Реализация постраничности обычных текстовых страниц на 1C-Битрикс
Это небольшая заметка о том, как «простым движением» руки вы можете реализовать постраничность простых текстовых страниц на битриксе. Я опишу только самый простой вариант реализации постраничности на java script’е, а более продвинутый вариант, с использованием стандартного механизма постраничности битрикса, с использованием шаблонов, вы, при небольшом усилии, сможете реализовать сами.
В некоторых случаях, по какой-либо причине необходимо редактору или администратору сайта дать возможность создавать простые текстовые страницы с постраничностью! Причины может быть масса: фиксированный дизайн и по ширине и по высоте, особенности самого создаваемого сайта и другие...
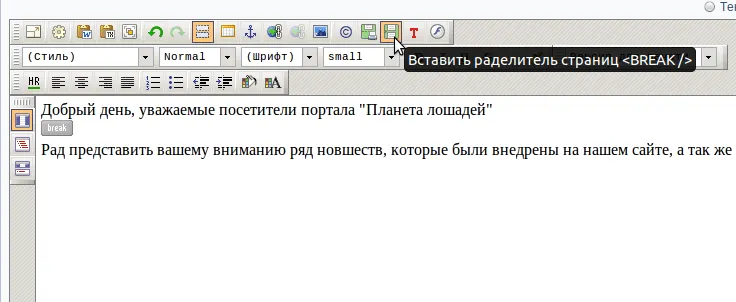
Постраничная навигация прекрасно реализована в инфоблоках, в стандартных полях «детального описания» элемента. Там вы можете вставить <BREAK /> (нажав на панели инструментов соответствующую иконку) и штатный компонент news.detail (или Новость детально) разобьет ваш детальный текст на страницы при выводе на странице сайта. На столько страниц, на сколько потребуется.

Хорошо, что есть такой механизм, но как он нам сможет помочь, ведь такой же функционал не реализован для простых текстовых страниц?
Да, совершенно верно. Такого механизма для простых текстовых страниц нет, и не предполагается. Но есть мы и мы попробуем реализовать такой механизм.

Давайте реализуем механизм постраничности с помощью той же вставки <BREAK /> (или <!—pages --> или вообще, мало используемого тега <hr>. Какую конструкцию вы будете использовать для обозначения новой страницы – это совершенно не важно для программирования. Только, не забудьте об удобстве для редактора сайта.).
Теперь подумаем, каким образом мы сможем модифицировать уже готовый php файл?
В php есть прекрасная возможность буферизации вывода (т. е. все то, что должно было вывестись на экран, помешается в некий внутренний буфер). Так же мы можем содержимое буфера модернизировать, изменять и уже в таком виде отдавать браузеру.
Вот и нашли нужный нам механизм.
В битриксе есть возможность создания шаблонов стандартных текстовых страниц. Шаблон из себя может представлять практически любой произвольный php файл.
Берем, например, стандартный шаблон standard.php и модифицируем следующим образом (или создаем свой шаблон и называем, например, «текстовая страница с постраничностью». Как это сделать можно найти в документации битрикса):
|
<? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
require($_SERVER["DOCUMENT_ROOT"].SITE_TEMPLATE_PATH."/page_header.php"); ?> Текст писать сюда.... <? require($_SERVER["DOCUMENT_ROOT"].SITE_TEMPLATE_PATH."/page_footer.php"); require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?> |
Содержимое подключаемого файла page_header.php:
|
<? if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
}
?> |
Содержимое подключаемого файла page_footer.php:
|
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
?> |
Поясню, что у нас тут происходит:
ob_start("callback") - включает буферизацию, сохраняя вывод во внутреннем буфере, а так же передает весь вывод в функцию callback в виде параметра.
ob_end_flush() – отключает буферизацию и выводит содержимое буфера.
В функции callback мы производим обработку содержимого буфера, обрамляя его в нужные элементы верстки, чтобы в дальнейшем, с помощью JS реализовать постраничность на странице, с переключению между страниц без перезагрузки. Например, в нашем примере используется bxslider – достаточно богатый по функционалу и возможностям jquery слайдер. Среди возможностей bxslider есть возможность создания и постраничной навигацию (Вы можете самостоятельно ознакомиться с возможностями скрипта на сайте http://bxslider.com/ ).
Вы самостоятельно можете модернизировать JS таким образом, чтобы у каждой, полученной таким образом, «страницы», мог быть свой URL, например. Но это относиться к программированию на JS, поэтому здесь описывать не будем.
Разбиваем страницу на части по разделителю. Если разделителя нет, то страница возвращается без изменения.
Если вы обратили внимание, то для вывода заголовка страницы используется $APPLICATION->GetTitle(false), а не классический вариант: $APPLICATION->ShowTitle(false).
Почему и настолько ли это важно?
Скажу: это очень важно!
Есть простое правило, при использовании буфера вывода. Функции буферизации могут создавать не один, а несколько буферов. Но единственное и обязательное условие: буфера вывода могут быть только вложенным друг в друга и закрываться должны в обратном порядке от того, в котором они открывались.
А битрикс повсеместно использует буферизацию вывода и наша буферизация будет вложенная в нее.
GetTitle выводит заголовок страницы в переменную или на экран (с помощью echo, например). А ShowTitle – это отложенная функция битрикса и если вы ее будете использовать, то вся система сработает некорректно, нарушиться принцип вложенности буферов. Отложенные функции битрикса логическую структуру вложенности нарушают и одни функции буферизации вывода вмешиваются в работу других функций буферизации, что может привести к самым неожиданным последствиям. Поэтому, данный нюанс и ограничение нужно учитывать!
Зададим изначально текст страницы такой:
|
Текст писать сюда.... <BREAK /> Текст писать сюда....2 А на выходе мы будем иметь html код: <h2>Заголовок страницы</h2> <ul id="slider1"> <li class="slider__item"> Текст писать сюда.... </li> <li class="slider__item"> Текст писать сюда....2 </li> </ul> <script type="text/javascript"> jQuery(function(){ jQuery('#slider1').bxSlider({ pager: true }); }); </script> |
Только не забываем в <head> подключить bxslider
При желании данную реализацию можно модифицировать произвольным образом. Вы можете даже попробовать написать парсер, который автоматически будет разбивать на страницы текст, деля на страницу по количеству символов.
Статьи по теме