Задача
В 2015 году, когда нам понадобился англоязычный сайт (http://intervolgaru.com/), мы скопировали основной и перевели весь интерфейс. Тогда это было хорошее и быстрое решение.
Летом 2019 мы поняли, что доля западных заказов растет, посещаемость тоже, а сайт все так и застрял в 2015-ом. Возникло желание обновить англоязычный сайт, не привлекая целую команду разработчиков, и при этом сделать быстро, красиво и удобно для контент менеджеров.
Ранее мы уже рассматривали модуль Сайты24 (landing) в статье «Конструктор лендингов в 1С-Битрикс, REST и улучшения магазина», но очень кратко. Модуль Сайты24 позволяет создавать красивые и современные страницы. При этом, как и в любом конструкторе, почти не требуется верстальщик или программист. Создание страницы для Сайта24 — это размещение шаблонных блоков на странице и добавление в них своего контента. Причем блоков много, под самые разные цели (инфографика, галереи, меню).
Сайты24 — это по прежнему БУС, но не такой функциональный. А нам при переделке сайта было важно сохранить ЧПУ и поиск (чего на тот момент в модуле не было). Проведя небольшой эксперимент, мы поняли, что сможем их добавить.

Как дорабатывать Сайты24
Разработчики модуля позаботились не только о контент менеджерах, но и о программистах. Свои блоки добавлять просто. В эти блоки программист может внедрить почти все, что ему вздумается: верстку, компоненты или вызов api БУСа. Для создания пользовательского блока нужно выполнить следующие шаги:
- Добавить директорию:
/bitrix/blocks/ваше_пространство_имен/символьный_код_блока - Внутри созданной папки нужно создать два файла:
- .description.php — файл содержит в себе описание создаваемого блока (название, дополнительные стили, js и параметры блока)
- block.php — файл может содержать:
- Верстку
- Вызов компонента
- js-код
- Крутейший скрипт, который будет менять весь сайт
Подробное описание процесса создания блока можно посмотреть в документации https://dev.1c-bitrix.ru/api_d7/bitrix/landing/block/create_block.php.
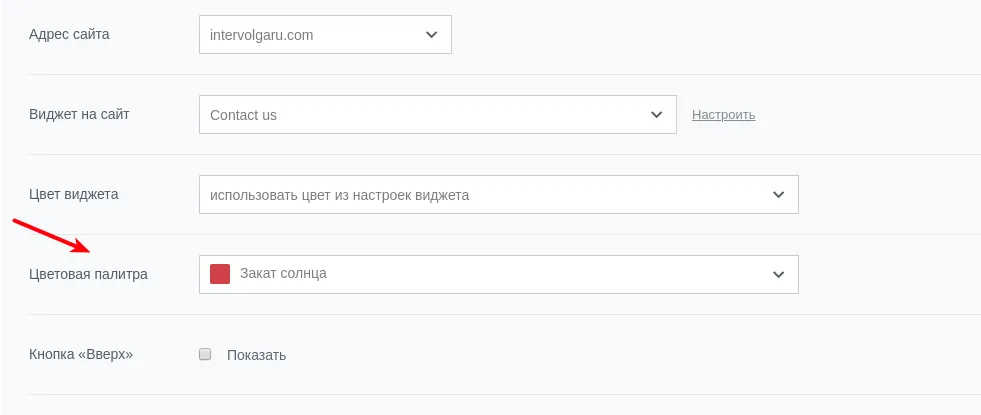
В настройках сайта или отдельной страницы, можно выбрать цветовую тему. Выбранная тема ограничивает список доступных цветов фона, шрифтов и прочих визуальных настроек блоков.

Если сайт создается для заказчика, у которого есть определенные требования к цветовому оформлению сайта, возникает необходимость добавить свою цветовую палитру или шрифты. К счастью, у модуля есть возможность добавить свою цветовую тему, в которой можно задать цветовую палитру под определенный дизайн.
При создании сайта с помощью модуля Сайты24, в папке, которая указывается в настройках модуля, размещается компонент landing.pub. Вся магия определения, собирания и показа страницы происходит в нем. Создаваемые страницы и добавленные на нее блоки с контентом сохранены в БД, в виде html-верстки и привязаны к соответствующему url.
Одной из проблем модуля Сайты24 является поддержка ЧПУ для компонентов, она не поддерживается. Для SEO оптимизации любого сайта, ЧПУ очень важны. Не поддерживается, потому что компонент смотрит на запрашиваемый url и ищет страницу с этим url в БД, а в БД хранятся только вручную созданные страницы. Также правила, заданные в файле urlrewrite, модулю не интересны, он про них ничего не знает.
Как уже говорилось раньше, за определение страницы отвечает компонент landing.pub, его мы и будем кастомизировать. Для начала, по заветам Битрикса, мы создали свой компонент, который наследуется от LandingPubComponent. Компонент написан на d7, поэтому мы можем создать компонент-наследник и переопределить нужные нам методы. Определение страницы, которую нужно подключать, происходит в методе detectPage. В нем мы можем по url определять, страницы блога и подключить нужную страницу с компонентом, который выводит статьи блога.
Остается только создать 2 блока с компонентами bitrix:news.list и bitrix:news.detail, поправить у них шаблоны и параметры, создать страницы (blog, blogdetail) и разместить созданные блоки на страницах.


Пара слов о хлебных крошках и мета тегах. Так как компонент, показывающий страницу, находится в корне сайта, хлебные крошки формировались неверно. Пришлось их формировать вручную старым добрым $APPLICATION->AddChainItem().
У каждой страницы блога есть свои мета теги. Стандартные мета теги страницы можно подменить в шаблоне компонента landing.pub, передав нужные теги, например, через глобальные переменные.
Добавление поиска на сайт
После добавления блога на сайты Битрикс24 мы задумались, как теперь организовать поиск по статьям.
В версии БУС 20.0.0 появился блок «Строка поиска на фоновой картинке» который выполняет поиск только по страницам модуля Сайты24. При добавлении данного блока на любую страницу создается новая страница для вывода результатов поиска. Поиск по инфоблокам, который нам нужен, данный блок не выполняет.
Поиск на большинстве сайтов БУС’а осуществляется через страницу поиска с компонентом (bitrix:search.page) и через строку поиска в шапке (компонент bitrix:search.title). Со страницей поиска для сайтов Битрикс24 не возникает никаких проблем. Создаем блок с компонентом bitrix:search.page и страницу, на которой размещаем созданный блок. Страница поиска должна работать без танцев с бубном. А вот со строкой поиска в шапке возникает одна проблема: нет возможности внедрить свой компонент в стандартные блоки-шапки. Решений несколько:
- Создать свой блок, который будет являться шапкой сайта и добавить в его верстку вызов компонента bitrix:search.title.
- Если шапка и подвал являются отдельными страницами, то можно создать свой блок с компонентом bitrix:search.title и js’ом внедрять его в верстку шапки.
Если мы попробуем найти какой либо текст со страниц Сайты24, то ничего не выйдет. Компоненты поиска работают с модулем поиска, а созданные нами страницы не индексируются модулем поиска и в выдачу не попадут. Одним из решений является добавление страниц в индексацию с помощью метода CSearch::Index(), (id модуля можно указать любой, например “landing”).
Когда добавлять, удалять и обновлять страницы в поисковом индексе? Тут помощниками являются события модуля landing: onLandingPublication (не задокументированное событие), LandingOnAfterUpdate (не задокументированное событие), onLandingAfterUnPublication. Событие onLandingPublication срабатывает при публикации страницы, в нем нужно добавить созданную страницу в поисковый индекс или переиндексировать, если страница уже была добавлена. События LandingOnAfterUpdate и onLandingAfterUnPublication понадобятся для удаления из поискового индекса страницы, которую сняли с публикации.
Еще одним важным пунктом в индексации страниц, о котором нельзя забывать, является полная переиндексация сайта модулем поиска. Для модуля поиска не существует модуля ‘landing’, поэтому, если мы произведем переиндексацию, все страницы будут удалены из поискового индекса. Решается эта проблема написанием обработчика события модуля "search" событие "OnReindex".

Несколько особенностей модуля Сайты24 про которые стоит знать разработчикам:
- Блоки с компонентами, у которых включены параметры ajax, могут сломать всю страницу.
- Если вы решите последовать нашему примеру и создать свой компонент, то помните, что следует регулярно следить за обновлениями модуля, так как шаблон компонента и сайта может измениться, а вместе с ним и подключаемые скрипты в шаблоне.
- При изменении компонентов, блоков и вообще всего, что касается модуля Сайты24 нужно сбрасывать кеш.
Итог
Если нет жестких требований по дизайну, если сайт преимущественно контентный (без десятков форм обратной связи, заказов, авторизации) и сроки поджимают, Сайты24 от 1С-Битрикс идеально подходят. Такие сайты можно до каких-то пор усложнять и дорабатывать (наш англоязычный сайт тому пример) силами даже одного разработчика. Так, доработку ЧПУ и поиск на нашем англоязычном сайте мы сделали в сумме за 25 часов. Сам сайт при готовом контенте собирается еще за 10-15 часов.
ИНТЕРВОЛГА поможет вам с проектом любого калибра. Для каждой задачи мы поможем подобрать правильный инструмент.
Понравился наш подход к работе? Заинтересовал проект по разработке на платформе 1С-Битрикс? Заполняйте форму ниже. Удачных проектов!
Статьи по теме






