Вот сделали вы крутой отличный сайт.
Карточка товара красива и информативна, интерфейс приятен и удобен.
Но… много терминов. Может, кто-то не знает что такое “RS 232” или “волатильность”, “плашки ⅜ дюйма” или “ботулотоксин”? Есть же среди ваших клиентов такие?
Что делать? Объяснять каждый раз, когда встречается сложный термин? Это значит убить дизайн и сделать все тексты длиннее в 2 раза. Игнорировать проблему? Значит — потерять несколько процентов (или десятков процентов) посетителей, которые останутся недовольны “заморочками”.
Есть изящное решение — всплывающие подсказки.
Как это делают большие мальчики
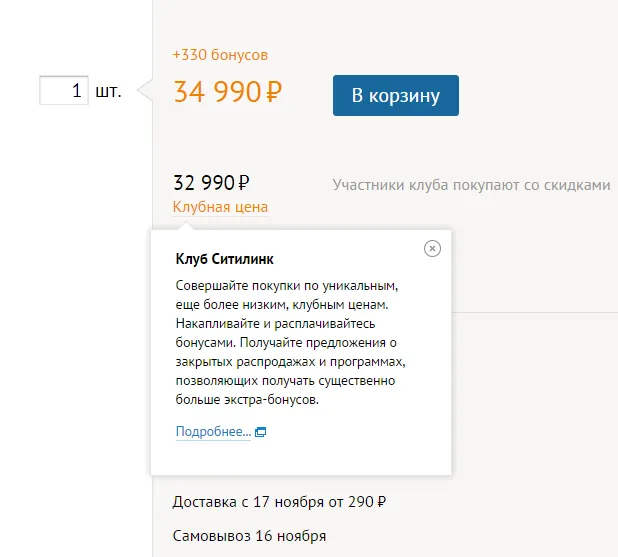
Вот пример с сайта Ситилинка:

Такое решение экономит экранное место, дает возможность узнать смысл термина или интерфейсного элемента и не отвлекает опытных пользователей.
Но есть затруднение. Установка, редактирование и замена таких подсказок возможна только разработчиком. Кто это конкретно: верстальщик, фронтендщик, программист — неважно. Важно что это долго, дорого и не очень-то приятно — бегать за такой ерундой.
Как стать большим мальчиком?
Мы нашли решение и реализовали его. Смотрите: есть маркетплейс-модуль “всплывающие подсказки” для сайтов на 1С-Битрикс.
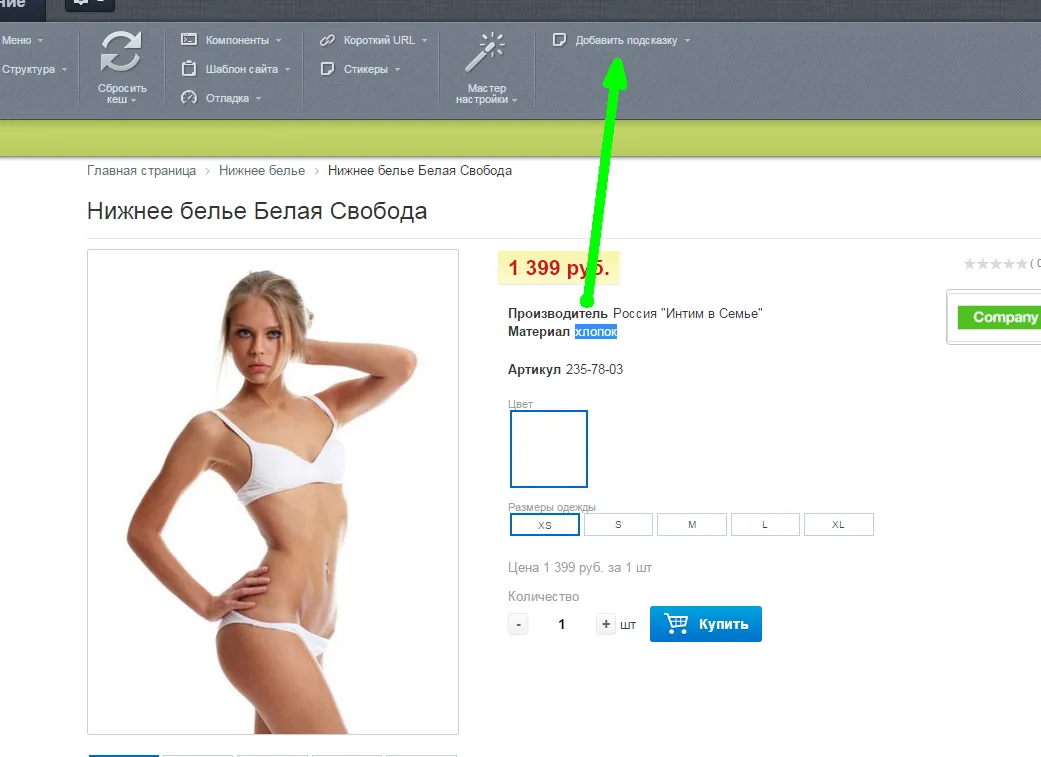
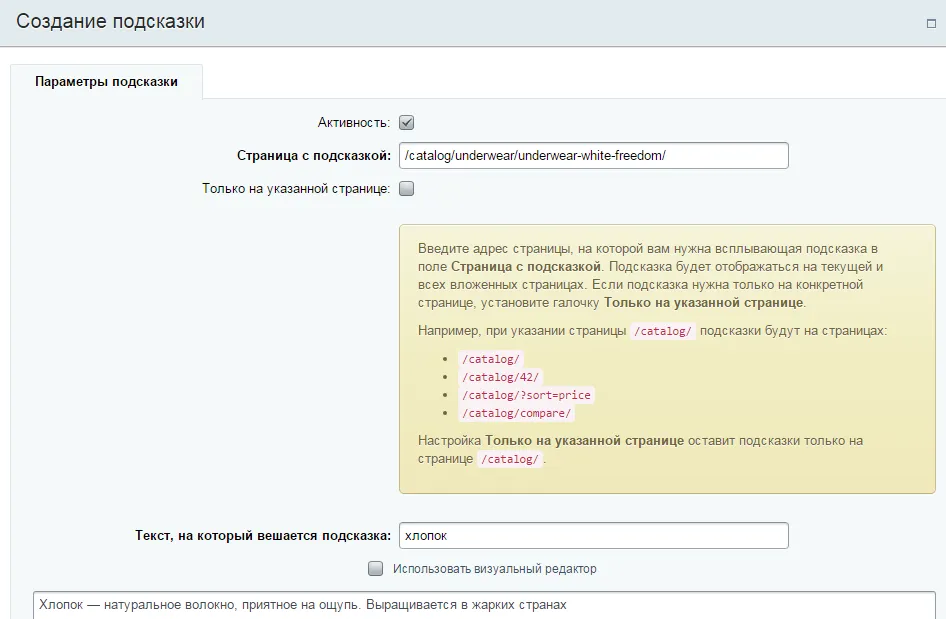
Что он делает? Он позволяет создавать подсказки для любого элемента страницы практически в два клика.
Как работает? Очень просто:


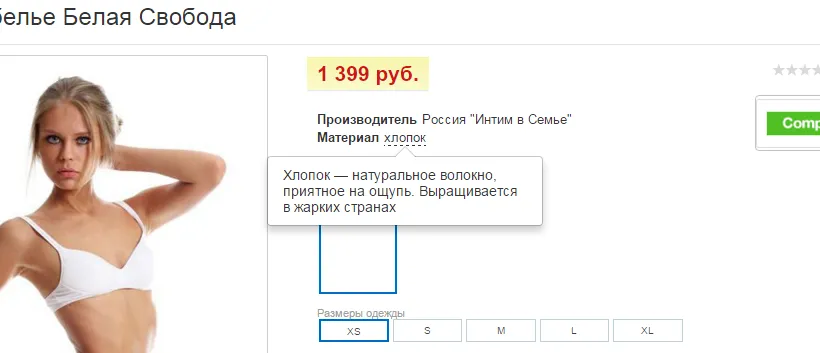
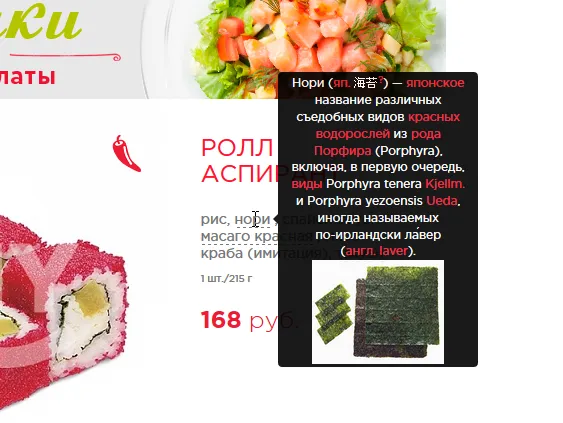
Результат

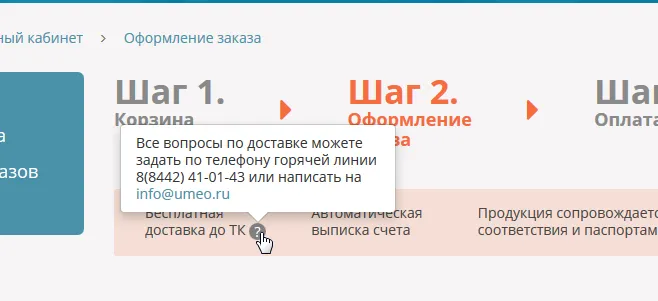
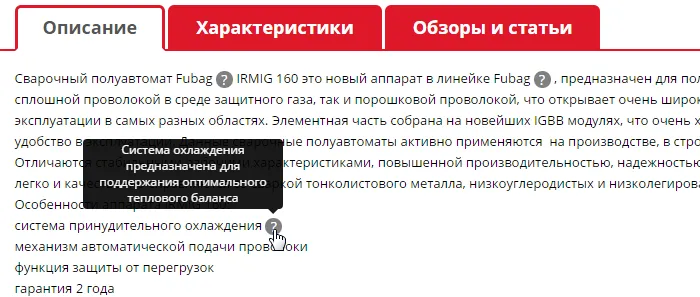
Пример с другим оформлением:

Техническая сторона вопроса
Идея модуля простая (вывести текст X рядом с фразой Y на странице Z, все хранится в одной таблице БД), но в реализации есть пара важных нюансов. Давайте перечислим их и каждый рассмотрим отдельно
- Когда выбирать подсказки из БД?
- Как добавлять подсказки на страницу?
- Работа с кешем
- Кастомизация внешнего вида и поведения подсказок
На самом деле, у всех перечисленных проблем в 1С-Битрикс: Управление сайтом одно решение — компонент. Он и данные из БД достанет, и закеширует что нужно, и внешний вид позволит кастомизировать. А где разместить вызов компонента — пусть решает разработчик/контент-менеджер.
Наш компонент называется “Активатор всплывающих подсказок”. Если подсказки нужны на всех страницах сайта, то логично размещать его в самом конце body (то есть в файле footer.php шаблона). При оголтелой оптимизации “Активатор ...” можно устанавливать только на конкретных страницах, на которых точно есть подсказки. Получается, на вопрос Когда выбирать подсказки из БД? ответ звучит так: при вызове компонента “Активатор всплывающих подсказок”.
Итак, мы сделали сакральный запрос и знаем, что на текущей странице N подсказок. Как их теперь “применить”, как добавлять подсказки на страницу? Решения придерживались такого: при генерации страницы сервер найдет все ключевые фразы, для которых созданы подсказки, “пометит” их некоторым образом (обернет в особый html, который не должен испортить верстку сайта). Далее силами javascript-сценариев добавим к “маркерам” текст подсказок. При этом все данные о подсказках выводились бы в формате JSON на той же самой странице.
И тут кто-то задал неприятный вопрос: а что будет, если кто-то сделает подсказкой к фразе “наш телефон” текст “наш телефон”? Появится всплывающая подсказка внутри всплывающей подсказки?

Как уже было сказано, сервер оборачивает все фразы в html. Если фраза нашлась бы в JSON’е, он был бы испорчен. Значит, нужно со страницы JSON куда-то убрать. Убрали на страницу /bitrix/tools/intervolga.tips/json.php, сделали подключаемым сценарием, а не встроенным.
Ну а для установки “маркеров” использовали обработчик великого и ужасного события onEndBufferContent. В нем доступен весь html страницы, который готов “уйти” в браузер. Именно в этот миг модуль ищет на странице искомый текст и оборачивает его в нужный html — в наших шаблонах это <span>.
Так как у нас компонент, проблем при работе с кешем не возникло. Добавили тегированный кеш для подсказок, поддерживаем стандартные настройки кеширования компонентов Битрикса.
И самое интересное — кастомизация. Шаблон компонента выводит в скрытом html шаблон для подсказок. Почему так, а не в javascript-переменную? Потому что люди привыкли, что шаблон компонента должен выводить html.

В component_epilog.php еще 2 необходимых телодвижения. Первое — запуск javascript-сценария. Второе — регистрируется функция, которую будет использовать onEndBufferContent для обработки страницы.

Например, в наших шаблонах есть два способа отображения текста, для которого имеется всплывающая подсказка:
- пунктирное подчеркивание,
- иконка с вопросом.
В зависимости от настройки компонента, искомый текст либо оборачивается в <span>, либо после него добавляется <i>.

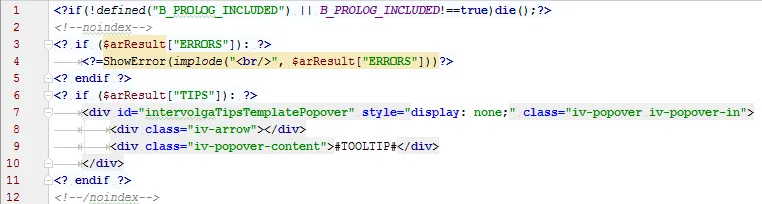
Шаблон “пунктирное подчеркивание”

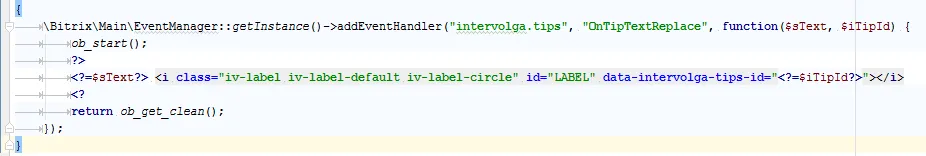
Шаблон “иконка с вопросом”
Итого, для создания собственного шаблона всплывающей подсказки, нужно:
- конечно же, скачать и установить наш модуль;
- создать шаблон компонента “Активатор всплывающих подсказок”;
- определить свой html для подсказок в template.php;
- определить свой “маркер” для фраз на странице в component_epilog.php.
Путь более сложный, чем нам бы хотелось, но действенный — шаблоны, которые мы предоставляем с модулем всплывающих подсказок не “вшиты” в модуль и их можно копировать в свое пространство имен и изменять на свой вкус.
Вывод
Задача добавления “всплывающих подсказок” в произвольный дизайн встречается часто. Мы много раз ее решали для разных клиентов и точно знаем, что работает, а что нет.
Функциональность модуля выглядит совсем простой, однако обратите внимание: поверхностное описание технической стороны заняло почти 2 страницы. Мы сделали универсальный, качественный, практикой проверенный продукт.
Уверены, он решит ваши задачи.
Всего за 3 тысячи рублей вы получите решение проблемы создания всплывающих подсказок и сохранения изящного, модного и в то же время понятного интерфейса вашего сайта.
Статьи по теме