Информация актуальна на начало 2016 года. Мы не планируем менять список браузеров и условия поддержки ближайшие 2-3 года.
 Браузер — программа для просмотра сайтов. Весь интернет мы видим через «окно» браузера. Корректная работа сайта в основных популярных браузерах называется кроссбраузерностью
Браузер — программа для просмотра сайтов. Весь интернет мы видим через «окно» браузера. Корректная работа сайта в основных популярных браузерах называется кроссбраузерностью
Браузеров много, они обновляются, появляются новые, старые уходят. Меняются и технологии.
Клиент редко думает о браузере. Это как пол под ногами. Он есть, что о нем думать.
Обычно вопросов не задают.
А вот если вдруг всплывает проблема совместимости сайта со старыми браузерами, то у возникают вопросы:
- в каких браузерах будет работать мой проект (подтекст такой: «разве не везде?»)?
- как можно проверить кроссбраузерность сайта?
- что будет с версткой в новых версиях браузеров, которые появятся после сдачи сайта?
-
сколько процентов клиентов я потеряю из-за того, что сайт не работает в их браузере?
Это правильные вопросы. В этой статье мы даем на них ответы.
Вот ключевые тезисы, из которых вытекает все остальное
- Тезис №1. Все массовые браузеры будут поддерживаться полностью. Сайт будет отображаться точно как нарисовал дизайнер. Что касается экзотики и старых версий — имеет смысл поддерживать браузеры, которыми пользуется более 1% вашей аудитории.
- Тезис №2. Тестировать в старых версиях технически непросто, особенно на мобильных устройствах. Решить задачу “все и везде на 100%” — крайне дорого. Нужно идти на компромиссы.
- Тезис №3. Сделать можно все, что нужно клиенту. Стандарт мы выдерживаем всегда и без обсуждения, особые задачи потребуют дополнительного времени и оплаты. Иногда не стоит даже начинать, и мы прямо это скажем.
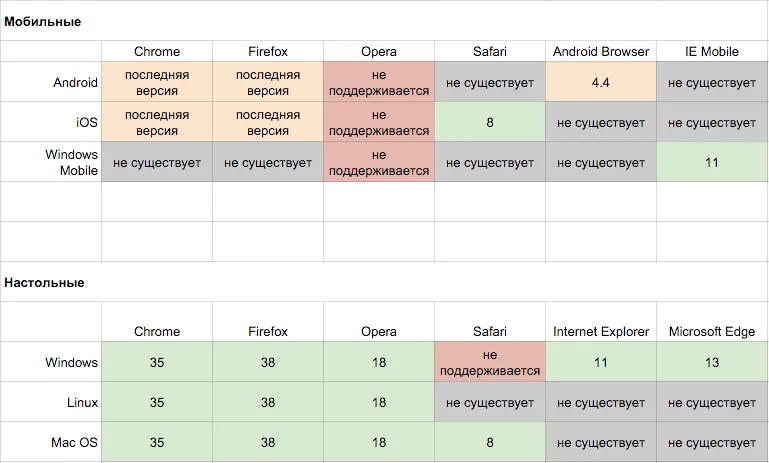
Стандарт поддержки браузеров

*Мобильные браузеры поддерживаются в случае, если создавалась адаптивная версия сайта.
Частые вопросы о совместимости сайтов и браузеров
Вопрос:
Меня не устраивает этот набор версий. Почему он такой? Я хочу чтобы поддерживалось еще вот это и вон то.
Ответ:
Этот набор версий охватывает почти всю аудиторию почти любого проекта. Давайте проверим, какая доля ваших клиентов пользуется или будет пользоваться теми браузерами, которые вы хотите добавить. См Тезис №1
Мы включили в стандарт то, что считаем разумным компромиссом. См Тезис №2.
Если это действительно нужно, мы готовы решить ваши задачи, выходящие за стандарт. См Тезис №3.
Вопрос:
Почему не поддерживается Opera Mini и Opera Mobile?
Ответ:
Потому что эти браузеры плохо совместимы с современными стандартами верстки. В частности, там не работают иконочные шрифты, без которых трудно себе представить современный дизайн. CSS-Фреймворк bootstrap, применяемый нами, официально не поддерживает это семейство браузеров.
Вопрос:
Почему вы не поддерживаете иные версии мобильных браузеров, кроме «последней версии»?
Ответ:
Вопрос поставлен неверно. С вероятностью 99% сайт будет работать и во всех предыдущих версиях, если он работает в свежей. Вменяемые разработчики браузеров не мешают работать вменяемым разработчикам сайтов.
Слова «последняя версия» означают лишь, что мы технически не можем поставить любую «предыдущую» версию браузера на любое устройство.
Это вопрос поиска, удачи, исследований.
Если вам действительно важен этот вопрос, мы будем его решать согласно Тезису №3.
Но в стандарт входят «последние версии». На то он и стандарт, что всех устраивает.
Вопрос:А что с другими браузерами? Сайт не будет работать?
Ответ:
Ожидаем, что бОльшая часть внешнего вида и функций будет корректно работать с незначительными отклонениями в Android Browser 2.3, Opera 12, IE 10.
Но в стандарт это не входит, т.е. не проверяется и не лечится если об этом заранее не договаривались.
См Тезис №3.
Вопрос:Как можно проверить работу сайта в разных браузерах?
Ответ:
С гарантией — установив браузер и проверив собственноручно. Существуют эмуляторы и специальные тестовые системы, однако полного доверия к ним нет.
Да, для этого надо иметь парк техники и зоопарк браузеров.
Если мы занимаемся версткой, то кроссбраузерность мы проверяем всегда.
Вопрос:
Что будет с версткой в новых версиях браузеров, которые появятся после сдачи сайта?
Ответ:
Как правило, проблем со стабильными новыми версиями не бывает. При этом теоретически ничего не мешает появлению новых разновидностей, в которых не будет работать что-то, актуальное сегодня. Пример — в iOS 9.2 сломалось масштабирование неадаптивных сайтов.
Проверка на стандарт производится в момент сдачи сайта, исправление (если оно возможно) обеспечивается и в гарантийный срок.
Вывод
Обновляйте браузеры своевременно :-)
Статьи по теме