
Переезд и доработка сайта финансовой организации «Кредит-онлайн» на 1С-Битрикс: Управление сайтом
Сайты
Развитие веб-проектов
У всех бывает ситуация, когда требуются деньги. Как в песне Трофима бывает только в мечтах. На деле придётся брать кредит или в банке или микрофинансовой организации. Не удивительно, ведь пол страны живёт в кредит.Эх, дал бы кто взаймы,
До следующей зимы,
И позабыл об этом.
Трофим
Банков и МФО сейчас очень много. У каждой кредитной и финансовой организации свои условия и ставки. Кто-то находится рядом, а до кого-то придётся добираться. Кто-то зарекомендовал себя, как надёжный партнёр, а у кого-то постоянные проблемы. Как разобраться и выбрать для себя наилучшие условия?
На помощь приходят сайты финансовых организаций о банках, кредитах и займах. «Кредит-онлайн.рф» — такой портал.
Задача
Переезд работающего сайта финансовой организации с системы MODx на 1С-Битрикс:Управление сайтом.Причин, по которым заказчики выбирают БУС, множество. В этом случае новые доработки сайта на CMS MODx становились слишком трудозатратными, в то время как в БУС они идут из коробки (речь идёт об «умном фильтре»). А также необходимо было сделать современный дизайн финансового сайта.
Опыт перехода сайта с других CMS на БУС и последующих доработок у нас большой и мы умеем делать это правильно и качественно. Примеры можно посмотреть в портфолио:
- Группа товарищей – b2b интернет-магазин канцелярских товаров,
- Интернет-магазин эксклюзивного беспроводного оборудования,
- Интернет‐магазин инструментов для строительства и ремонта.
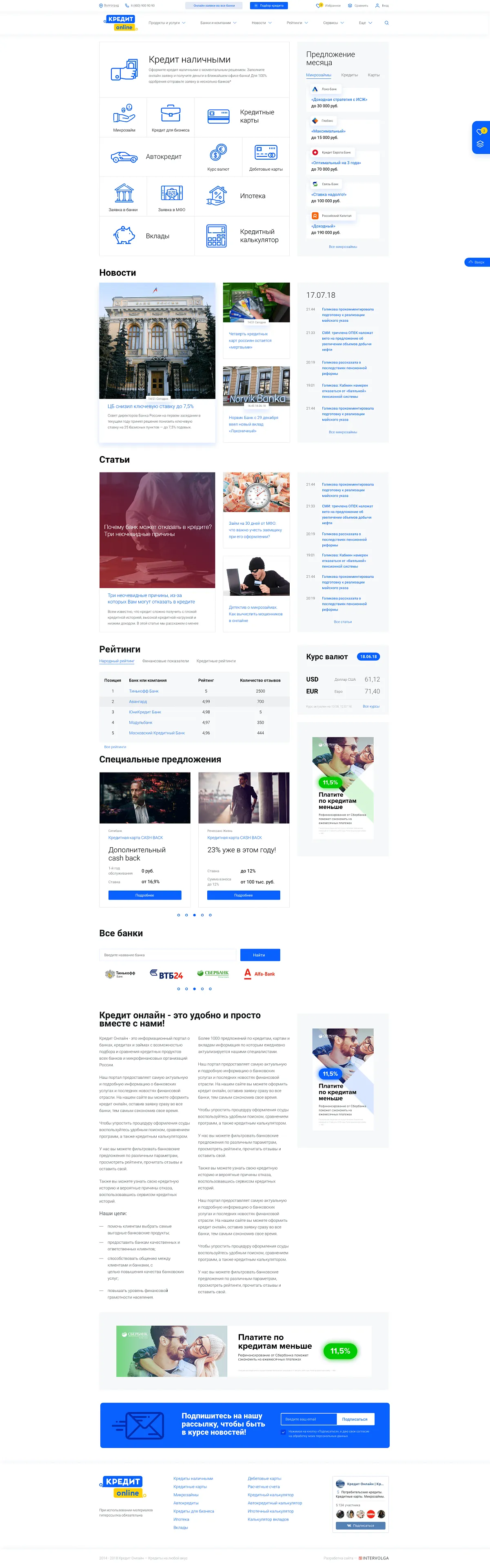
Возможности доработок сайта финансовой организации
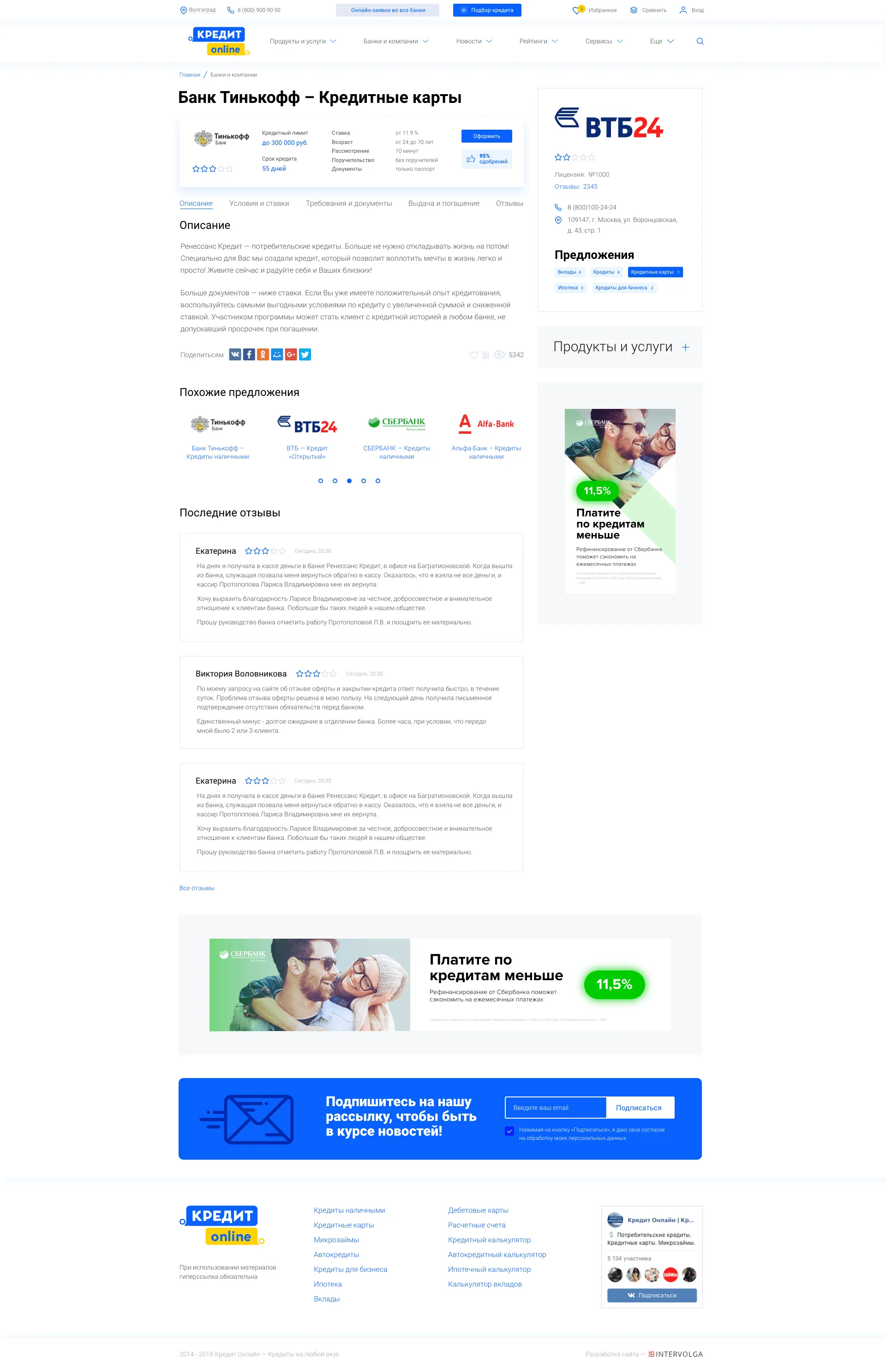
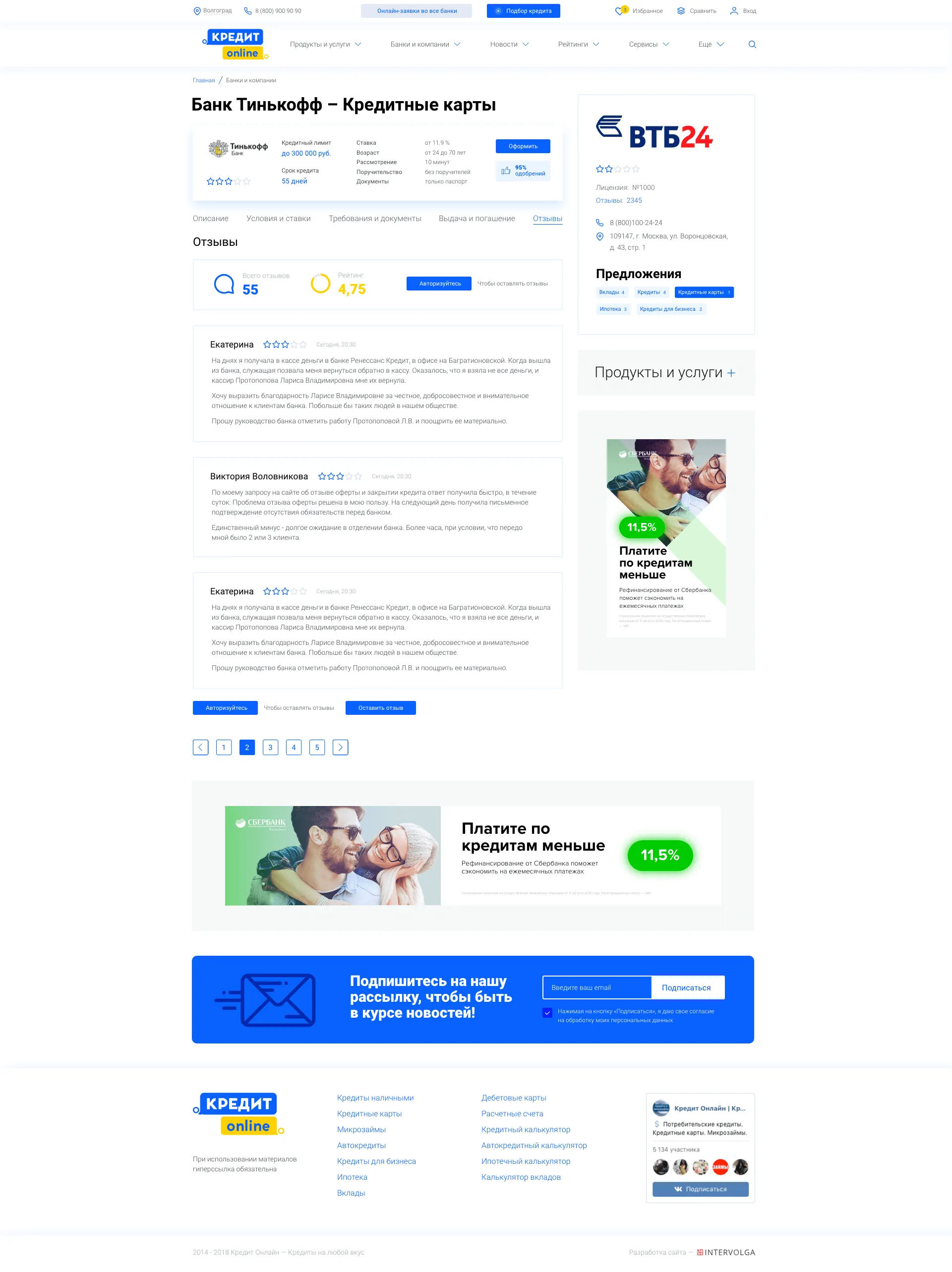
- Поиск информации о банках, микрофинансовых организациях;
- Поиск информации о продуктах и услугах, предоставляемых банками и МФО;
- Сервисы запроса кредита или займа, а также подбора кредита;
- Народные, финансовые и кредитные рейтинги организаций;
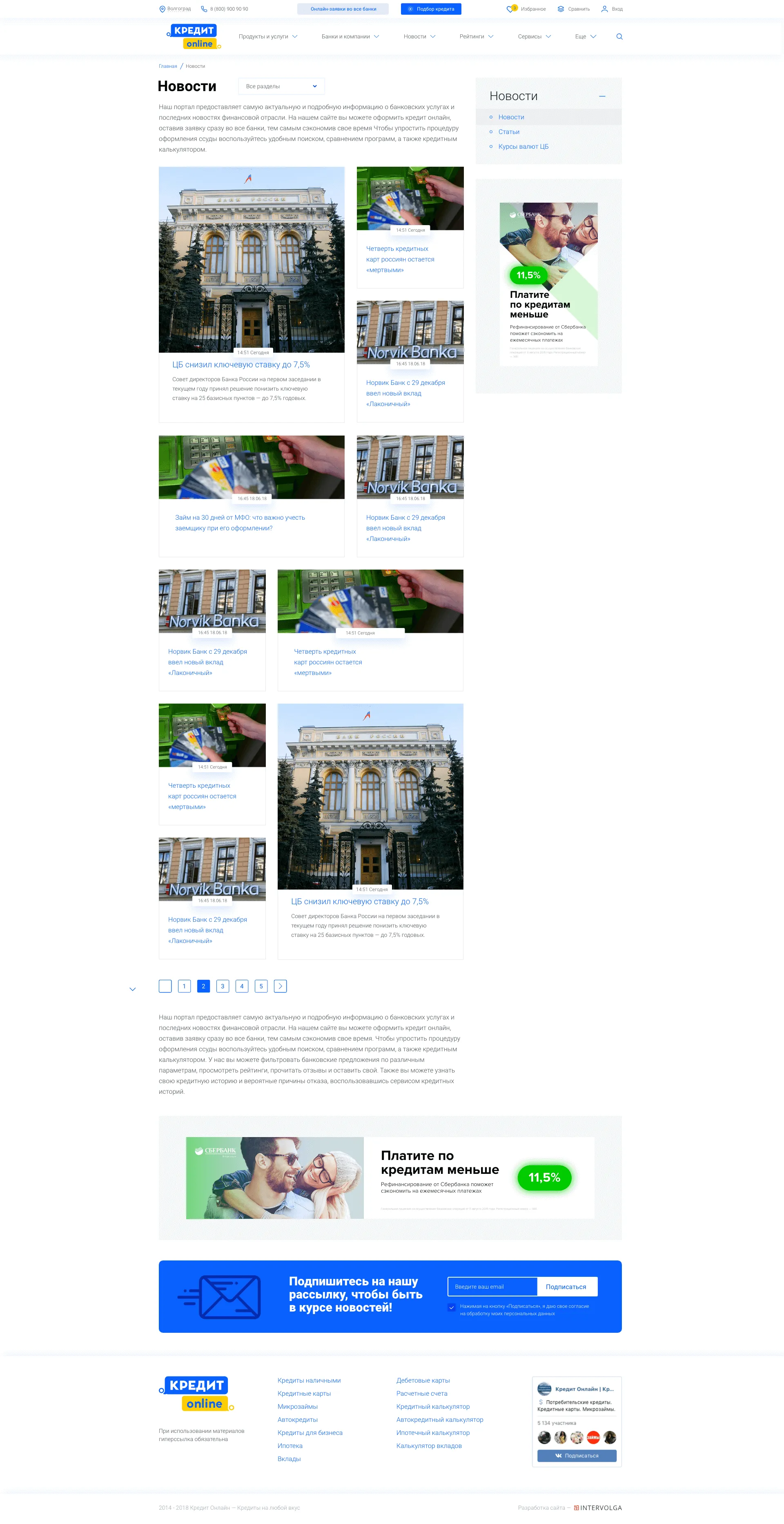
- Новости и статьи финансового портала.
Фактические работы по переносу
- Формирование технического задания (плана переноса) с сохранением структуры исходного сайта, учётом специфики 1С-Битрикс и доработкой новых возможностей. Создание нового дизайна и адаптивной вёрстки.
- Программирование и тестирование.
- Перенос проекта на сервер заказчика. Экспорт данных с исходного сайта и импорт на новый сайт.
- Формирование 301 редиректов для всех адресов посадочных страниц исходного сайта.
- Поддержка сайта и его развитие.
Фишки проекта
Что и как работаетGEO зависимые элементы разделов
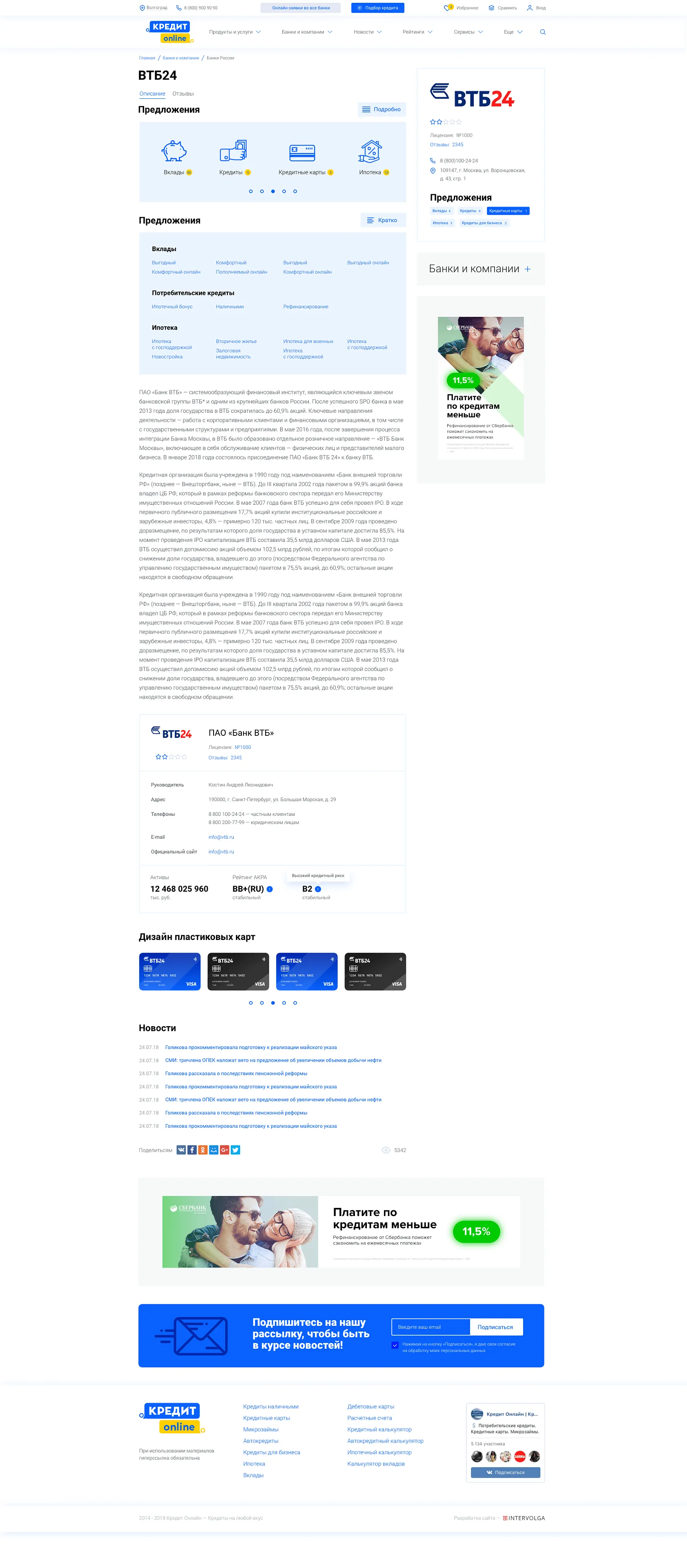
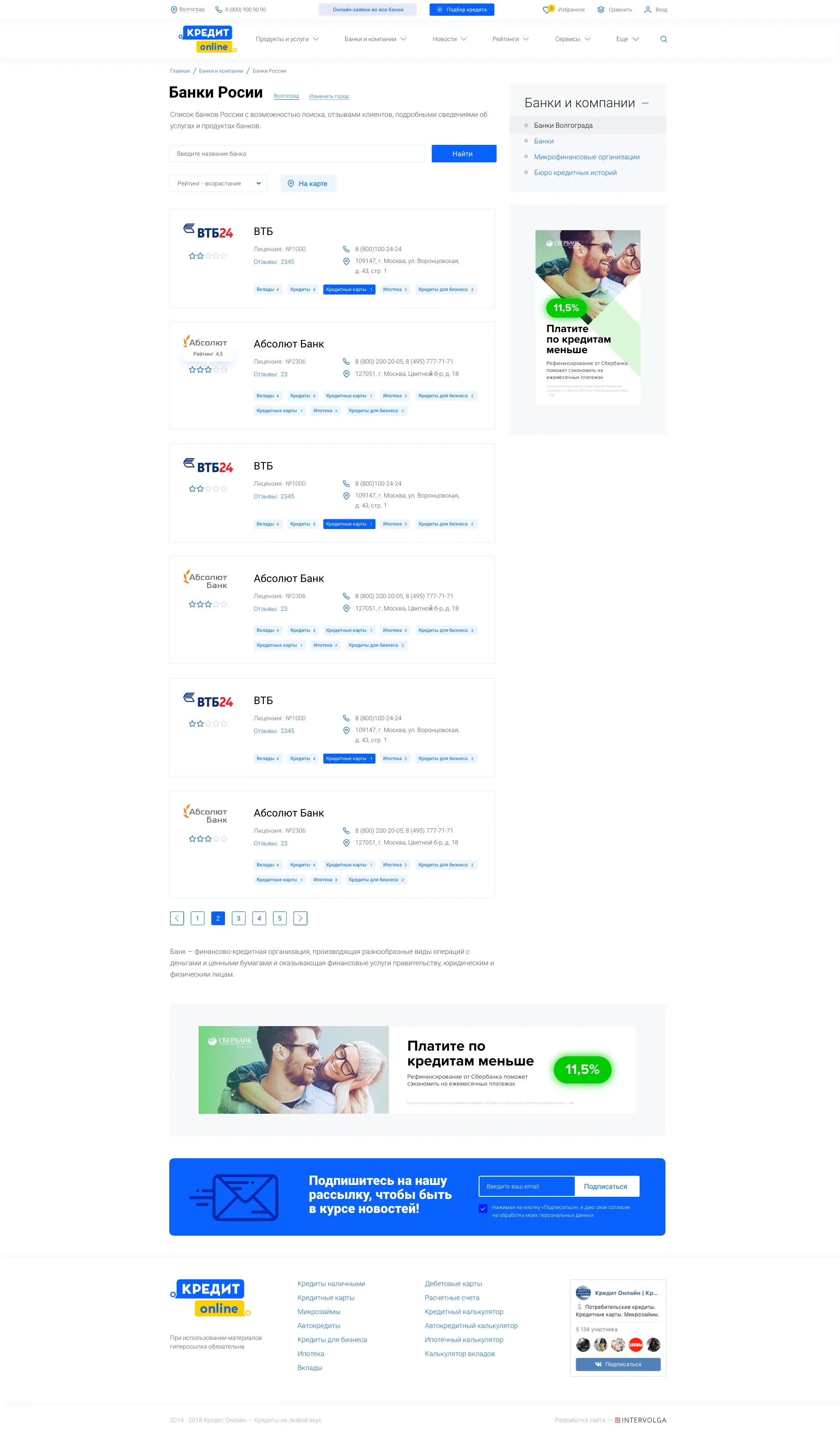
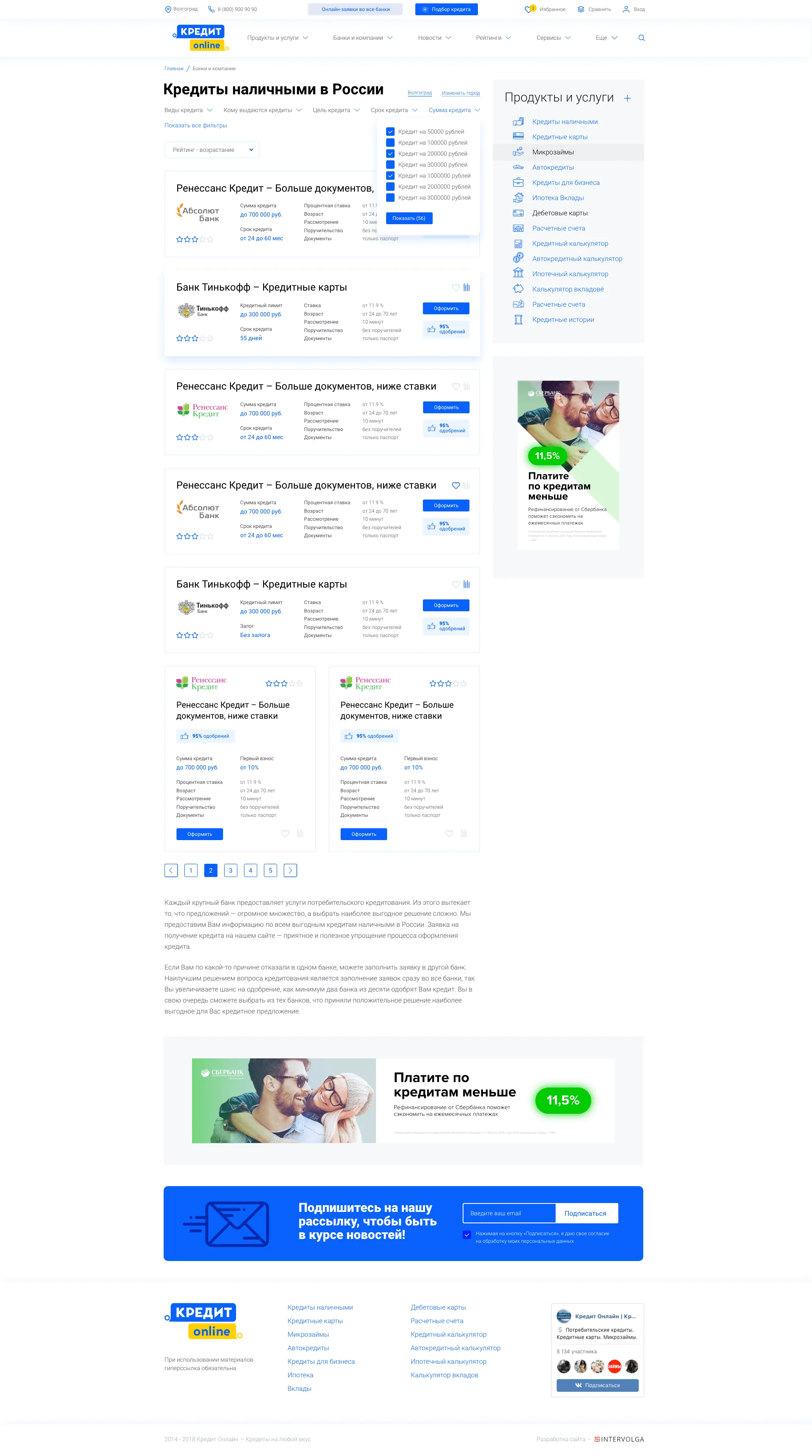
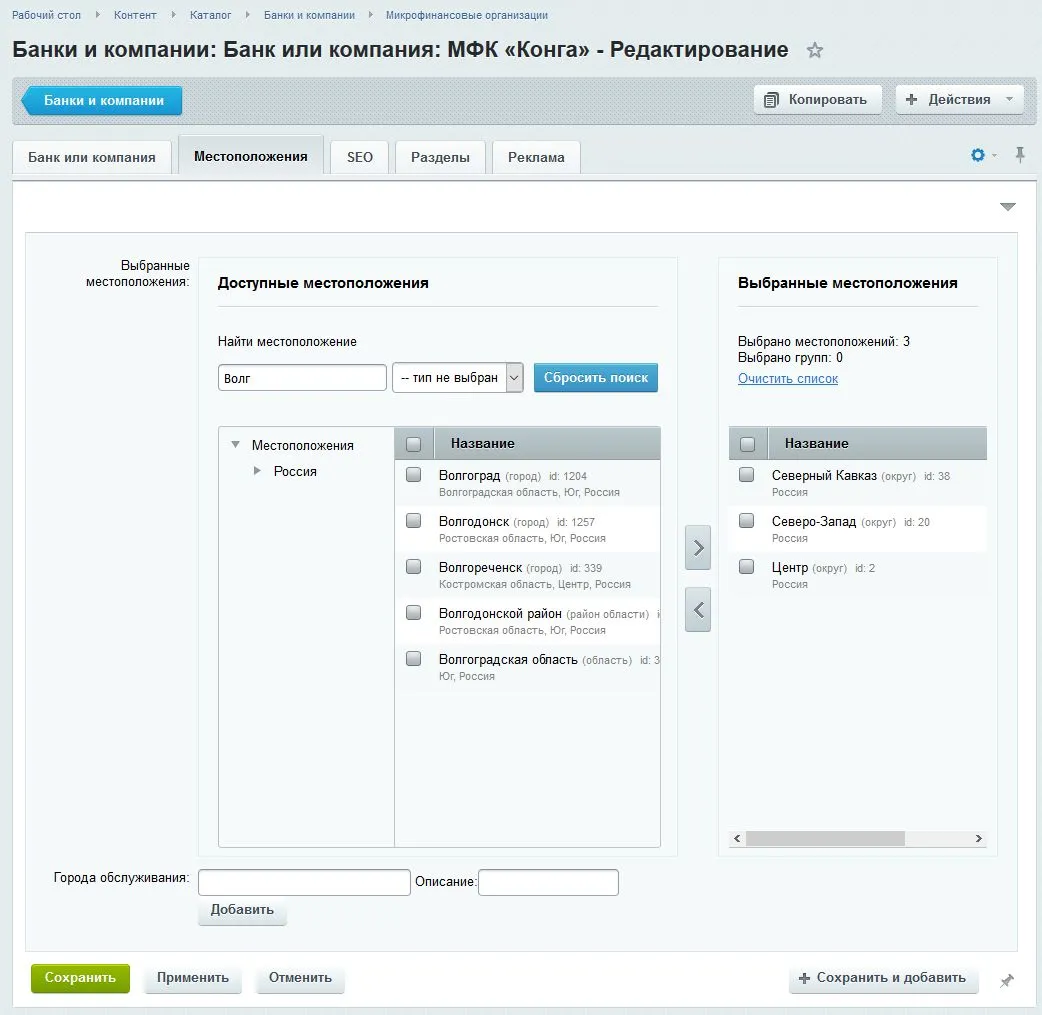
 При выборе города важно показать список банков / компаний и их предложения доступные пользователю именно в этом населенном пункте. Для этого необходима доработка привязки их к конкретному центру. Задача кажется простой. Но если поселений тысяча, то привязка их к одному предложению составит значительное время. Чтобы упростить этот процесс в настройках элементов добавили новую вкладку «Местоположение». Туда добавили форму, которая используется для настройки местоположений для сайта.
При выборе города важно показать список банков / компаний и их предложения доступные пользователю именно в этом населенном пункте. Для этого необходима доработка привязки их к конкретному центру. Задача кажется простой. Но если поселений тысяча, то привязка их к одному предложению составит значительное время. Чтобы упростить этот процесс в настройках элементов добавили новую вкладку «Местоположение». Туда добавили форму, которая используется для настройки местоположений для сайта.Города можно добавлять по иерархии: Страна — Округ — Область — Район области — Город.
То есть добавив Волгоградскую области, мы автоматически добавляем все города, которые относятся к этой области. Таким образом, получаем элементы с признаком территории, по которым можно отсортировать страницу.
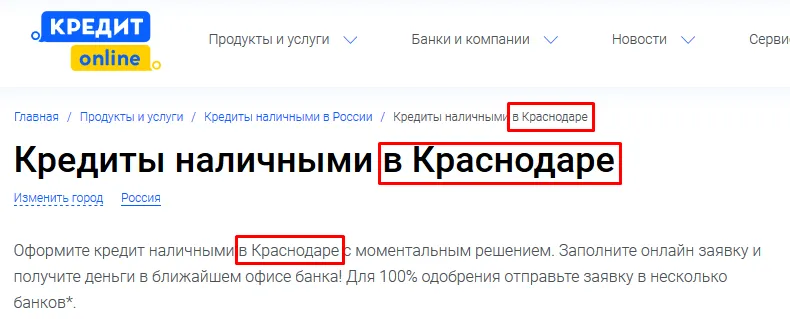
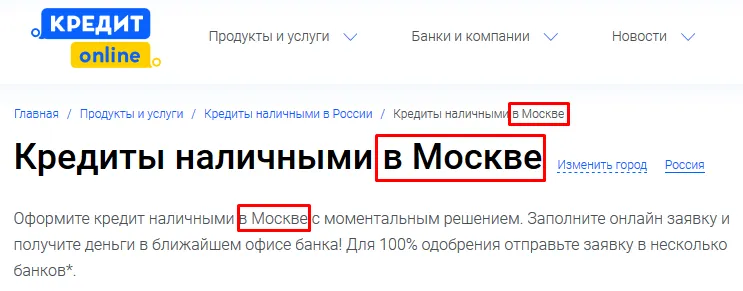
GEO зависимые meta-теги и описание

 Чтобы продвигать продукты и услуги в конкретном городе на сайте финансовой организации необходимо создавать посадочные страницы. Данные страницы должны содержать уникальные заголовки, URL и описание. Так как населенных пунктов много и каждую такую страницу описывать будет трудоёмкой задачей, решили, что для этого всего использовать шаблоны meta-тегов и специальный оператор {=city}, который в зависимости от центра подставлял бы его название. Чтобы оператор в зависимости от контекста подставлял название города в нужном падеже была составлена таблица с описанием для каждого падежа. А также в этой таблице были указаны символьные кода региона для формирования URL.
Чтобы продвигать продукты и услуги в конкретном городе на сайте финансовой организации необходимо создавать посадочные страницы. Данные страницы должны содержать уникальные заголовки, URL и описание. Так как населенных пунктов много и каждую такую страницу описывать будет трудоёмкой задачей, решили, что для этого всего использовать шаблоны meta-тегов и специальный оператор {=city}, который в зависимости от центра подставлял бы его название. Чтобы оператор в зависимости от контекста подставлял название города в нужном падеже была составлена таблица с описанием для каждого падежа. А также в этой таблице были указаны символьные кода региона для формирования URL.Пример:
Возьмём шаблон META TITLE: {=this.Name} {=city "m"}. Оформить онлайн-заявку.
Перейдём на раздел Кредитные карты и выберем город Волгоград.
В результате получим TITLE: Кредитные карты в Волгограде. Оформить онлайн-заявку. (То же самое можно проделать с описанием и другими meta-тегами).
Быстрые фильтры
Продолжая тему посадочных страниц финансового сайта. Доработка «умного фильтра» поможет генерировать множество страниц с разным списком элементов, но при этом с одинаковым контентом, meta-тегами и сложным URL (пример: /kredity-nalichnymi/filter/credit_type-is-kredit_bez_zaloga/client_type-is-unemployed/credit_purpose-is-home_appliances/apply/). Такие страницы будут игнорироваться поисковыми системами из-за повторяющегося контента.«Быстрые фильтры» служат для того, чтобы создать такие страницы с контентом для продвижения.
Чтобы создать «Быстрый фильтр» необходимо создать подраздел и определить ему URL страницы с применённым фильтром. В результате получится уникальная страница раздела со своими meta-тегами, URL, описанием, но со списком элементов, как в указанном «умном фильтре». Таким образом, можно создать множество посадочных страниц под различные комбинации «умного фильтра».
Калькуляторы
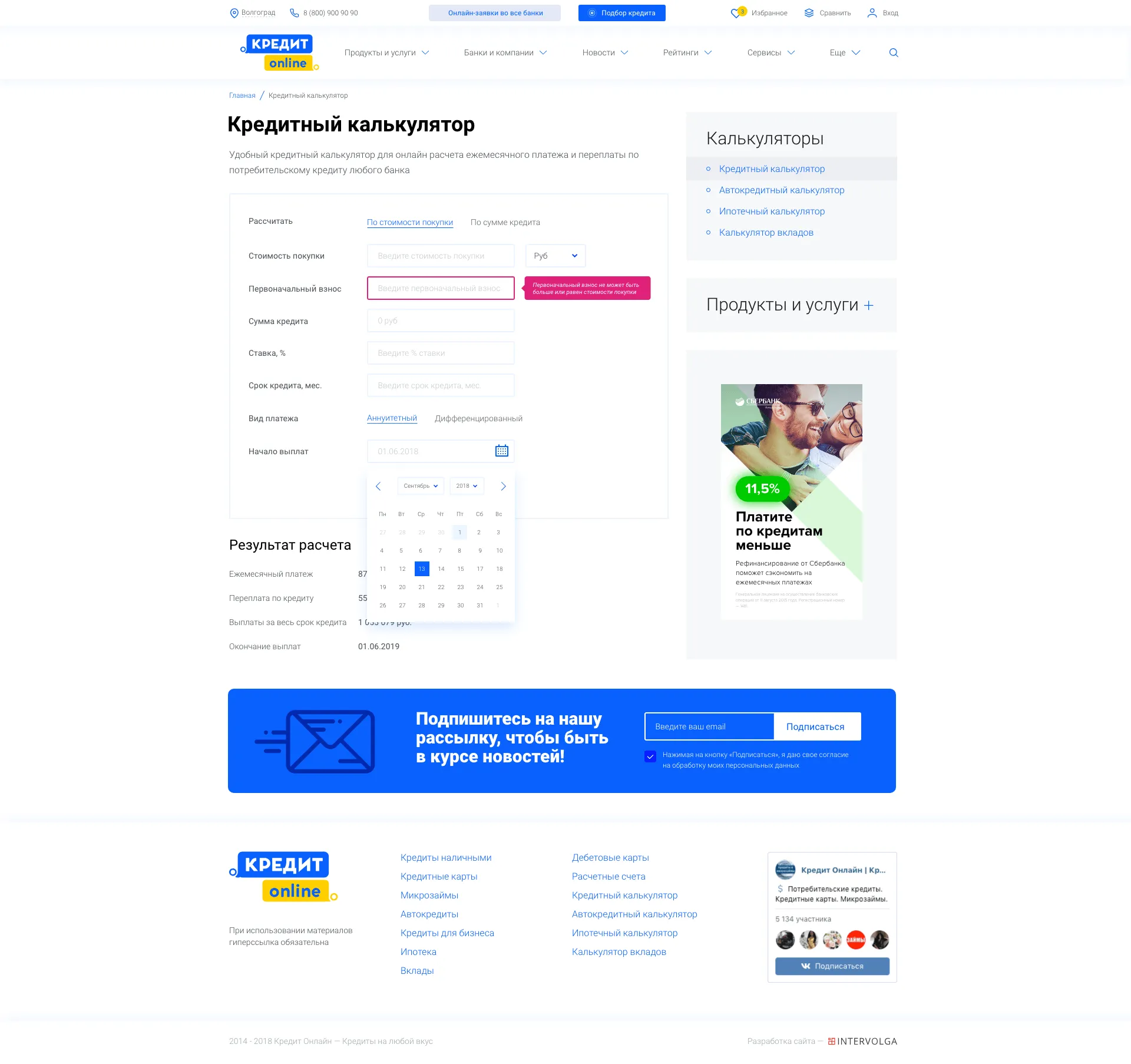
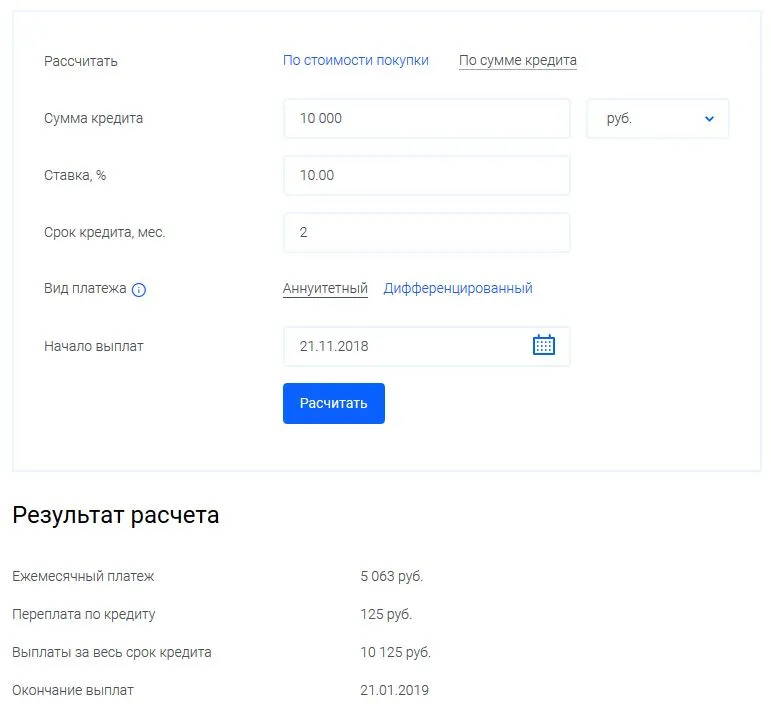
На сайте финансовой организации были доработаны два типа калькуляторов — это калькулятор вкладов и кредитный калькулятор. Кредитный калькулятор позволяет рассчитать ежемесячный платёж, переплату по кредиту, выплаты за весь срок кредита, дату окончание выплат. Для того чтобы им воспользоваться достаточно внести сумму, ставку, срок кредит и выбрать вид платежа, который предлагает банк или микрофинансовая организация.
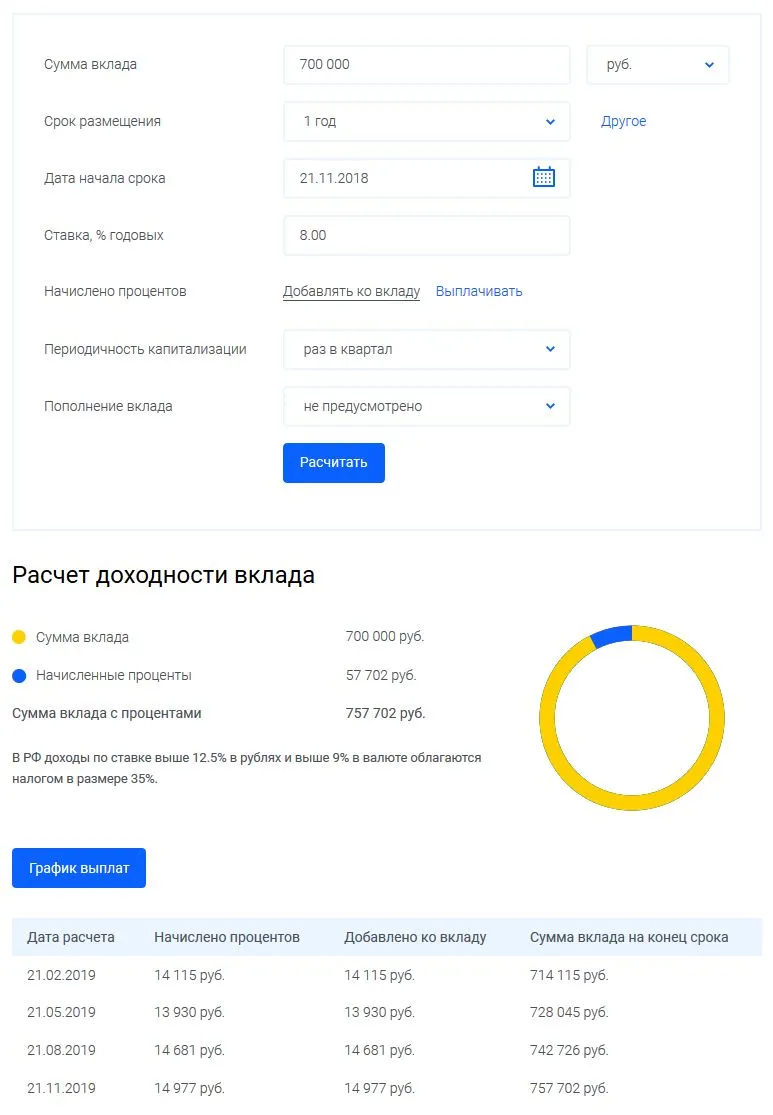
Кредитный калькулятор позволяет рассчитать ежемесячный платёж, переплату по кредиту, выплаты за весь срок кредита, дату окончание выплат. Для того чтобы им воспользоваться достаточно внести сумму, ставку, срок кредит и выбрать вид платежа, который предлагает банк или микрофинансовая организация.  Калькулятор вкладов позволяет рассчитать начисленные проценты, сумму вклада с процентами и сумму удержанного налога. Вся эта информация представляется в виде инфографики. А также отображается таблица с расчётами по периоду выбранных выплат или капитализации процентов.
Калькулятор вкладов позволяет рассчитать начисленные проценты, сумму вклада с процентами и сумму удержанного налога. Вся эта информация представляется в виде инфографики. А также отображается таблица с расчётами по периоду выбранных выплат или капитализации процентов.Базой для расчётов служит встроенный алгоритм.
Вывод
ИНТЕРВОЛГА — компетентный веб-интегратор. Мы можем решить все задачи доработки и веб-интеграции собственными силами. Большинство наших проектов — комплексные, интеграционные.Наш принцип: приносить пользу бизнесу клиента за счёт осмысленного применения веб-технологий.
В проекте «Кредит-онлайн.рф» были применены наши интеграционные компетенции в аналитике, дизайне и веб-разработке:
- Доработка и проектирование крупных информационных систем;
- Юзабилити-анализ и адаптивный дизайн;
- Разработка на Битрикс;
- Переезд сайтов с других CMS.
Оставьте заявку на консультацию
Если вы чётко видите цель, оставьте заявку на обсуждение интеграционного проекта.
Результат
Статьи по теме