- Обсуждение проекта. Цели, аудитория, конверсия
- Конкурентные преимущества. Прототипы.
- Анализ целевой аудитории и ее потребностей
- Сбор информации для наполнения сайта
- Модульные сетки дизайна, wireframes
- Макетирование
Мы считаем, что сайты должны не просто красиво смотреться, но и быть удобными в использовании. Мы умеем делать такие сайты.
Посмотрим как это делается на конкретном примере.
Обсуждение проекта. Цели, аудитория, конверсия
Не бывает дизайна «просто так». Дизайн всегда создается для конкретной цели.Нельзя рисовать дизайн, если нет понимания, зачем нужен сайт.
Сайт должен:
- понравиться потенциальному клиенту;
- помочь ему быстро и с удовольствием найти нужную информацию на сайте.
Для начала работы над дизайном нужно подумать о трех вещах: ЦЕЛЬ, АУДИТОРИЯ, КОНВЕРСИЯ.
Цель
Мы всегда начинаем с вопроса: зачем заказчику сайт?Хорошо если цель конкретна и измерима, например: рост розничных продаж моторных и трансмиссионных масел Shell.
Аудитория
Важный вопрос: кто будет посещать сайт? Нельзя сделать сайт, который будет нравиться всем и в любых условиях. Плохо если целевая аудитория — «все люди». Еще хуже, если заказчик сайта не задумывался об этом. Отлично, когда обобщенный портрет потенциального покупателя определен.Например: «мужчина от 25 лет, владелец иномарки выпущенной не менее 2 лет назад, заинтересованный в покупке подходящего масла, пользуется интернетом для поиска информации. Любит конкретику».
Конверсия
И последнее, что нужно выяснить: какую задачу будет решать посетитель на сайте? что должно произойти, чтобы посетитель был доволен, а сайт принес прибыль владельцу?Это называется КОНВЕРСИЯ. Для сайта продажи масел Shell конверсия — покупка масла на сайте.
Конкурентные преимущества. Прототипы.
У бизнеса всегда есть конкуренты. Если конечная цель — продажи, то у посетителя сайта должно быстро сформироваться понимание: почему я должен покупать именно здесь.Самый простой способ сформировать такое понимание — сказать прямо. Описать преимущества, проиллюстрировать картинками, подкрепить фактами.
Для сайта продажи масел Shell были сформулированы такие конкурентные преимущества:
- гарантированно оригинальное масло от эксклюзивного дистрибьютора;
- самые низкие цены (все остальные покупают у дистрибьютора и делают наценку);
- собственная сеть доставки без наценок.
- в стиле мы ориентировались на официальный сайт компании Shell,
- в функциях — на фирменную систему подбора масел Lubematch
- в области дизайна и организации работы клиента — сайт Связной
Анализ целевой аудитории и ее потребностей
Мы выделили две основные целевые аудитории:- розница - владельцы автомобилей, заинтересованные в выборе качественного масла, подобранного именно под их автомобиль
- оптовики, заинтересованные в фирменном сервисе подбора масел и других технологических жидкостей на сайте и готовые покупать масло
Все варианты, которые мы прорабатывали, строились именно для удобства и правильности подбора масла.
Сбор информации для наполнения сайта
Чтобы дизайн получился удобным для работы, а не просто красивым на макете, обязательно нужно собрать реальную информацию от клиента.Очень распространенная и очень плохая ситуация, когда дизайнер ставит на макет новости, преимущества, спецпредложения компании, подбирая контент самостоятельно. В лучшем случае это будет текст и картинки с сайта конкурента, в худшем — созданный «бредогенератором».
На макете получится симпатично, но реальные картинки, реальный текст, реальная карточка товара или описание спецпредложения НИКОГДА не совпадут с тем, что придумал дизайнер, не работавший с подлинным контентом. Хуже того, некоторые блоки, размещенные дизайнером, вообще нечем будет заполнить, и на странице сайта будет дыра или кусок малопонятной информации.
Поэтому совершенно необходимо:
- понять что будет искать на сайте покупатель
- сформулировать самое важное, что мы хотим сказать покупателю
- получить и использовать в дизайне настоящие примеры каждого вида контента (2 новости, 2 товара, дерево каталога, бланк заказа, текст о компании)
Иначе нельзя.
Модульные сетки дизайна, wireframes
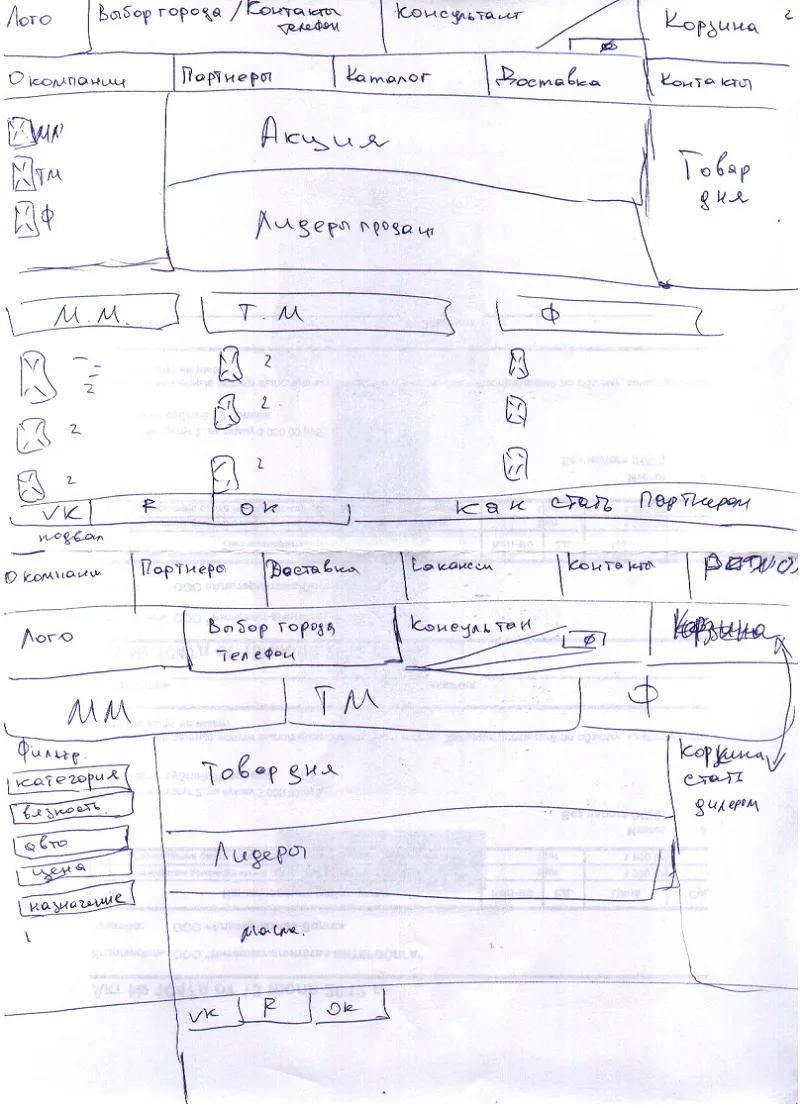
Перед графическим воплощением, настоящим макетом мы делаем модульные сетки, наброски, фреймы.Это удобно, быстро, практично.
Правильно делать несколько вариантов структуры главной страницы. Это позволяет сравнить, обсудить решения, поискать лучшее в каждом варианте.
В ИНТЕРВОЛГЕ над структурой главной страницы обычно работает группа менеджеров. Редко с первой попытки получается финальный вариант, но это дает отправную точку для поиска лучшего решения.
Каждый вторник мы проводим тренировку для менеджеров. Обычно — по разработке, презентации, анализу дизайна. На очередной тренировке все менеджеры подготовили свои варианты модульной сетки главной страницы для компании Shell-Волгоград. Эти варианты мы обсуждали между собой, потом презентовали заказчику, совместно обдумывали развитие.
Вот некоторые варианты.
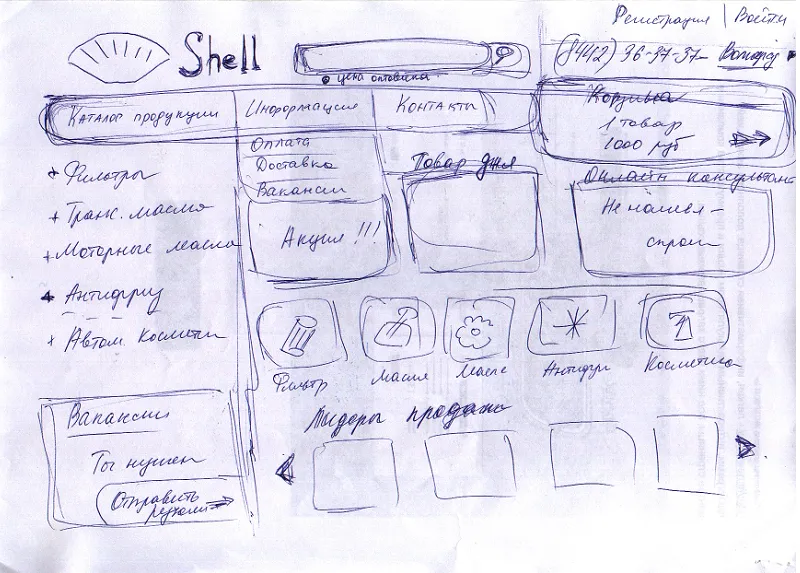
Вариант «классический»
Каталог слева, корзина в правом верхнем углу, иконки с типами продукции, онлайн-консультант, лидеры продаж. Основная проблема такого строения интерфейса — сложность нахождения подходящего масла, фильтра, аксессуара или автокосметики по обычному древовидному каталогу.
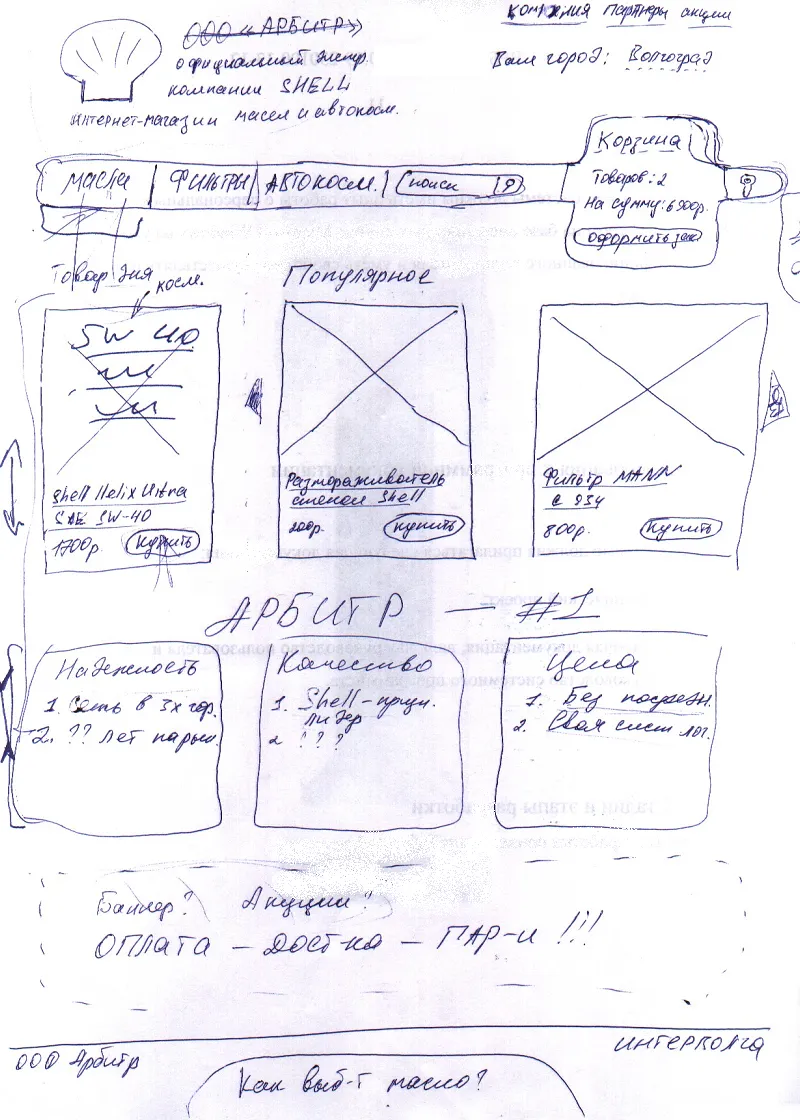
 Вариант «Маркетинговый»
Вариант «Маркетинговый»В этом варианте ставка сделана не столько на продажу товара, сколько на позиционирование магазина и постепенное подведение к выбору.
Макет отличается оформлением корзины как утолщения на меню.
Основа страницы — блок с конкурентными преимуществами.
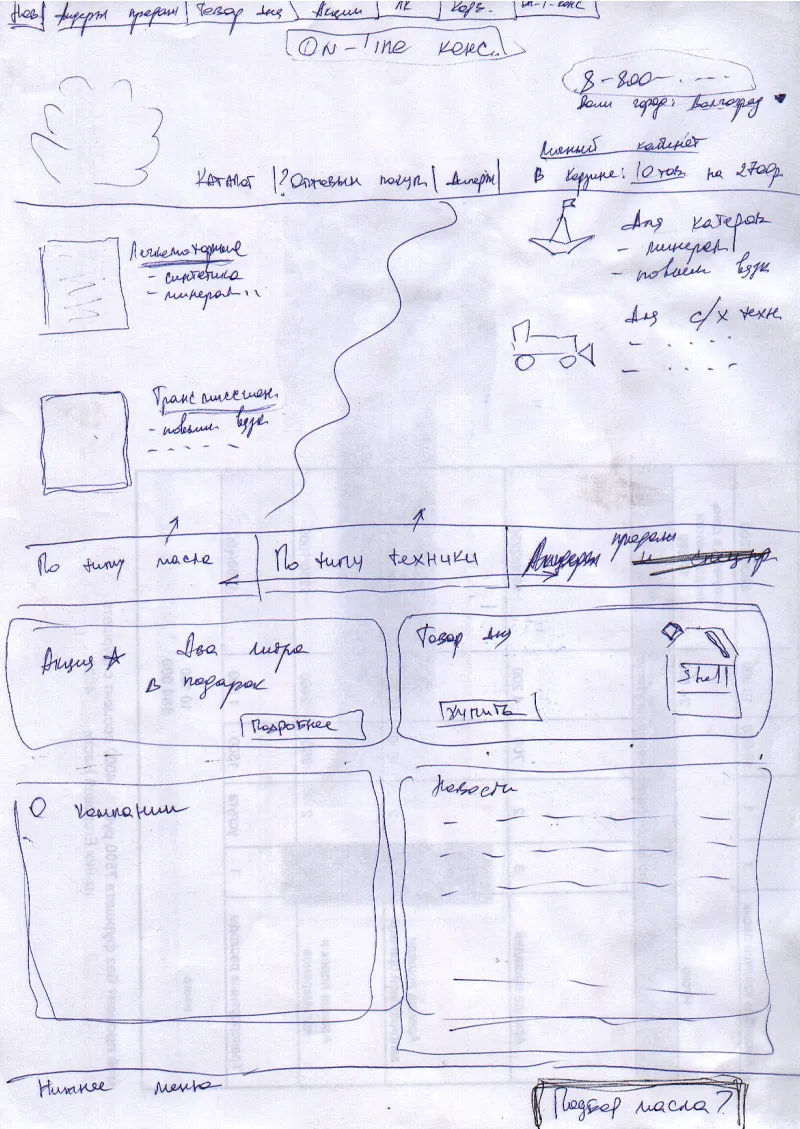
 Вариант «Подборы»
Вариант «Подборы»В этом варианте ставка сделана на решение задачи подбора масла: по виду техники, по вязкости, по популярности.
 Вариант «Сразу все»
Вариант «Сразу все»В этой сетке налицо попытка разместить все элементы, которые могут быть востребованы.

Макетирование
Что же получилось в итоге?Мы поняли, что без формы подбора масла, фильтров и технических жидкостей как на Lubematch не будет решена главная задача — дать возможность частному автовладельцу самостоятельно купить подходящее масло.
Это была серьезная проблема, но мы ее решили. Мы смогли получить и интегрировать в сайт базу данных, где описано около 60 тысяч моделей техники (от мотоциклов до сельхозтехники). Для каждой указано подходящее масло и рекомендации производителя по интервалам замены.
Все остальные менее важные элементы — ушли в меню и дополнительные панели.
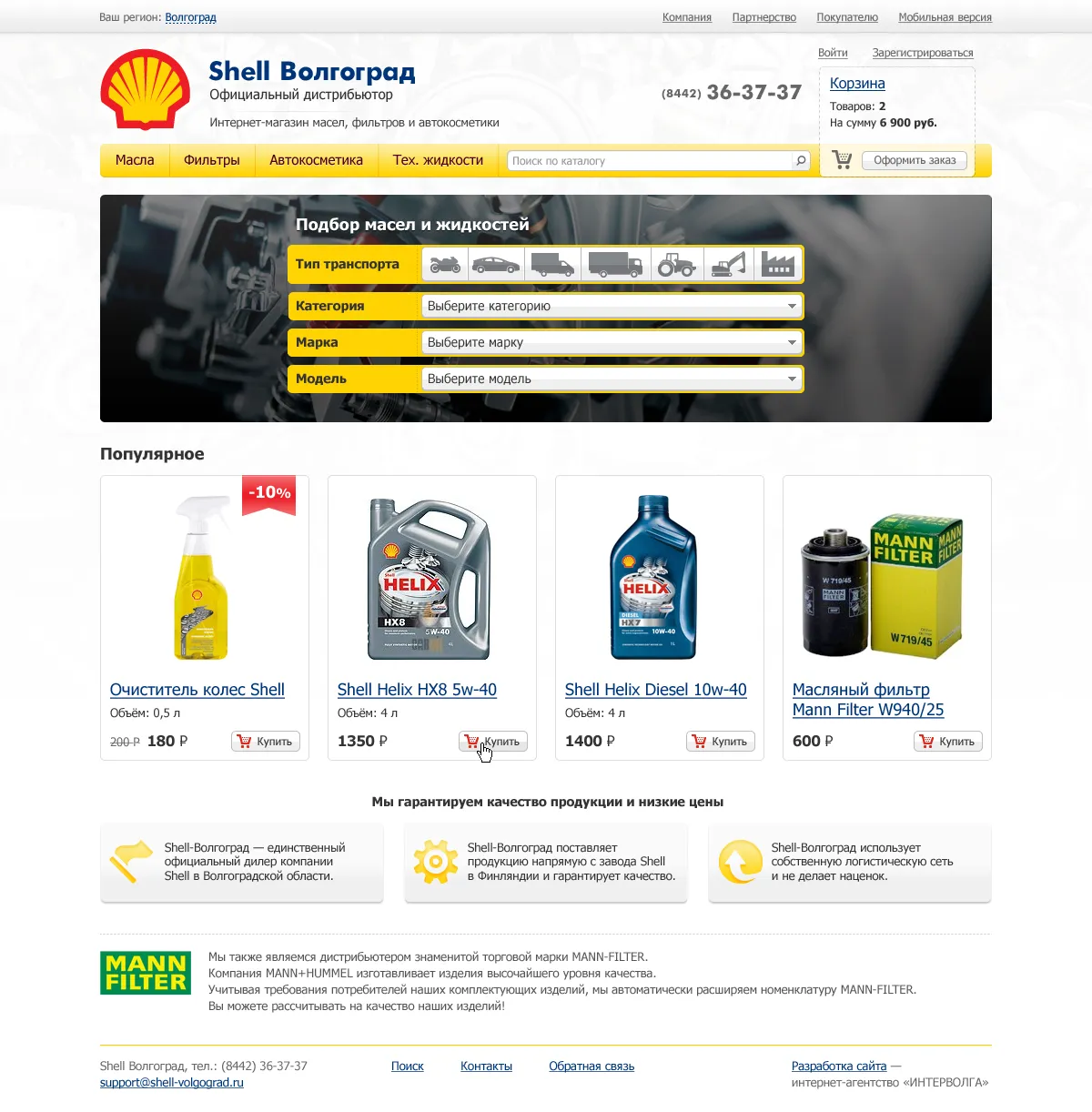
Вот вариант на белом фоне:
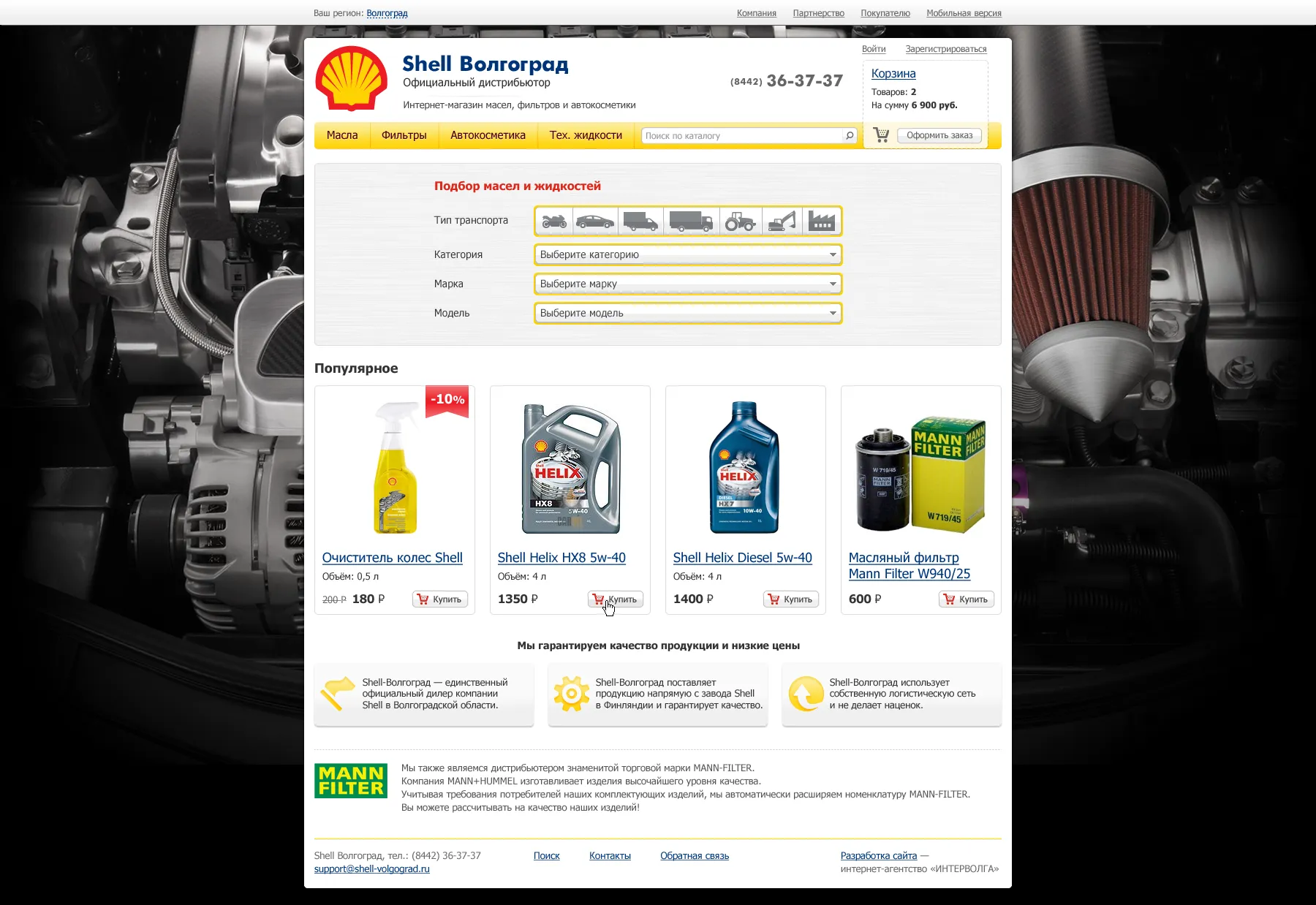
 Вариант с фоновым изображением:
Вариант с фоновым изображением:  Отдельно стоит сказать про раздел для оптовиков. Функционально он очень похож на розничный раздел, но по навигации и способу использования — другой.
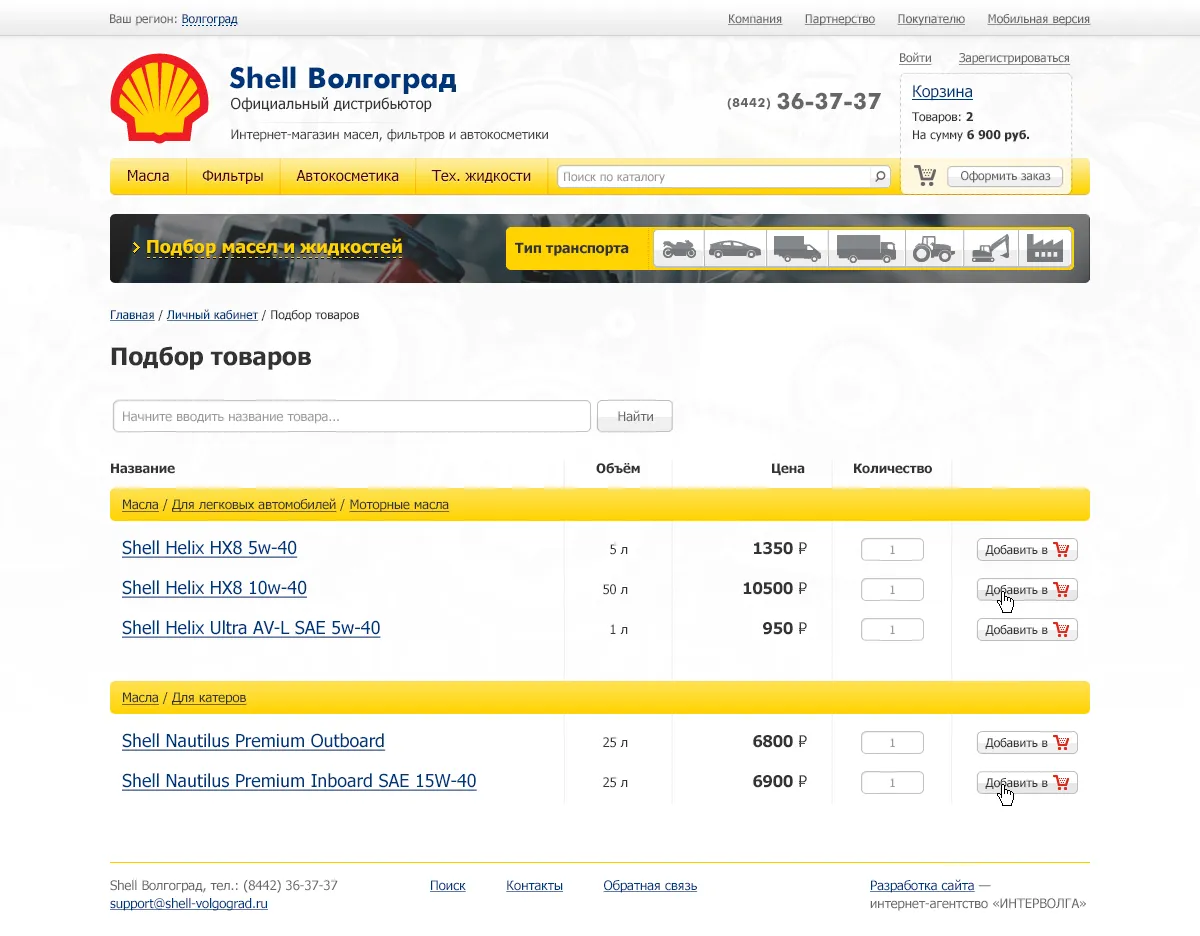
Отдельно стоит сказать про раздел для оптовиков. Функционально он очень похож на розничный раздел, но по навигации и способу использования — другой.  Оптовикам не нужны картинки. Они покупают много разных позиций. Они помнят название товаров, но как показала проверка — помнят не точно.
Оптовикам не нужны картинки. Они покупают много разных позиций. Они помнят название товаров, но как показала проверка — помнят не точно.Поэтому для них сделан свой интерфейс: без картинок, в виде таблицы. Работает так: ввел название, ввел количество, нажал «в корзину».
Одна большая форма с одной кнопкой «заказ» была бы еще проще, но товаров слишком много, вывести их на одной странице нельзя.
Дизайн принят, доделываем внутренние, подписали ТЗ.
Магазин получается отличный, сложный в реализации, простой в дизайне. Умный.
Мы такие любим.
ps. Менеджер этого проекта Алексей Шкарупа придумал много фишек для того, чтобы проект получился безупречным. Мы стараемся. Закончим — Алексей напишет подробнее отдельный пост.
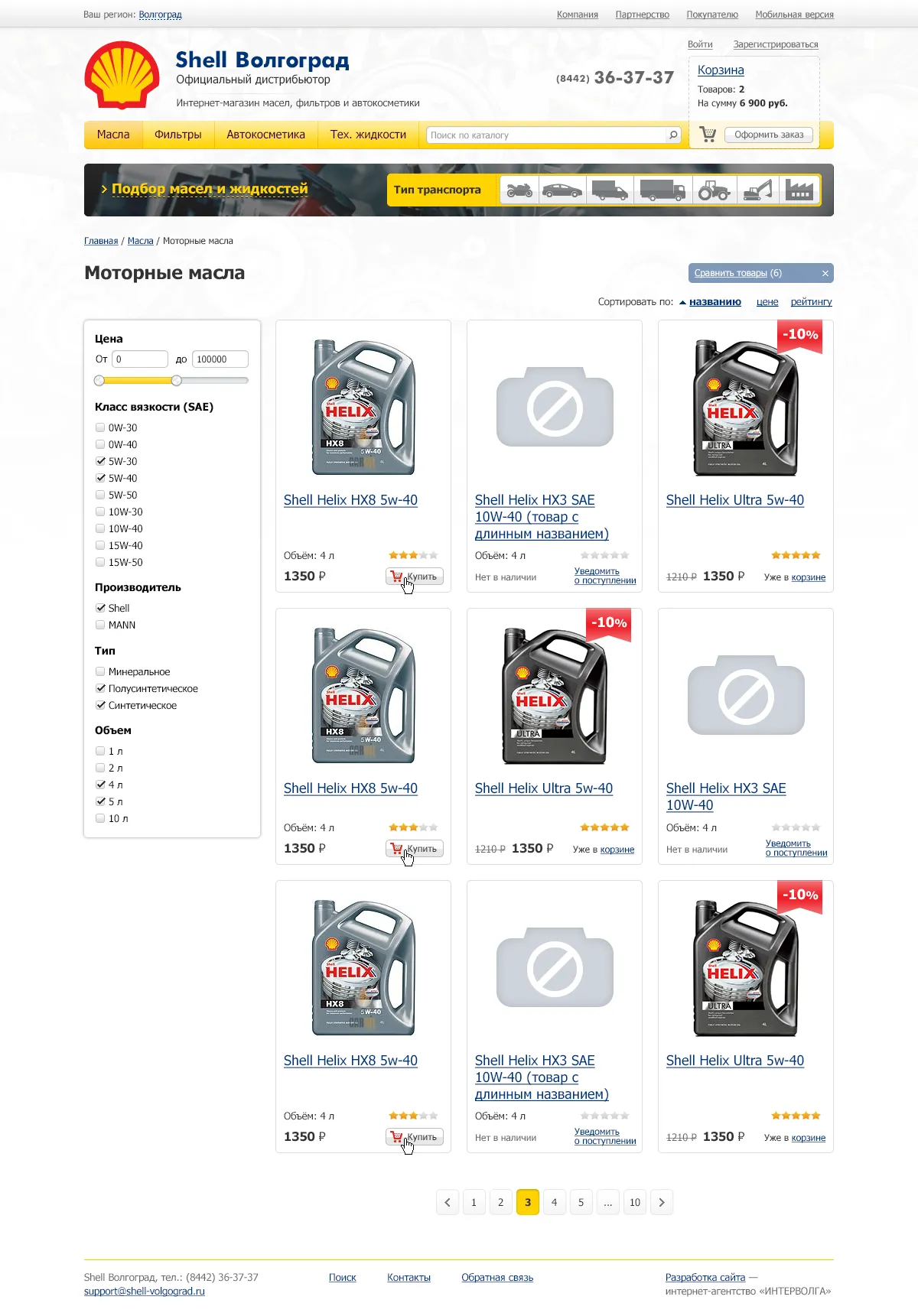
pps. Вот некоторые детально продуманные с точки зрения удобства внутренние страницы, сделанные в стиле утвержденной главной.
Товары:
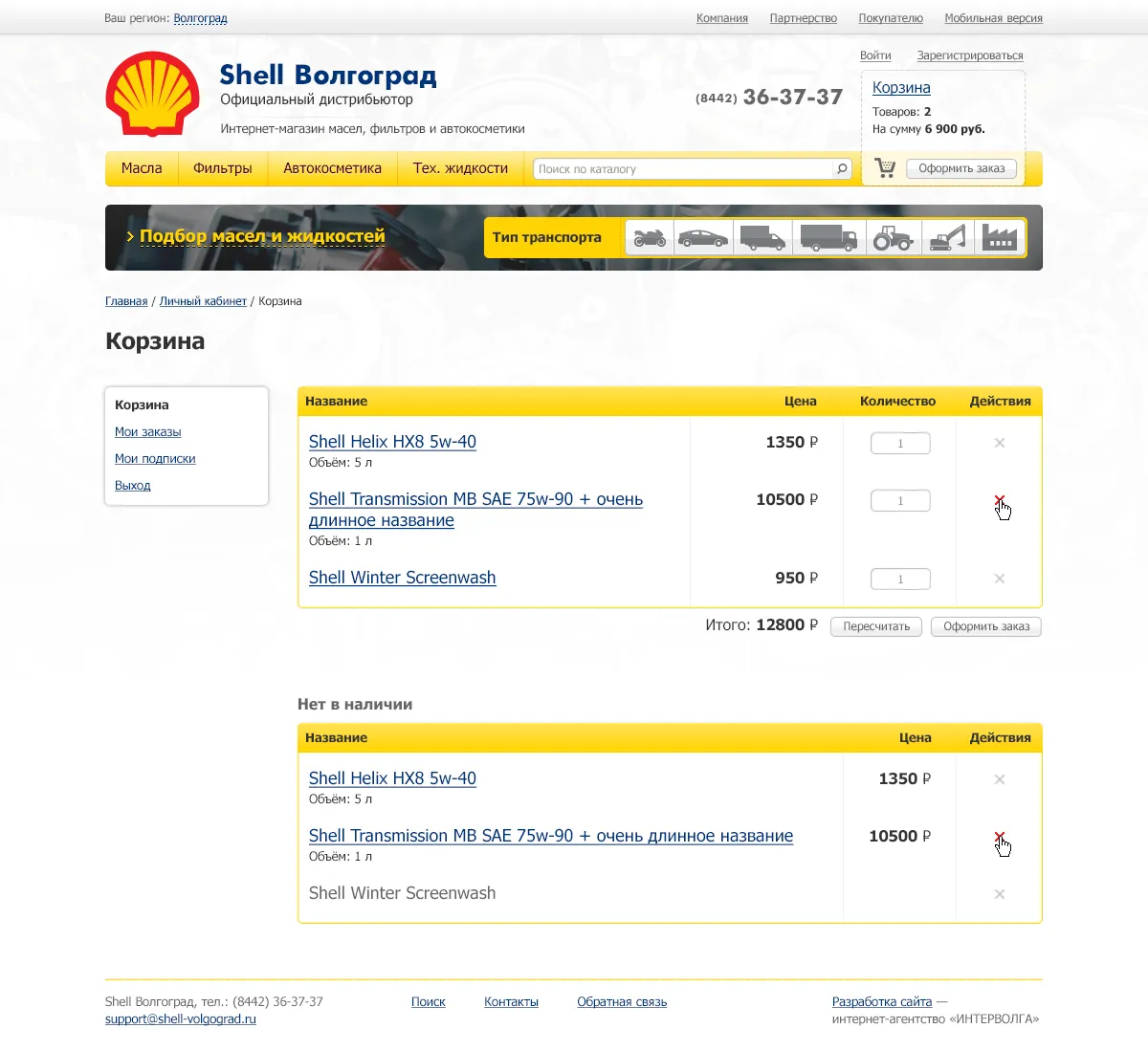
 Корзина:
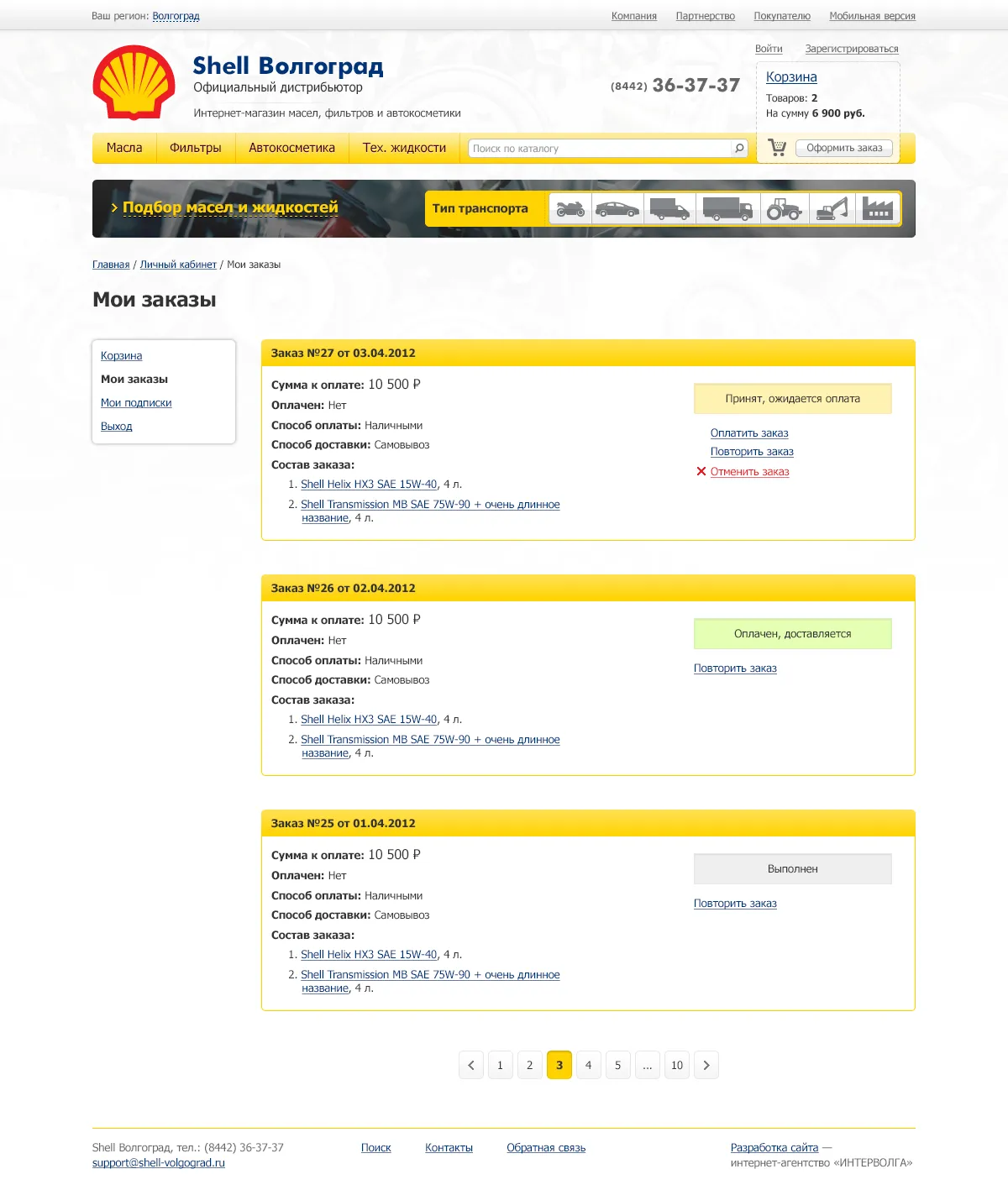
Корзина:  Заказы:
Заказы: 
Поделиться
09.10.2012
Оцените статью
Статьи по теме






Хотите получать лучшие статьи от INTERVOLGA раз в месяц?
Подпишитесь на рассылку — спамить не будем