
Клуб клиентов Альфа-Банка – SCRUM на скорости 250 часов в месяц

К нам приходят разные проекты, большие и маленькие. Каждый проект со своими особенностями. Особенность больших проектов — они все нуждаются в выделенной команде разработчиков. Наша особенность в том, что мы умеем формировать слаженные команды под большие проекты.
Пример большого проекта Портал Клуба Клиентов Альфа-Банка. Аудитория портала — руководители малых и средних бизнесов. Сервисами клуба воспользовалось 40 000 компаний клиентов Альфа-Банка. Более 5000 активно пользуются порталом и привлекают клиентов. Над проектом работает команда из 5-и человек. Мы начали работу над проектом в октябре 2014 года, пилотная версия была запущена весной 2015. С этого момента мы продолжаем работать над развитием этого проекта. Всего было более 100 итераций-релизов, решено более 500 задач, инвестировано 2500 часов
Команда и процесс
Основной состав команды:
Юрий Устинов - руководитель проекта со стороны Альфа-Банка, Product Owner и идейный вдохновитель. Он задает направление, ставит крупные и мелкие задачи, принимает работу.
Александр Михайлов - Главный Back-end разработчик, основной разработчик на проекте.
Юрий Корольков - Главный Front-end разработчик, основной верстальщик проекта.
Александр Карпов - Главный дизайнер проекта.
Сергей Горелов - менеджер проекта со стороны ИНТЕРВОЛГИ, Scrum-master, отвечает за рабочий процесс, коммуникации, своевременность и аккуратность.
Методология - SCRUM
Система управления проектом - Google Docs и Youtrack, чат в Bitrix 24, звонки в Skype
Почему SCRUM?
В нашей команде всего 5 человек, все с разной специализацией. Мы не делаем задачи параллельно, поэтому ошибки для нас очень дорого стоят. Их устранение останавливает разработку и тормозит развитие проекта. У нас нет возможности долго и скрупулезно перебирать варианты реализации, бесконечно проектировать, проверять результат на фокус группах, поэтому мы отбросили Водопад с его строгой последовательностью и возвратами в начало пути. Напротив, у нас есть много гипотез, которые мы хотим быстро проверить в бою, пустые отбросить/заморозить, полезные развивать.
Мы выбрали SCRUM. У нас есть длинный список задач, в который Юрий Устинов (Product Owner) добавляет баги, задачи, пожелания, замечания, идеи — всё то, что может улучшить проект. Каждый день в 9-00 вся команда созванивается по скайпу, сверяет планы и факты, проверяет доберемся ли к поставленной цели в срок. Раз в неделю команда обсуждает задачи, расставляет приоритеты и принимает решение - каким маршрутом мы будем двигаться дальше к цели.
С одной стороны это похоже на бардак с коллективной ответственностью, с другой стороны такая свобода позволяет нам быстро двигаться вперёд.
Для поддержания порядка в проекте мы используем современные инструменты и подходы. Основные:
-
Система контроля версий (GIT) - позволяет безболезненно подключать новых разработчиков в трудные моменты. Все изменения которые они вносят проходят проверку ведущим программистом проекта.
-
Разработка ведется на отдельном сервере, где у каждого разработчика есть своя “песочница” - специалисты не мешают друг другу, каждый работает в своей экосистеме и время от времени они синхронизируются друг с другом. Ошибки и аварии на одной из песочниц не блокируют работу всей команды, а проблемная песочница оперативно заменяется на новую.
Результат первых 6 месяцев командной работы мы уже описывали. С той поры прошло много времени и мы решили, что пора рассказать о том, что происходит в проекте.
Если в числах, в среднем за месяц мы закрываем 250-300 часов. Каждые 2 недели завершаем очередную итерацию и что-то переносим на бой.
Примеры итерации
Новая главная страница портала
Какую проблему/задачу решали?
Перед нами стояла задача разработать гибкую геозависимую главную страницу портала.
Изюминка главной страницы это её возможность настройки для каждого региона, без подключения программиста.
Страница разделена на 4 горизонтальных блока для отображение контента разных типов: специальные предложения, мероприятия, сервисы и т.д. В каждом регионе у клуба клиентов свои партнеры со специальными предложениями, свои сервисы и свои особенности, контент-менеджер имеет возможность задать настройки отображения для конкретного города или для группы городов. В том числе, “продвинуть” специальное предложение или сервис в конкретном регионе.
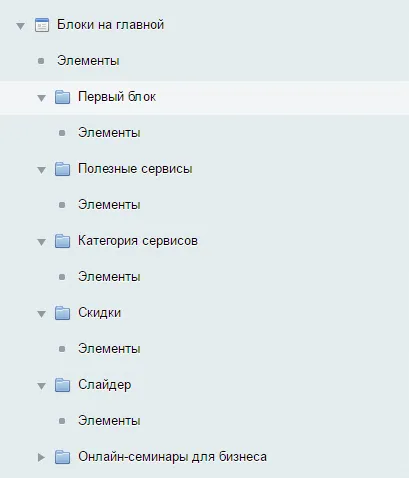
В качестве структуры данных для хранения информации мы выбрали дерево. Узлы дерева - блоки на главной странице, листья дерева - настройки для конкретного региона. Для хранения дерева использовали инфоблоки. Раздел = узлы. Элементы = листья.


Практически для каждого блока контент-менеджер может задать изображение в качестве фона. При загрузке изображения контент-менеджер может указать с какой “силой” нужно размыть изображения.
В чем мы выиграли:
Исключили работу программиста. Чтобы провести акцию в городе или проанонсировать нужное мероприятие ни разу не потребовалось привлекать специалистов.
Новый каталог сервисов и спец.предложений
Мы хотели показывать пользователям релевантные специальные предложения и сервисы из того же региона, что и посетитель, а также дать пользователям портала удобные и технологичные инструменты поиска.
Гео-зависимые результаты поиска
На момент начала программирования, у нас уже был реализован механизм кеширования, учитывающий город посетителя. Мы использовали его повторно.
С поиском ситуация сложнее. Поисковая машина в 1С-Битрикс не такая продвинутая как “Яндекс” и не умеет учитывать местоположение пользователя при обработке поискового запроса. Мы расширили возможности стандартной системы за счет обработчиков событий, срабатывающих в момент индексирования контента. Такая простая манипуляция позволила добавить в поисковый индекс данные о компании, которая опубликовала специальное предложение, не раздувая структуру данных и не создавая дополнительную нагрузку в публичной части портала.
Клиентская шаблонизация
Раздел специальные предложения выполнен как single page application. Такой подход позволяет минимизировать количество передаваемого контента с сервера в браузер и ускорить реакцию интерфейса на действия пользователя. Простым языком - когда вы нажимаете на кнопку, перезагружается не вся страница, а “догружаются” только необходимые данные в виде JSON.
При реализации раздела мы учли максимум возможных сценариев использования раздела:
-
При переходе со страницы на страницу меняется URL, его можно скопировать, сохранить в закладки, отправить другу
-
Работают кнопки браузера “вперед” и “назад”
-
При открытии внутренней страницы по прямому URL, сервер покажет нужный контент
-
Все страницы работают при отключенном JS, Яндекс прекрасно индексирует контент
В результате в 2 раза увеличилось количество просмотров страниц компаний
Новые формы редактирования компаний
Необходимо получить больше информации о бизнесе пользователей клуба, чтобы иметь возможность познакомить заинтересованные бизнесы друг с другом.
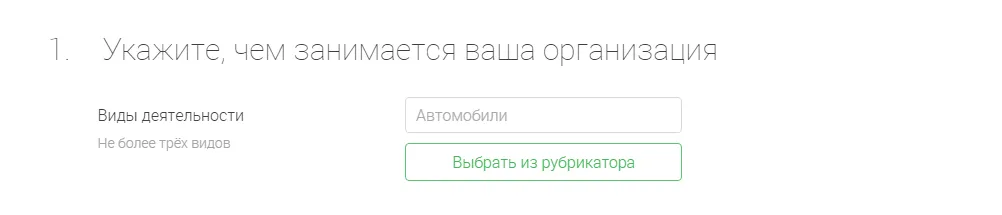
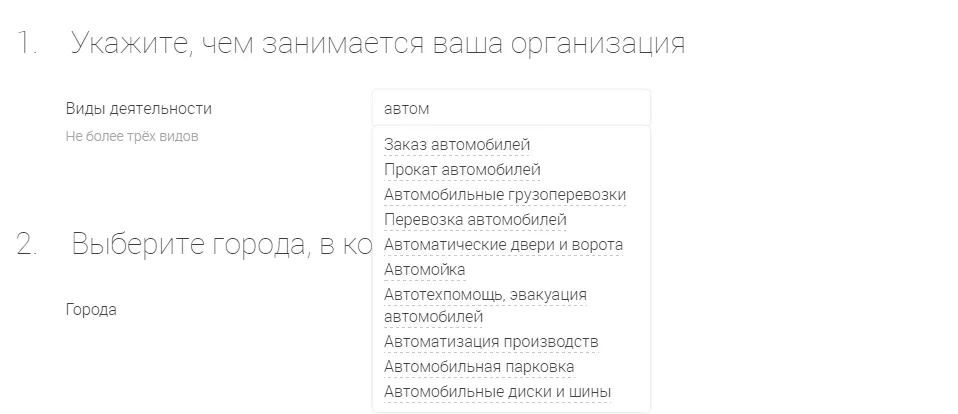
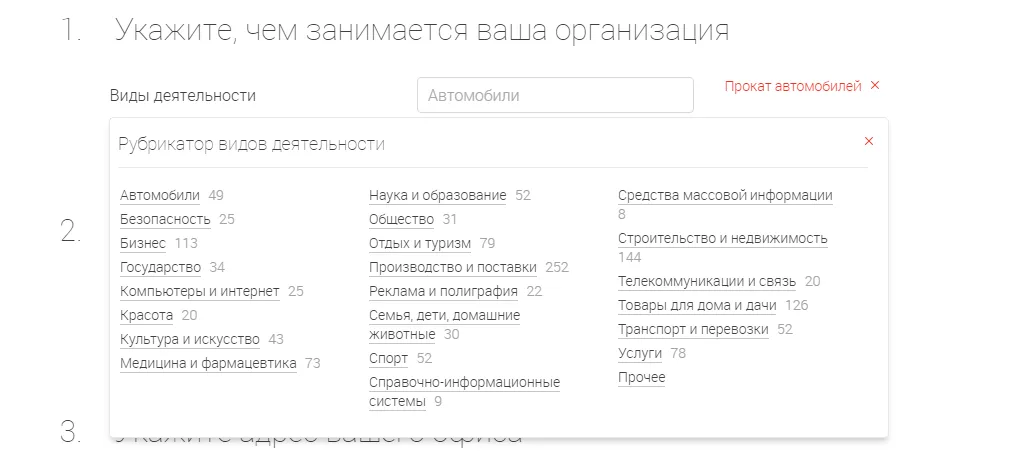
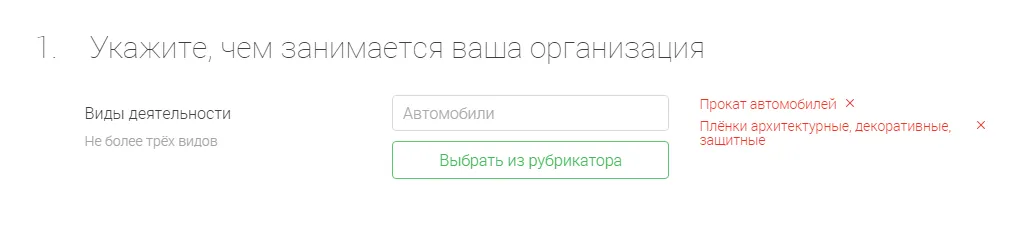
Мы разработали сложный функциональный виджет для выбора видов деятельности компании.

Можно использовать поиск:

Можно воспользоваться рубрикатором:


Чтобы виджет работал максимально быстро, мы не загружаем сразу всё дерево разделов, а подгружаем их по мере надобности и кешируем в браузере. Таким образом пользователь один раз получит только нужные ему данные.
На наш взгляд, решение оказалось удачным. Более 5000 компаний указали в каких отраслях они работают, представителей каких отраслей они видят своими клиентами, а каких партнерами и поставщиками.
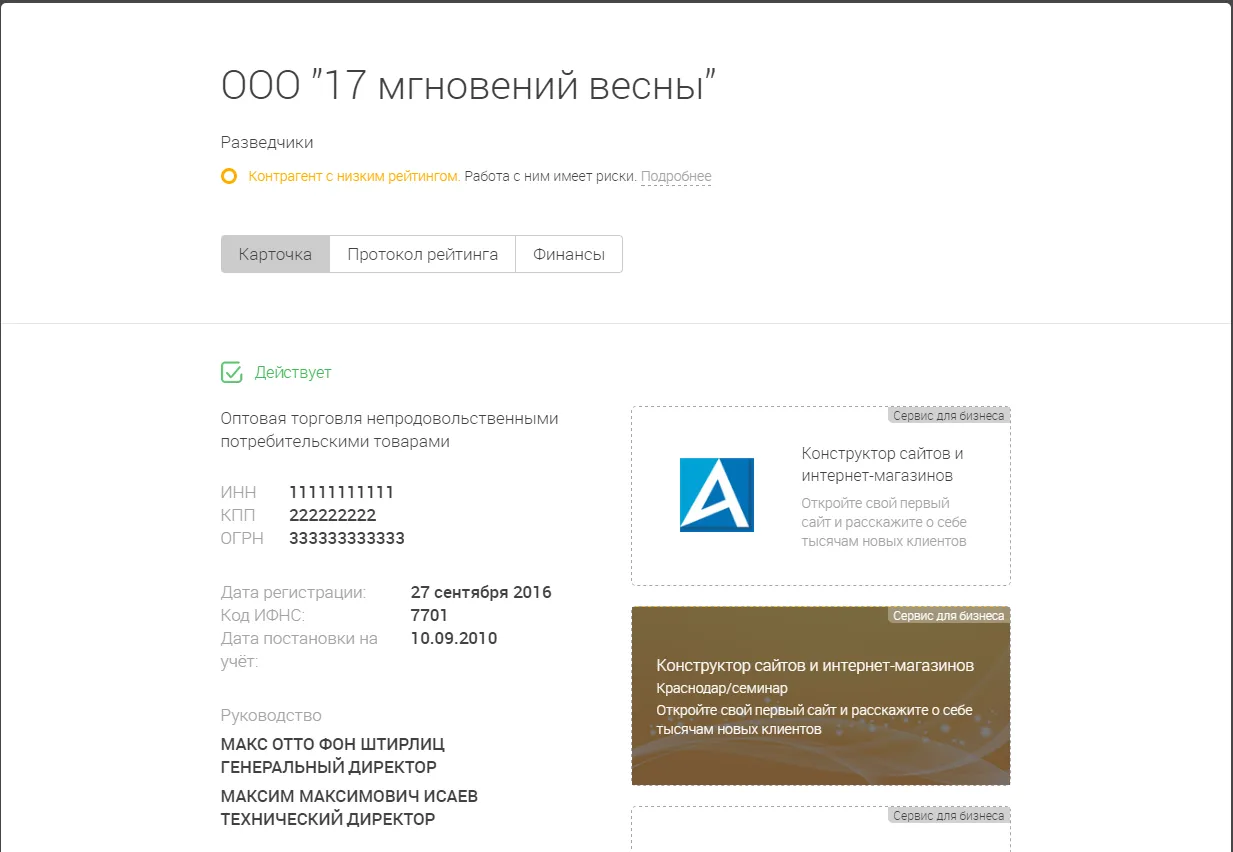
Сервис проверки контрагентов
Совместно с разработчиками сервиса Моё дело мы предоставили пользователям Kлуба Kлиентов новый сервис проверки контрагентов по ИНН.

Какой результат?
55% пользователей воспользовались сервисом проверки контрагентов в сентябре.
Автоматическое тестирование верстки
За долгое время работы над проектом сменилось несколько инструментов вёрстки. Переход с одного инструмента на другой всегда даётся болезненно. Всегда что-то ломается там, где этого не ждёшь.
В этот раз мы подстраховались так: автоматически сняли скриншоты со всех типов страниц до изменений и после. С помощью специальных инструментов, в автоматическом режиме, сравнили скриншоты и увидели разницу. Подробное описание инструментов мы показали в статье “Контролируем стабильность вёрстки”.
В результате тестирования мы получили список задач на исправление. Ошибки исправили, обновили JS и CSS на сайте.
Выводы
Для уверенного движения вперед и достижения результатов достаточно слаженной работы небольшой команды специалистов. У нас есть практический опыт такой работы и специалисты, которые вместе работали над разными задачами. Если у вас есть проект, мы готовы сформировать для вас команду профессионалов.
Статьи по теме