идентификаторам, несоблюдение стандартов форматирования, повтор кода, неинформативные имена переменных.

Типичные проблемы из-за ошибок такого рода — медленная работа сайта и обменов товарами, ошибки и «падения».
Время на исправление: К примеру, чтобы разобраться и переписать кусок кода на скриншоте может потребоваться 0.5 – 1 ч. Однако, программный код сайта состоит из тысяч строк кода. Чаще всего исправление занимает от 20 до 100 часов работы программиста.
В ИНТЕРВОЛГЕ сильная команда веб-разработчиков. У нас есть грейды, аттестации, грамотные техлиды, всегда готовые помочь. Интересные проекты и возможности профессионального роста для каждого. Вакансии разработчиков и менеджеров проектов – на отдельной странице.
2) Ошибки Front-end, html, css и javascript кода
Front-end тестируется с помощью таких инструментов как Google PageSpeed Insights или WebPageTest.
Самой критичной проблемой является наличие неоптимизированных изображений. Под неоптимизированными изображениями Google понимает:
- Устаревшие форматы JPEG и PNG. Рекомендовано заменить их новыми JPEG 2000, JPEG XR и WebP. На самом деле смысл есть только в WebP, потому что остальные форматы не получили распространения.
- Неэффективная кодировка изображений. Зачастую изображения можно сжать без потери качества, существенно уменьшив их размер.
- Чрезмерно большое разрешение. Иногда на сайте картинка отображается с меньшим разрешением, чем ее фактическое. Незачем грузить картинки в больших разрешениях, заставляя браузер сжимать их на лету.
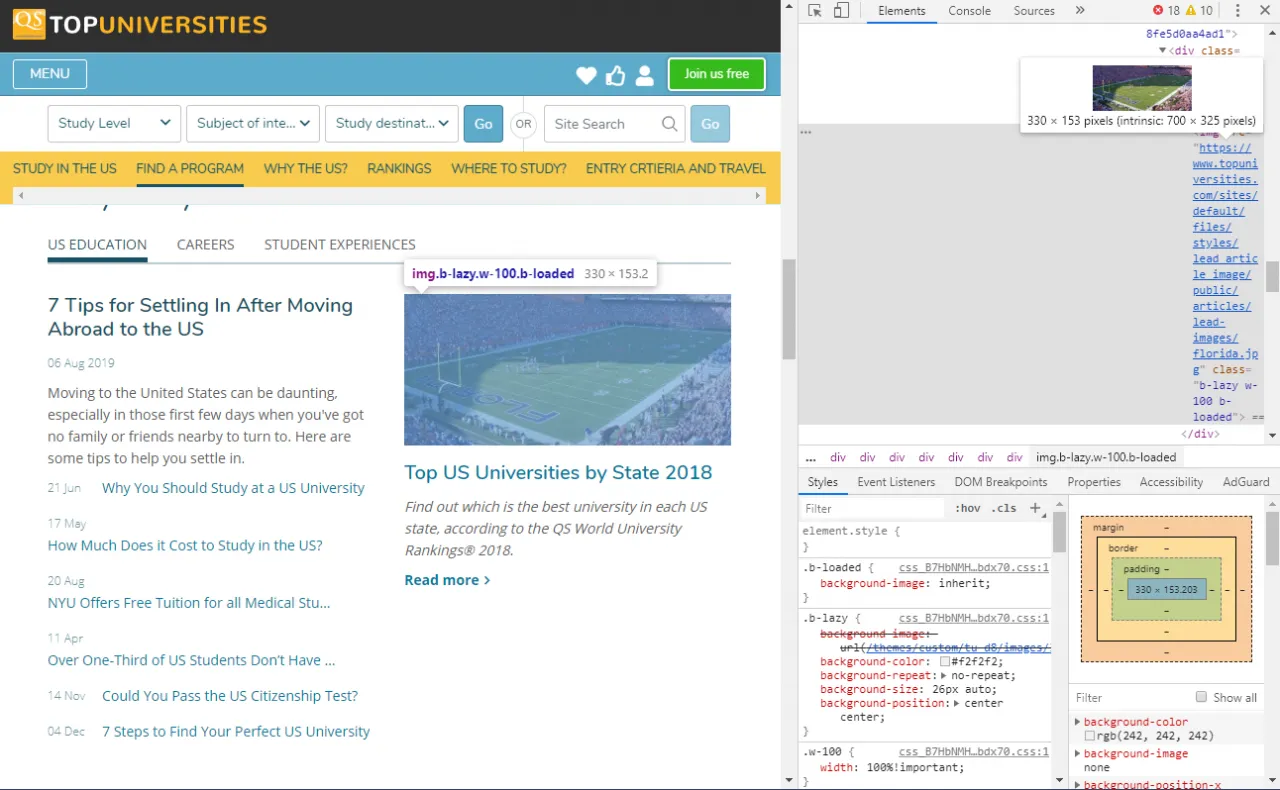
Ниже на скриншоте — пример неоптимального размера изображения. Исходный размер – 700 x 325. Используемый размер – 330 x 153.

Также среди рекомендаций Google часто можно встретить требование о настройки отложенной загрузки изображений — Lazy Loading. Этот совет мы поддерживаем безоговорочно.
Второй по распространенности ошибкой является ненастроенное кеширование у статических файлов — скриптов (.js), стилей (.css), изображений. Корректная настройка кеша позволит сайту загружаться быстрее при повторных посещениях пользователя, т.к. ресурсы будут грузиться с компьютера пользователя, а не удаленного сервера.
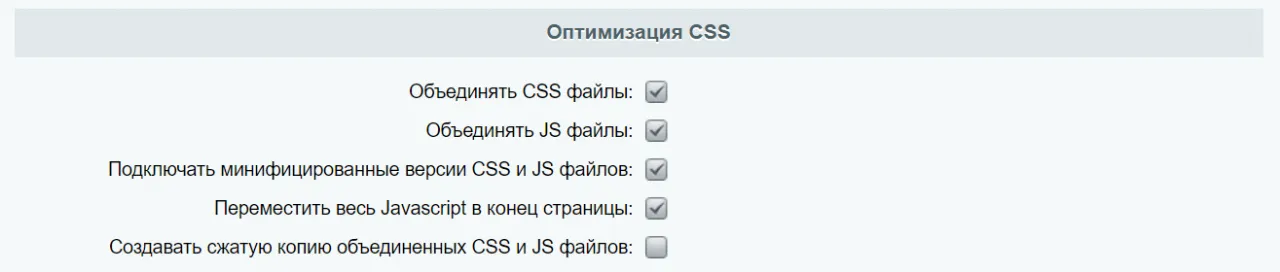
Однако и без кеша front-ресурсы (js и css) должны быть оптимизированы и загружаться с адекватной скоростью. Для этого Google рекомендует подключать минифицированные версии файлов, объединять их и, по возможности, переносить js в конец страницы. Благо для этого в Битрикс есть соответствующая настройка главного модуля.

Будьте осторожны с включением опции «Переместить весь Javascript в конец страницы», т.к. её активация может привести к ошибкам на сайте, если вам не повезло с версткой.
Ну и конечно, не забывайте проверять страницы сайта на наличие ошибок валидации HTML, минимизировать количество запросов к внешним ресурсам и размеры передаваемых данных.
Исправление проблем Front-end напрямую влияет на скорость работы вашего сайта, его отзывчивость, плавность и внешний вид.
Время на исправление: как в случае и с проблемами по части Back-end, исправление — процесс длительный и занимает десятки часов.
3) Ошибки доступа к файлам
На 3 месте ошибки доступа к файлам. Такие ошибки критичны для работоспособности сайта в целом.
В случае недостаточности прав могут возникнуть проблемы с отображением ресурсов или страниц. Чрезмерные права открывают дополнительные пути взлома для злоумышленников. Например, в случае отсутствия прав на чтение для страницы сайта, пользователь не сможет открыть эту страницу, недостаточность прав на файлы с картинками может привести к тому, что картинки на сайте не будут отображаться.
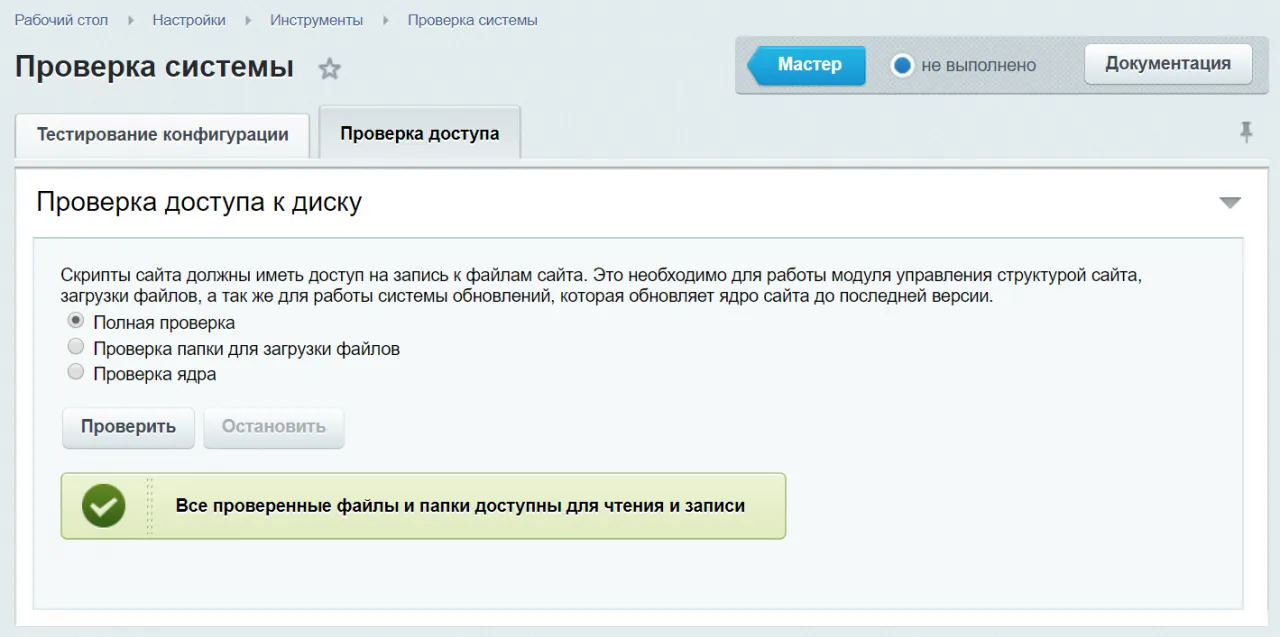
Обнаружить такие ошибки достаточно легко, для этого в Битрикс есть специальный инструмент «Проверка доступа» («Настройки» ➔ «Инструменты» ➔ «Проверка системы» ➔ вкладка «Проверка доступа»). В идеале результат работы инструмента должен выглядеть так:

Даже в случае обнаружения ошибок, они легко исправляются. Бывают случаи, когда ошибки доступа можно игнорировать (например, файлы в служебной папке .git). Несмотря на то, что ошибки доступа легко найти и зачастую достаточно легко исправить, они занимают 3 место по распространенности.
Время на исправление: 1 – 2 ч.
4) Ошибки «Сканера безопасности»
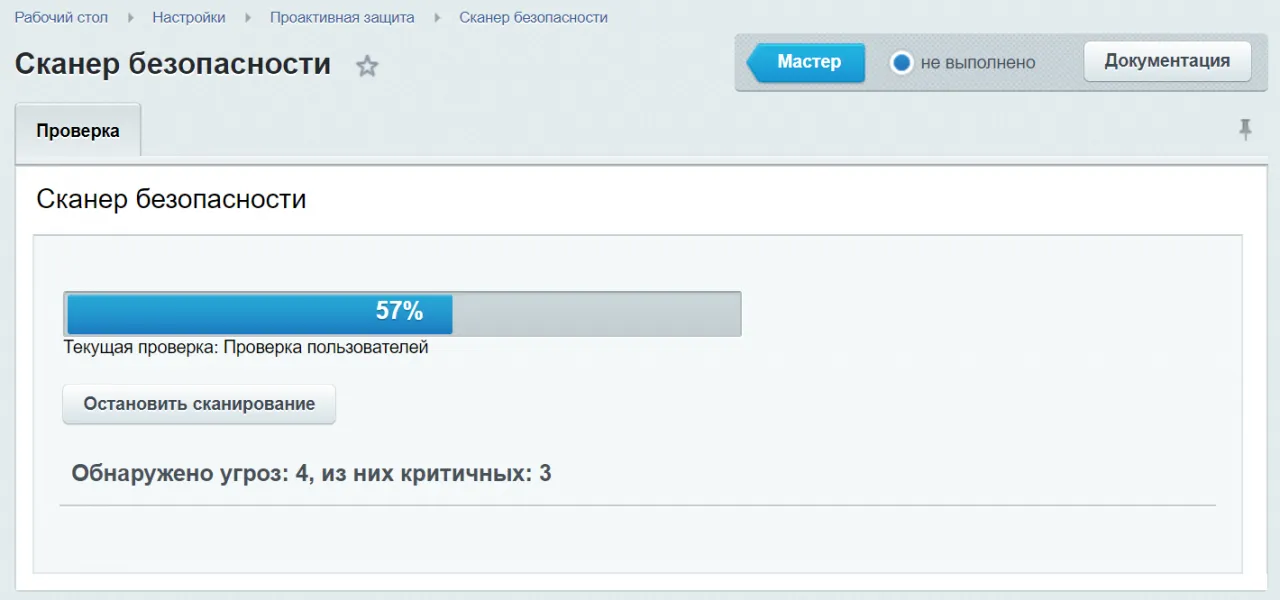
Сканер безопасности — это инструмент, который позволяет выявить потенциальные ошибки и упущения, связанные с безопасностью сайта. Судя по количеству ошибок сканера безопасности, найденных в ходе аудитов, складывается впечатление, что разработчики вовсе забывают про этот инструмент.

Среди наиболее распространенных ошибок сканера можно выделить:
- Включен вывод ошибок.
- Уровень безопасности административной группы не является повышенным.
- Ошибки, связанные с паролями. В частности — недостаточно сложный пароль БД.
- Ошибки статического анализа уязвимостей.
- Директория хранения файлов сессий доступна для всех системных пользователей.
- Защита редиректов выключена.
- Проверяемый сайт отвечает на хост по умолчанию.
- Разрешено отображение сайта во фрейме с произвольного домена.
- Почтовые сообщения содержат UID PHP процесса.
Сам сканер безопасности содержит более подробное описание ошибок и рекомендации по их устранению. Также с трактовкой результатов сканера безопасности можно ознакомиться в официальной документации.
Время на исправление: сильно зависит количества и типа ошибок. Исправление проблемы «Включен вывод ошибок» займет 5 мин, в то время как ошибки статического анализа уязвимостей связаны с модификацией кода и могут занимать несколько часов.
5) Проблемы с кешированием
Кешированию в Битрикс уделяется достаточно много внимания. О его важности говорят во всех официальных обучающих материалах, навыки работы с ним проверяются при сертификации разработчиков Битрикс.
Однако, на проектах все равно остаются ошибки, связанные с кешем. Ошибки могут быть как безобидные, вроде отключенного кеша некоторых компонентов или неоптимальной настройки времени кеширования, так и критичные, в виде полностью отключенного кеша или проблем с доступом к папке кеша. Встречаются проекты с отключенным кешем, где даже его активация не приводит к тому, что данные начинают кешироваться.
Кеш действительно важен. Страница с кешем загружается намного быстрее.
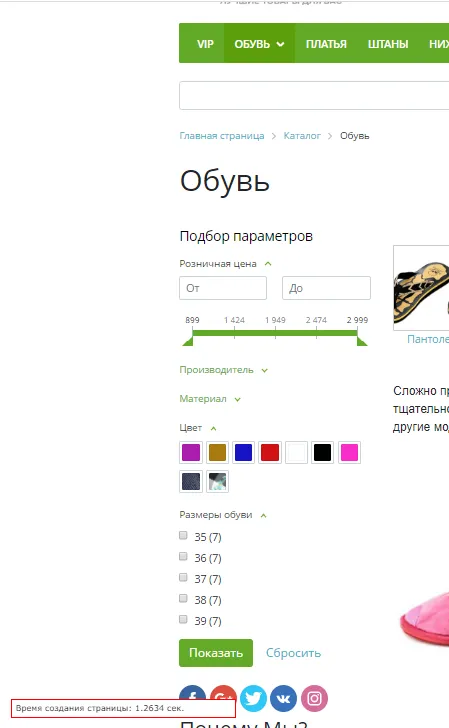
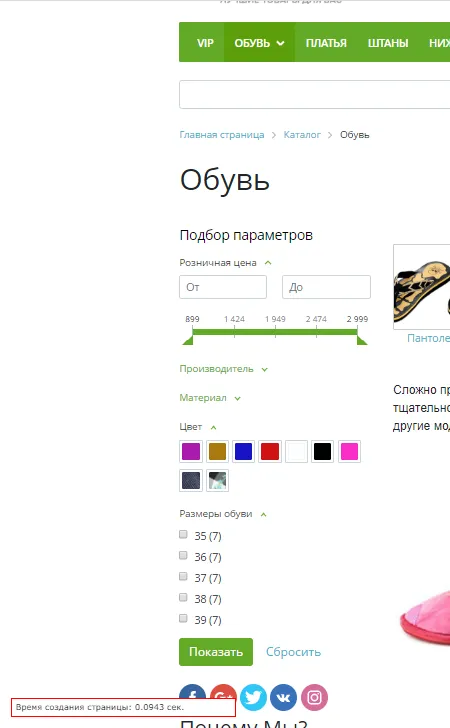
На скриншоте ниже вы можете увидеть сравнение времени загрузки страницы стандартного интернет-магазина Битрикс. Слева – 1.26 сек – без кеша, справа – 0.09 сек – с кешем (см. нижний левый угол скриншота).

|

|
Время на исправление: проблемы с кешем обычно достаточно серьезные. Если вам повезло и кеш просто выключен, то его включение займет 5 – 10 мин. Но это редкость. Скорее, проблема в том, что компонент не адаптирован под использование кеша. В среднем адаптация одного компонента под использование кеша займет 2 – 4 ч.
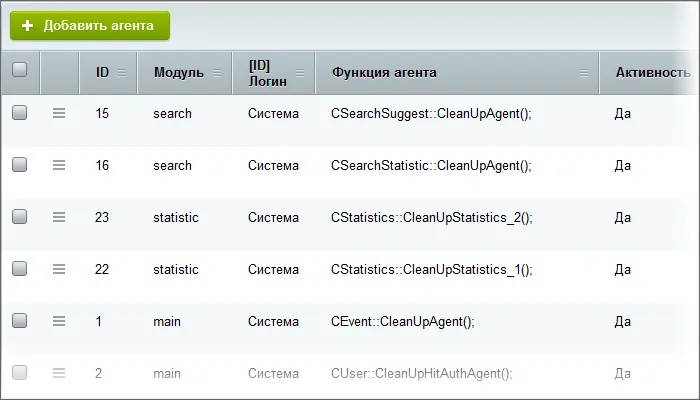
6) Агенты на хитах
Агенты — технология, позволяющая запускать произвольные PHP скрипты с заданной периодичностью.

С использованием агентов могут выполняться такие операции как отправка почты, очистка логов, обновление курсов валют и т.п.
Агенты предназначены для выполнения длительных операций, но по умолчанию они выполняются в рамках хита (загрузки страницы), что может существенно сказаться на производительности сайта. К тому же, при выполнении агентов на хитах сложнее добиться запуска в точно установленное время.
Мы рекомендуем переводить работу агентов на cron. Это позволит разгрузить сайт от лишних забот и выполнять длительные ресурсоемкие операции в фоне. Бонус — возможность запуска в точно установленное время.
Время на исправление: перевод агентов на cron обычно занимает не более 1 ч.
7) Неоптимизированная БД
Стандартные настройки БД не могут удовлетворить специфике всех проектов. Поэтому со временем, после обкатки сайта на реальных нагрузках может потребоваться оптимизация БД, о которой зачастую забывают.
Оптимизация БД скажется на скорости запросов и эффективности использования ресурсов сервера. Как результат — более быстрая работа сайта на том же железе.
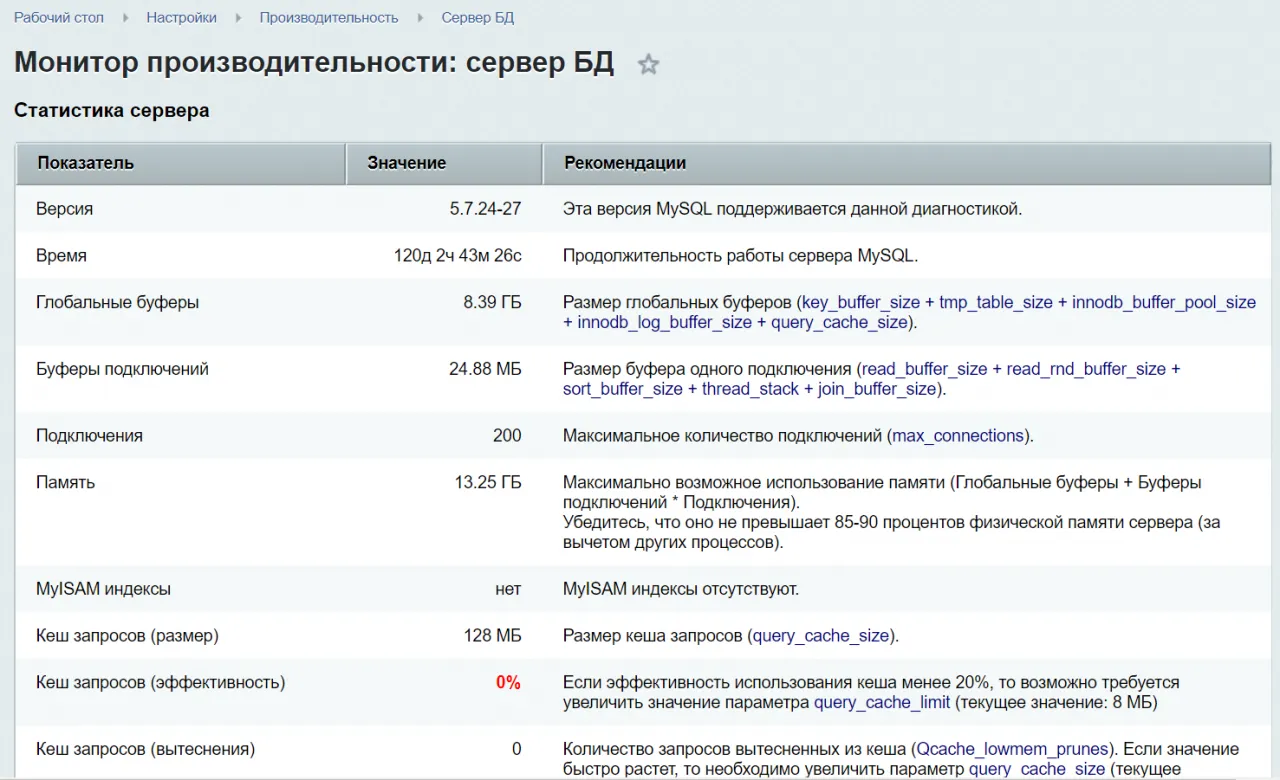
Встроенный инструмент «Сервер БД» («Настройки» ➔ «Производительность» ➔ «Сервер БД») покажет неоптимальные настройки и подскажет рекомендации по их исправлению. Также для оптимизации настроек мы рекомендуем использование инструмента MySqlTuner. 65% проанализированных сайтов имели неоптимальные значения тех или иных параметров.

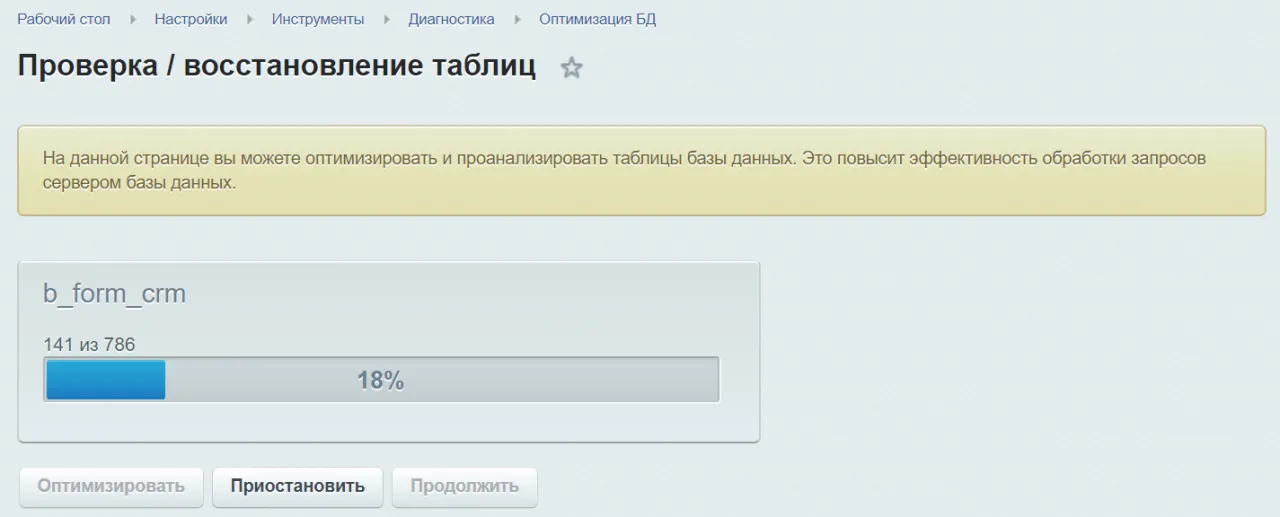
Еще одним встроенным способом оптимизации БД является инструмент автоматической проверки и оптимизации таблиц БД.

Время на исправление: 2 – 4 ч.
Заключение
В мире больших веб-систем ставка на скорость и отказоустойчивость. Для проектов со сложной структурой данных, интеграциями с другими системами малейшая ошибка в коде или настройках системы может приводить к потере данных, замедлении обслуживания клиентов, убыткам компании.
Технический аудит помогает сделать веб-сайт лучше.
Лучше — значит быстрее в работе и дешевле в обслуживании.
Если Вы активно развиваете свой проект и хотите быть уверены в его качестве и надежности, вам нужен аудит. ИНТЕРВОЛГА не только поможет вам сделать аудит сайта, но и исправить найденные ошибки.
Если вы узнали себя в описанных нами ситуациях — оставьте заявку на проведение технического аудита сайта.
Статьи по теме




