- Оформление статей
- Структура и иллюстрации
-
Функции визуала в статье
- 1. Резюмировать трудный текстовый материал, дать выжимку полезного
- 2. Выделить особенно важную часть, раскрыть ее содержимое
- 3. Сделать материал наглядным, сократить текстовое описание или полностью исключить его
- 4. Сделать текст структурным, читабельным
- 5. Передать смысл статьи, ее краткое содержание
- 6. Запомниться
- 7. Вызвать желание сохранить или поделиться
Недавно к нам поступила интересная задача от Retail.ru — отредактировать и оформить сложную экспертную статью. Тема непростая, обширная — работа на выставках.
Целевая аудитория: экспоненты, поставщики товаров. Сделав 3 материала, мы поняли, что давно не писали о контенте и уж точно никогда не писали о том, как его оформлять. Взяв иллюстрации из выполненного кейса за примеры, выделили несколько тезисов и правил, которых мы придерживаемся.
Оформление статей
Оформлять статьи — означает превращать пласт текста в удобоваримый контент. Каким бы ни был эксклюзивным и полезным материал, без оформления его не будут читать.

Из-за профессиональной деформации создатели контента могут не видеть проблемы в своих текстах. Вот 3 признака того, что вам нужно по-другому оформлять статьи:
-
вебвизор и карта скроллинга (инструменты Яндекс.Метрики) показывают, что вашу статью не дочитывают до конца;
-
при обсуждении вашей свежей статьи с коллегами вы понимаете, что они не все усвоили;
-
когда вы показываете статью представителю целевой аудитории вы видите его блуждающий отсутствующий взгляд.
В такой ситуации важно выключить тщеславие автора и начать писать для людей.
Кроме правил написания самого текста есть простой прием, который поможет удержать внимание аудитории и сделать ваш контент понятным и запоминающимся.
Структура и иллюстрации
Да-да, все настолько просто. Тексты надо разбавлять картинками, информацию резюмировать и структурировать, способы подачи информации чередовать, чтобы не "замылился" взгляд.
Самым главным элементом оформления конечно же является изображение. Это может быть:
-
фото,
-
скриншот,
-
рисунок,
-
инфографика.
Структурность тексту могут придать:
-
подзаголовки,
-
маркированные списки, например, чек-листы,
-
гиперссылки на части документа,
-
перечень ссылок на другие материалы,
-
таблицы,
-
визуально по-другому оформленный текст (текст с необычной версткой), например, цитаты,
-
видео,
-
гифки.
Функции визуала в статье
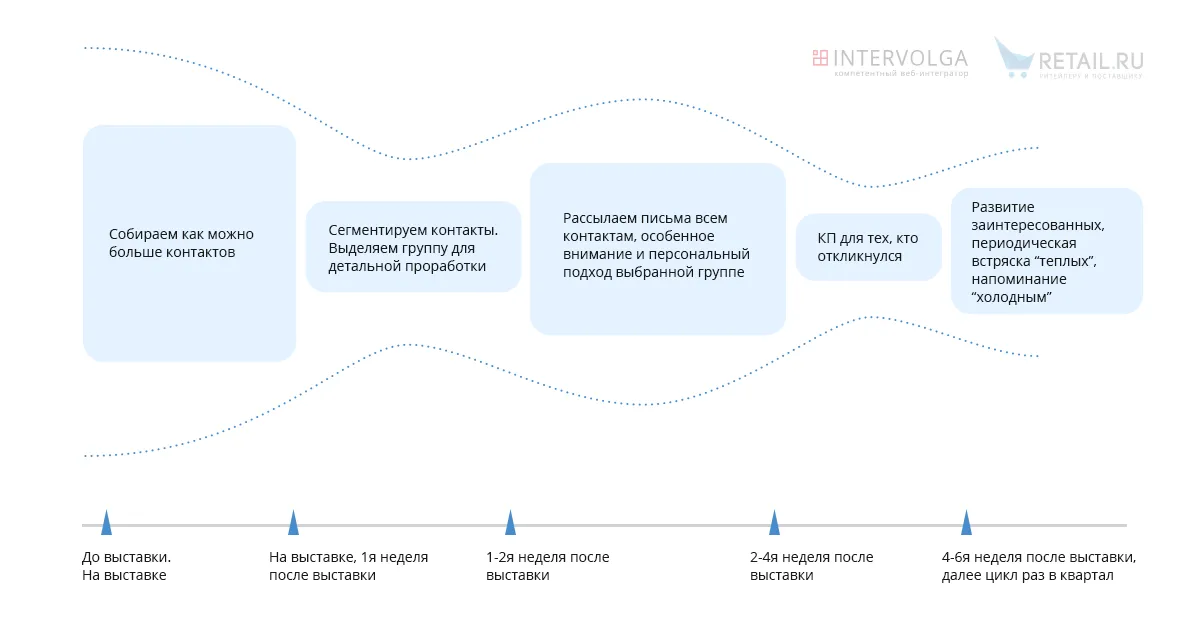
1. Резюмировать трудный текстовый материал, дать выжимку полезного

пример представления объемной информации в единой схеме
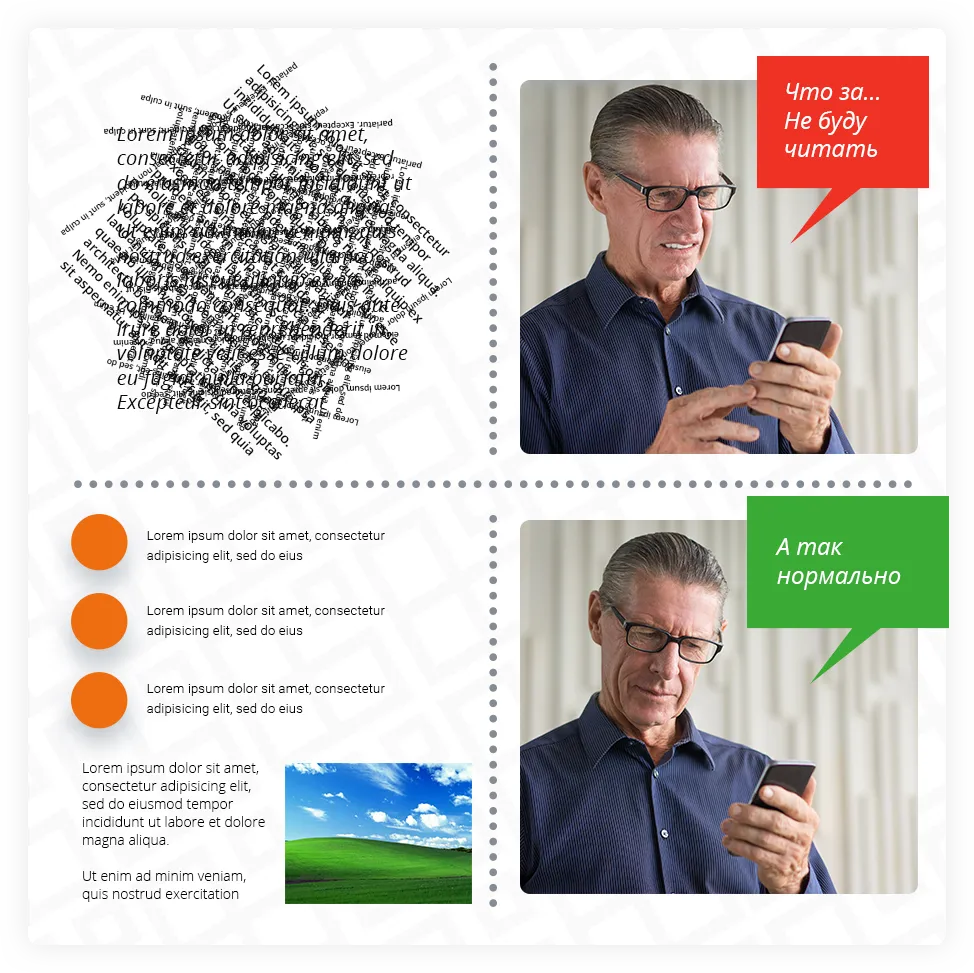
2. Выделить особенно важную часть, раскрыть ее содержимое

пример выделения главного тезиса с помощью иллюстрации
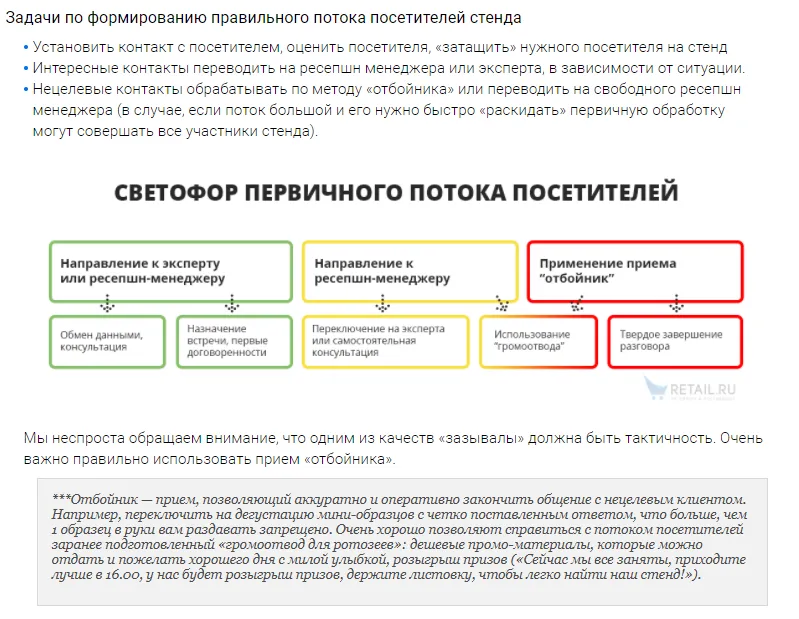
3. Сделать материал наглядным, сократить текстовое описание или полностью исключить его

пример наглядного представления сложной информации
4. Сделать текст структурным, читабельным

пример текста, структурированного с помощью разных элементов
Контент должен быть визуально разделен.
Желательно 1-2 изображения на 1 стандартный десктопный экран.
5. Передать смысл статьи, ее краткое содержание
Иллюстрации должны давать пользователю, у которого мало время на прочтение текста, зацепку: стоит ли тратить время на детальное изучение кейса. А также при чтении “по диагонали” давать краткое содержание статьи.
6. Запомниться
Даже если текст статьи будет забыт, в голове у пользователя должен срабатывать триггер “я помню где-то в блоге у этих ребят была полезная инфографика, пойду перечитаю статью”
7. Вызвать желание сохранить или поделиться
Нужно создавать изображения, которые сами по себе информативны и интересны для отдельных инфо-поводов.
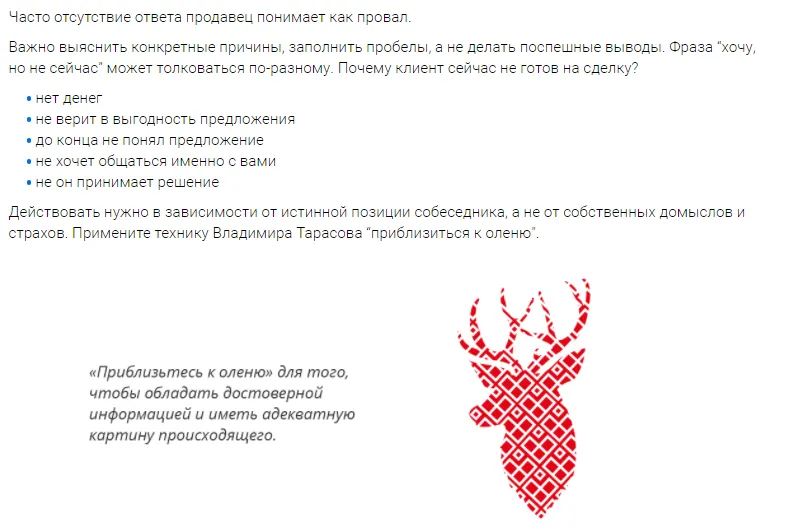
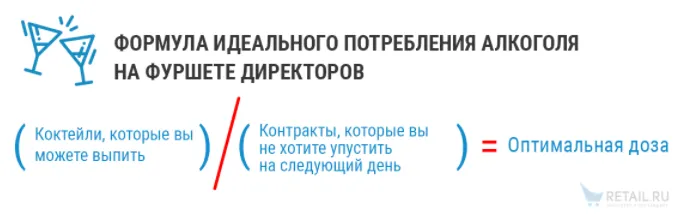
Иллюстрации, которые будут иметь развлекательный, вирусный и виральный эффект.

пример вирального контента для бизнес-аудитории
Если инфографика несет ценность даже без текста, который она резюмирует, рекомендуем выделить ее в документ на скачивание или давать за репост. Мы обычно встраиваем в статьи автоматическую “делилку”. Это специальная форма, куда пользователь вставляет ссылку на страницу в соцсети, где поделился статьей. В обмен на заполнение такой формы поделившийся получает полезный файл на указанную почту.
Пример — одна из наших свежих статей, где мы даем выжимку нашего опыта в email маркетинге за репост.

Почитайте также: Профессиональный контент – как писать просто о сложном
Статьи по теме