
Поддержка и публикация мобильного приложения INSIDER.MOSCOW
- Как сделать мобильное приложение для сайта? «Натив», «гибрид», браузер в приложении и прочие хитрости
- Зачем сайту мобильное приложение?
- Актуализация проекта
- Доработки приложения
- Публикация
- У вас есть недоделанное приложение? Доделаем и выпустим
Как сделать мобильное приложение для сайта? «Натив», «гибрид», браузер в приложении и прочие хитрости
Есть несколько способов делать мобильные приложения.
Не вдаваясь в детали, можно назвать 2 — «браузер в приложении» и «нативные приложения».
Мы несколько раз пробовали делать «браузерные приложения» (это почти то же самое что «гибридные») — и разочаровались в этом подходе.
Гибкости нет, скорости нет, много проблем с соблюдением гайдлайнов Apple и Google.
ИНТЕРВОЛГА делает нативные приложения (Swift и Java), интегрируя их с сайтами через http-API.
Далее описан пример именно такого приложения, бекендом для которого выступил ранее сделанный сайт на Laravel.

Зачем сайту мобильное приложение?
Мобильные приложения — это модно и удобно. Особенно для ресурсов с тематической информацией, которую удобнее читать с телефона.
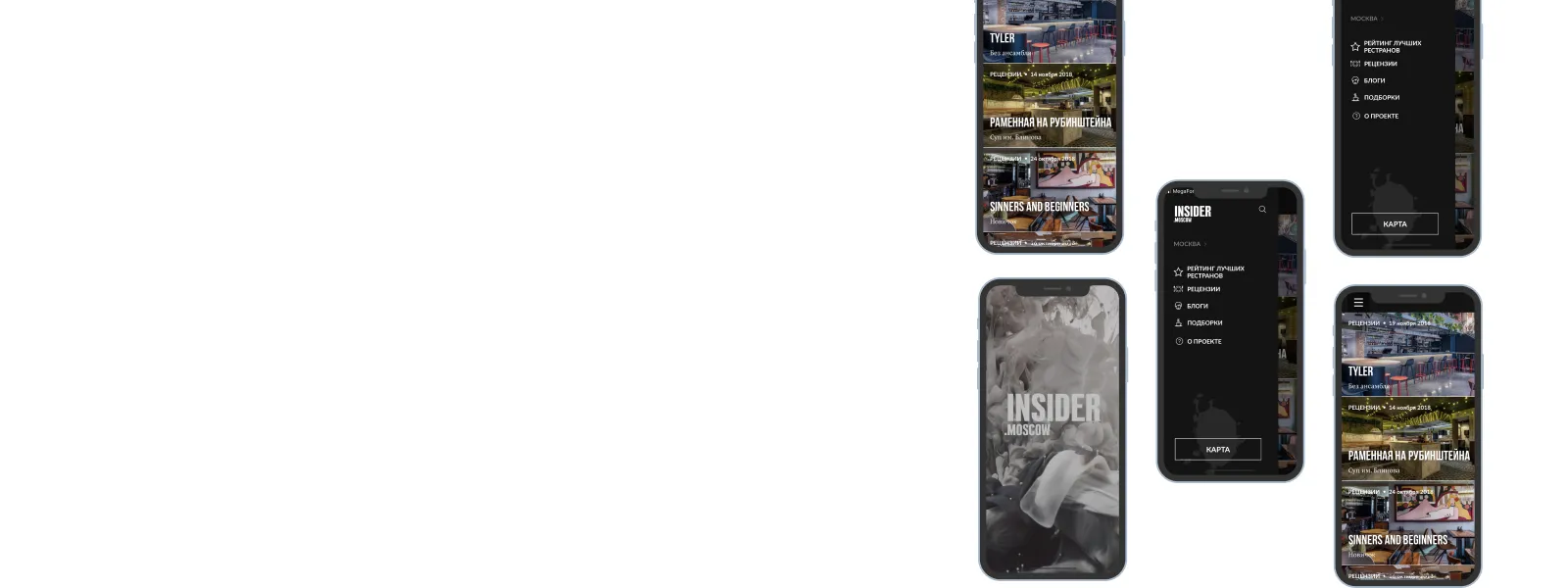
Под это определение как раз подходит один из наших клиентов — проект insider.moscow. Это сайт с рецензиями московских и питерских ресторанов. Мы занимаемся технической поддержкой этого сайта, и владелец обратился к нам с просьбой доделать и опубликовать приложения для iOS и Android. Приложения были когда-то написаны предыдущими разработчиками, но так и не увидели свет.
Приложение по сути повторяет работу сайта — имеет страницы с рейтингом ресторанов, рецензий и блогами критиков. Необходимо было обновить приложение, так как сайт за это время успел измениться, привести в порядок и разместить в соответствующих магазинах.
От получения архивов с кодом до появления приложений в Google Play и AppStore нам пришлось пройти несколько этапов.
Актуализация проекта
Приложения были написаны два года назад — за это время стандарты и требования мобильных платформ обновились, поэтому перед началом работ нам было необходимо актуализировать проект и его зависимости.
Для приложения iOS потребовалось перейти от версии языка Swift2 к Swift3.
Среда разработки Xcode позволяет сделать это автоматически, но только для кода самого проекта. Все используемые сторонние библиотеки остаются старыми, поэтому пришлось подбирать их новые версии практически вручную. Сложность была в том, что самые свежие версии могли изменить логику работы, поэтому нужно было найти такую, которая поддерживала Swift3, но при этом не пришлось бы переписывать ее использование в приложении.
Для Android-приложения все прошло проще — там было достаточно актуализировать минимальную и целевую версию sdk и обновить несколько сторонних библиотек в проекте Android Studio.
Доработки приложения
Оба приложения были нативные — написанные на Swift для iOS и Java для Android.
По сути они должны повторять работу сайта, поэтому весь смысловой контент приходит с серверной части.
Сайт сделан на Laravel, предыдущими разработчиками уже было написано API для приложений, поэтому здесь нам оставалось только прописать правильное открытие этого api в настройках сервера сайта и исправить несколько багов.
Сторона приложения
У нас было два отдельных приложения — для iOS и для Android, поэтому все правки внешнего вида необходимо было производить и там, и там.
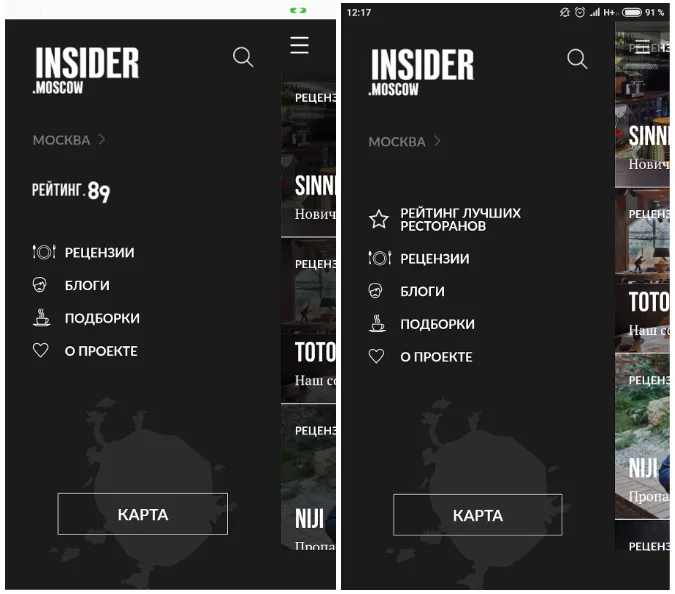
Поскольку заказчик хотел запустить приложение как можно быстрее, правки в основном заключались в обновлении меню согласно текущей структуре сайта, отключении неактуальных разделов и небольших визуальных изменений согласно пожеланиям заказчика.
Несколько примеров:
- изменили меню, переименовав и переместив несколько пунктов,

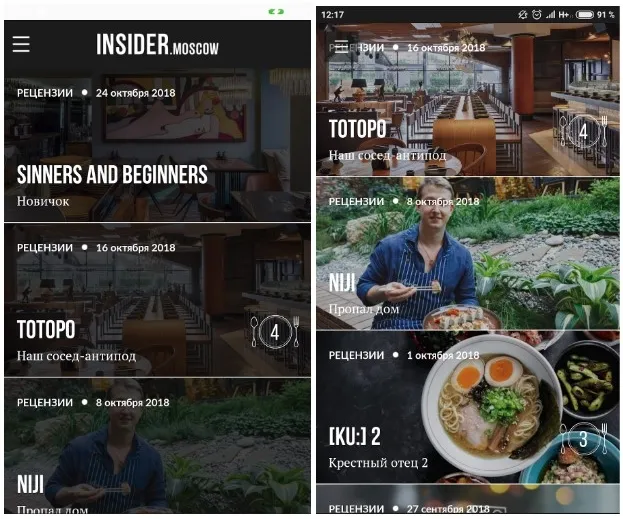
- уменьшили затемнение на картинках,

- сделали панель навигации прозрачной

Сторона сервера
Серверные правки — общие для обоих приложений, так как они получают одинаковые данные.
В приложениях было предусмотрено два формата получения данных:
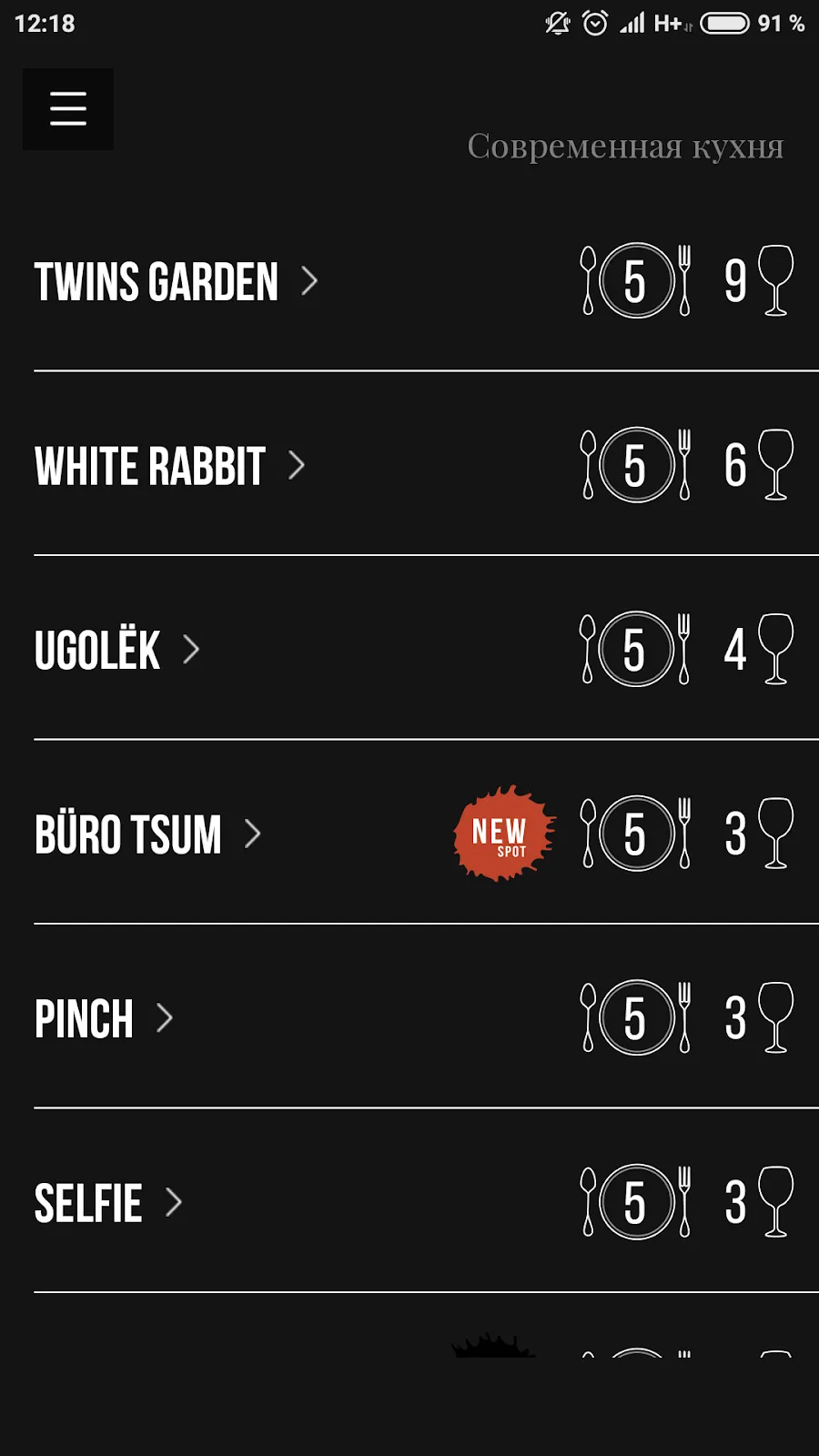
1. В виде json-массива для генерирования нативных таблиц приложения, например список ресторанов

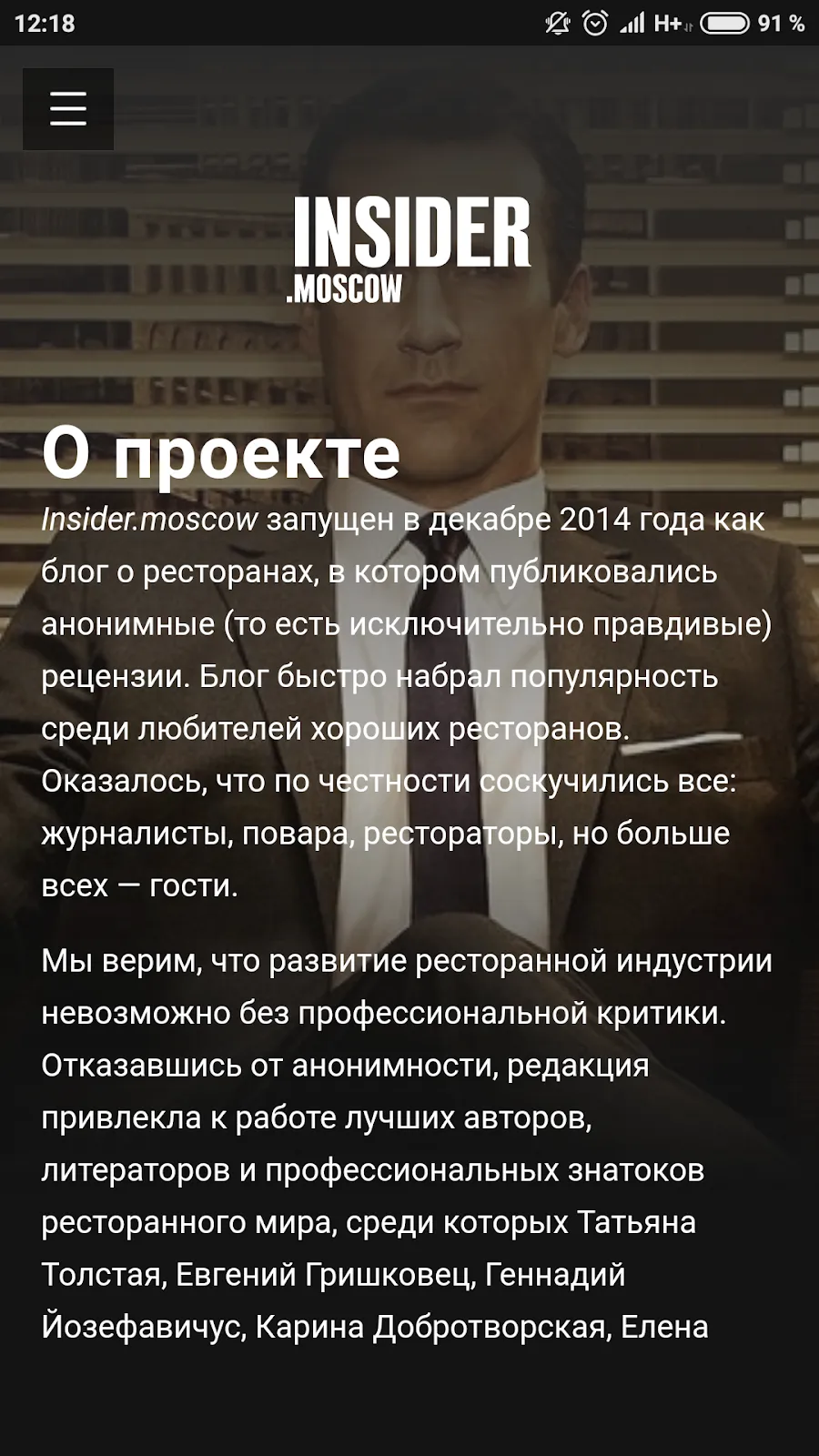
2. В виде готовой html-верстки, которая показывается в приложении «как есть», например страница «О проекте»:

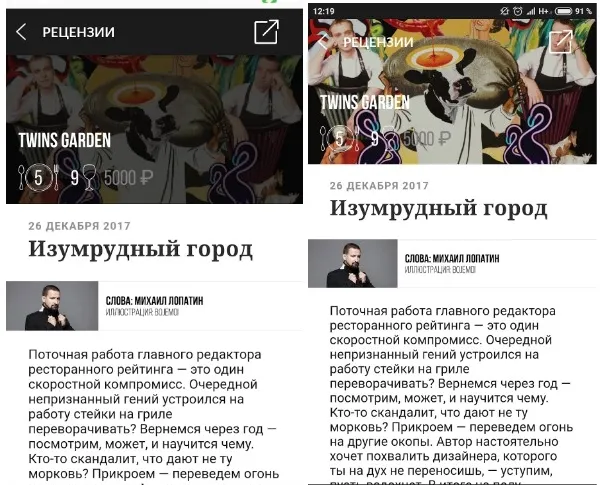
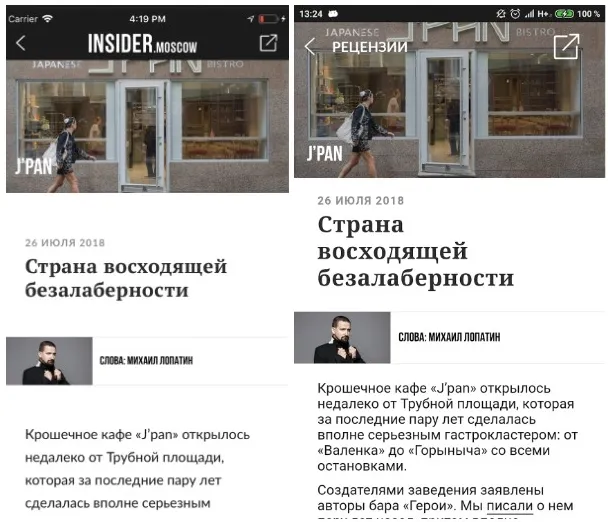
Первый формат не требовал изменений, во втором же были изменены стили, чтобы страницы больше соответствовали текущему стилю сайта. Плюс, конечно, исправление нескольких багов, доставшихся нам в наследство.
Пример изменений верстки текста рецензии, получаемой с сайта

Публикация
После выполнения всех правок и проверки приложения в симуляторах и на нескольких реальных устройствах, мы перешли к самой непредсказуемой части — публикации в магазинах приложений.
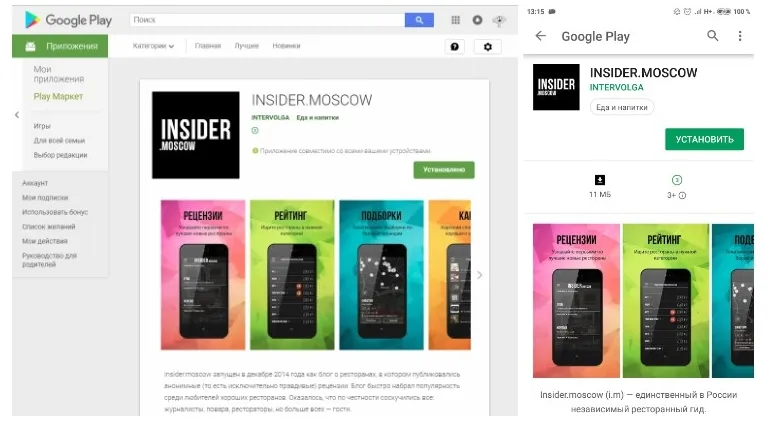
Google Play
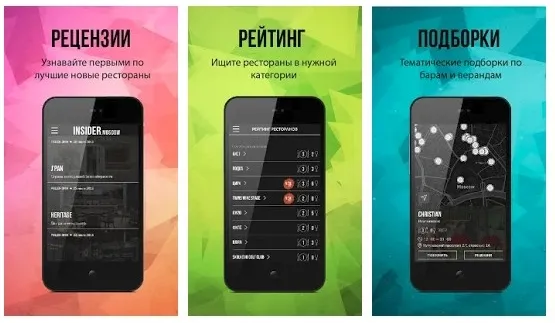
После заполнения описания и скриншотов согласно рекомендациям и загрузки финальной версии сборки приложение было благополучно проведено через этапы альфа и бета тестирования в кабинете Google Play Console.
После перевода выпуска в боевой режим и отключения всех бета-тестеров приложение приняло в плеймаркете свой итоговый вид.

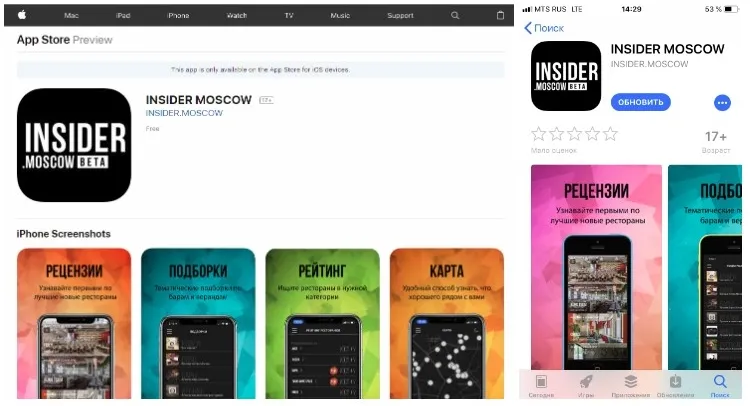
App Store
Приложение было проверено заказчиком через TestFlight, он предоставил нам описание и скриншоты по рекомендациям AppStore.
На подготовленных скриншотах был изображен iPhone X. В первый раз приложение не прошло проверку, потому что обязательными являются скриншоты для классических моделей с кнопкой, а скриншоты для iPhone X могут быть приложены только дополнительно. После смены телефона на скриншотах приложение успешно прошло проверку.

Интересный момент, что в AppStore приложение получило рейтинг 17+ из-за упоминания алкоголя (винный рейтинг ресторанов), в Google Play же оно 3+, хотя вопросы в анкете были примерно одинаковыми. Только в Google Play их было немного больше.
Финальная проверка приложения магазинами прошла быстро — в рамках одного рабочего дня для iOS и пары часов для Android.
Сейчас приложения работают и доступны в магазинах.
У вас есть недоделанное приложение? Доделаем и выпустим
Удивительно как часто у веб-проектов и интернет-магазинов есть недоделанные приложения, застрявшие на этапе интеграции с сайтом, модерации Apple или продвижении.
ИНТЕРВОЛГА создает мобильные приложения с нуля и берет на доработку сделанные другими компаниями-разработчиками.
Приходите, поговорим.