
Настройка микроразметки Open Graph и Twitter Cards в 1С-Битрикс: делаем все правильно
- Настройки
- Из чего состоит модуль
- Как использовать
- Не наступайте на грабли
- Как проверить, что все работает
- Как добавить то, чего не хватает
- Бонус
А в этой статье речь пойдет о том как используя наш модуль (будет доступен в Marketplace в середине апреля) добавить нужную для социальных сетей семантическую разметку на ваш сайт.
Настройки
После установки модуля первое что нужно сделать - настроить его. Для этого переходим на страницу “Администрирование” -> “Настройки” -> “Настройки продукта” -> “Настройки модулей” -> “Social Media Optimizer”.Настройки не отличаются сложностью. Для удобства везде (в настройках модуля, в параметрах компонента) где нужно указывать URL-адрес (например для картинок) можно указывать как абсолютный так и локальный адрес (без домена и http). URL будет автоматически “достроен” на основе настроек “Основной домен” и “Основной протокол”.
Из чего состоит модуль
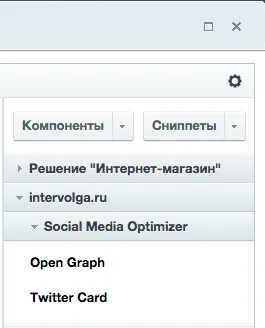
На текущий момент модуль микроразметки для ссылок и социальных сетей содержит 2 компонента:
Компонент Open Graph включает 2 шаблона:
- “По умолчанию” - описывает объект типа “website” (любая страница сайта). Используйте его если не знаете что выбрать;
- “Статья” - описывает объект типа “article” и содержит дополнительные поля для указания авторства, категории, тегов и срока жизни (активности) статьи.
- “По умолчанию” — описывает карточку “summary” и является самым базовым;
- “Большое изображение” — то же самое что и предыдущий, но содержит изображение большего размера;
- “Фото” — содержит минимум текста и большую картинку.
Как использовать
В этих компонентах и настройках описаны все возможные параметры для каждого из типов разметки. Есть 3 варианта использования этих компонентов.Вариант 1. “В лоб”.
Использовать этот вариант стоит если какая-то конкретная страница расшаривается неверно.Все параметры задаются в настройках компонента. Положили на страницу компонент, настроили, сохранили. Все параметры вводятся вручную, но в случае одной страницы этого вполне оправдано.
Вариант 2. “Хитрый”, с автозаполнением части полей на основе элемента инфоблока
Данный вариант подойдет если нужно добавить теги в микроразметку Open Graph / Twitter Cards ленте новостей или каталогу товаров.В настройках компонента отметить флаг “Извлекать значения параметров из элемента инфоблока” и указать из какого элемента инфоблока брать данные.
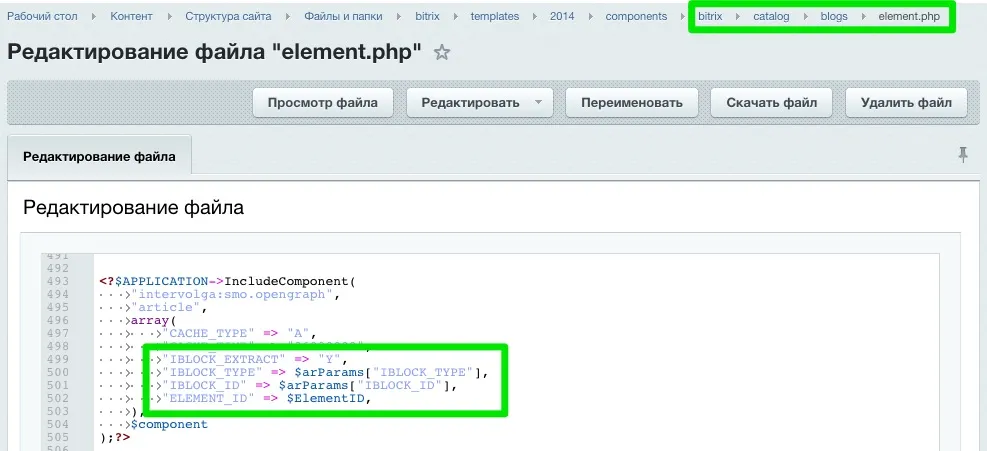
Удобнее всего это сделать если разместить оба компонента на детальной странице комплексного. Вот так это выглядит для каталога:

При использовании данной опции компоненты попытаются получить указанный элемент инфоблока и использовать:
- его название;
- анонсное описание;
- картинки (детальную / анонсную, указанные в свойствах типа “файл”, использованные в html детального описания);
- раздел;
- теги;
- даты модификации и активности;
- канонический адрес и др. свойства, которые на большинстве сайтов используются одинаково.
Вариант 3. “Комбинированный”
Смысл подхода в следующем: в шапке сайта кладутся компоненты со значениями по умолчанию. А ниже на странице информация уточняется повторными вызовами этих же компонентов, но с более точными значениями параметров.Способ основан на том, что при вызове одного и того же компонента несколько раз на одной странице, “в живых” останется только последний валидный.
Не наступайте на грабли
- Не вызывайте эти компоненты в кешируемой области или как минимум передавайте им указание на родительский компонент. Все дело в том, что метатеги в 1С-Битрикс добавляются на каждом хите.
- Параметры компонента всегда имеют приоритет над извлеченными из элемента инфоблока данными. Если вы установите название в параметрах компонента, оно никогда не затрется при извлечении данных из элемента.
- Open Graph-разметка считается невалидной, если не указана ни одна картинка. Поэтому мы рекомендуем задавать заглушку в настройках модуля.

Как проверить, что все работает
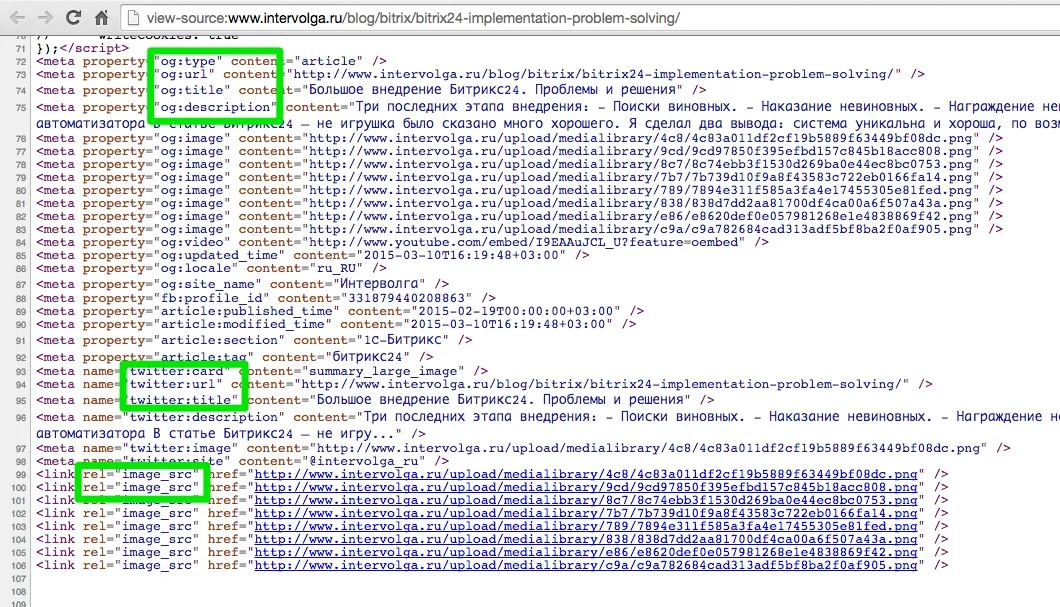
Когда все компоненты размещены самое время протестировать их. Если все сделано правильно, то при открытии исходного кода страницы вы должны увидеть кучу новых meta-тегов с названиями начинающимися с og: и twitter:, а также теги если вы включили соответствующую опцию для “ВКонтакте” в настройках модуля.
Как добавить то, чего не хватает
Мы постарались упростить задачу добавления микроразметки Open Graph и Twitter Cards на ваш сайт на 1С-Битрикс. Но сайты бывают разные и не все может быть сделано универсально.Возьмем такую сущность как “блог”. На одних сайтах он сделан через инфоблок и автор указывается как элемент соседнего инфоблока “Авторы”. А на других — блог это именно блог в терминах битрикса (отдельный модуль) и автором считается пользователь сайта.
Если продолжать историю с блогом — Вам может потребоваться добавить указание автора поста (в open graph). Это можно сделать “снаружи” передав ссылку на профиль автора при вызове компонента, а можно изнутри — в файле result_modifier.php соответствующего шаблона.
Все шаблоны наших компонентов работают по двум принципам:
- в template.php не должно быть ничего кроме разрешения композитного режима;
- все действия — в result_modifier.
- заполнение дополнительных параметров (в массиве $arResult[‘RESULT’]);
- инвалидация (если шаблон требует некоторых обязательных параметров а они при текущем вызове не получены - можно обнулить $arResult[‘RESULT’] и тогда текущий вызов не добавит на страницу никаких данных).
Бонус
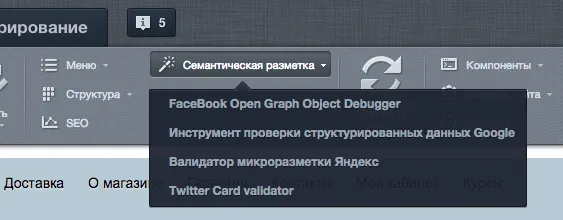
На административной панели есть перечень валидаторов, которые могут быть использованы для проверки корректности микроразметки. Основными являются валидаторы от Facebook и Twitter, но и валидаторы от Яндекс и Google также видят настройку разметки Open Graph.
Поделиться
01.04.2015
Оцените статью
Статьи по теме






Хотите получать лучшие статьи от INTERVOLGA раз в месяц?
Подпишитесь на рассылку — спамить не будем