- Причины использования заглушки «Сайт на реконструкции»
- Стандартная страница “Сайт временно закрыт”
- Способ 1. Создать файл Site Closed
- Способ 2. Создать обработчик события
- Способ 3. Установить решение из Marketplace
- Выводы
«У вас никогда не будет второго шанса произвести первое впечатление» Собираетесь обновить сайт до новой 18-ой версии 1С-Битрикс: Управление сайтом?
Планируете регулярные доработки? Или только готовите к запуску, и пока не собираетесь пускать клиентов? Самое время задуматься о создании и оформлении страницы “Сайт в разработке” (или заглушки сайта).
Причины использования заглушки «Сайт на реконструкции»
Такая заглушка используется на время технических работ, чтобы оповестить приходящих посетителей, что над сайтом ведутся работы и он скоро откроется. С другой стороны сайт может некорректно работать во время тяжелых обновлений, внедрения новых функций и изменения дизайна, что может повлечь за собой потерю репутации.
С другой стороны сайт может некорректно работать во время тяжелых обновлений, внедрения новых функций и изменения дизайна, что может повлечь за собой потерю репутации. Еще один вариант использования заглушки сайта — потребность разрекламировать проект прежде чем тот будет запущен.
 В этом случае на заглушке размещают:
В этом случае на заглушке размещают:
- информацию о проекте;
- ознакомительный контент (фотографии ассортимента, видео и т.п.);
- таймер обратного отсчёта до полноценного открытия;
- форму обратной связи;
- ссылки на соцсети;
- промокод на первую покупку.
Стандартная страница “Сайт временно закрыт”
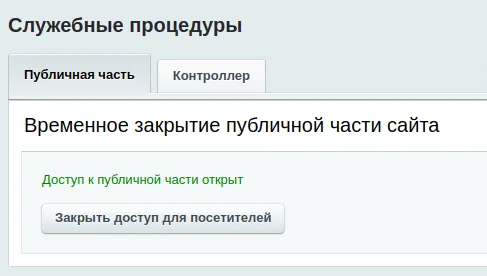
В Битриксе такая страница уже предусмотрена. Активация происходит через административный интерфейс в Настройки | Настройки продукта | Настройки модулей | Главный модуль. Когда доступ к публичной части закрывается, всем посетителям (кроме администраторов) будет показана ну оооочень простая и чудовищно некрасивая страница “Site under construction”.
Когда доступ к публичной части закрывается, всем посетителям (кроме администраторов) будет показана ну оооочень простая и чудовищно некрасивая страница “Site under construction”. К слову: страница, которую показывает Битрикс при возникновении критической ошибки выглядит практически идентично.
К слову: страница, которую показывает Битрикс при возникновении критической ошибки выглядит практически идентично. Такой минимализм — почти гарантированный способ испортить впечатление у нового покупателя. Клиент убежит на сайт конкурента и больше не вернется. В случае если вскоре планируется открытие сайта, то с такой страницей не удастся заинтересовать пользователей и разрекламировать сайт.
Такой минимализм — почти гарантированный способ испортить впечатление у нового покупателя. Клиент убежит на сайт конкурента и больше не вернется. В случае если вскоре планируется открытие сайта, то с такой страницей не удастся заинтересовать пользователей и разрекламировать сайт.Почему 1С-Битрикс до сих пор не облагородил эту страницу науке не известно. Мы просили об этом много раз еще с 2011-го года.
Другие недостатки стандартного закрытия сайта в Битриксе:
- закрыть можно только все сайты сразу (в многосайтовости);
- доступ закрывается для всех посетителей без возможности тонкой настройки;
- для поисковиков страница отдает статус 200, что не всем может подойти.
- создать файл site_closed.php;
- создать обработчик события;
- использовать готовое решение из Marketplace.
Способ 1. Создать файл Site Closed
Способ подразумевает кастомизацию стандартной заглушки, которая включается в главном модуле, кнопкой “Закрыть публичную часть сайта”.Стандартная заглушка заменяется посредством создания файла site_closed.php в "/bitrix/php_interface/include" или "/local/php_interface/include".
Такая заглушка - обычная страница, поэтому размещенные на ней компоненты тоже будут работать. В то же время страница может быть собрана в конструкторе лендингов и никак не связана с дизайном сайта.
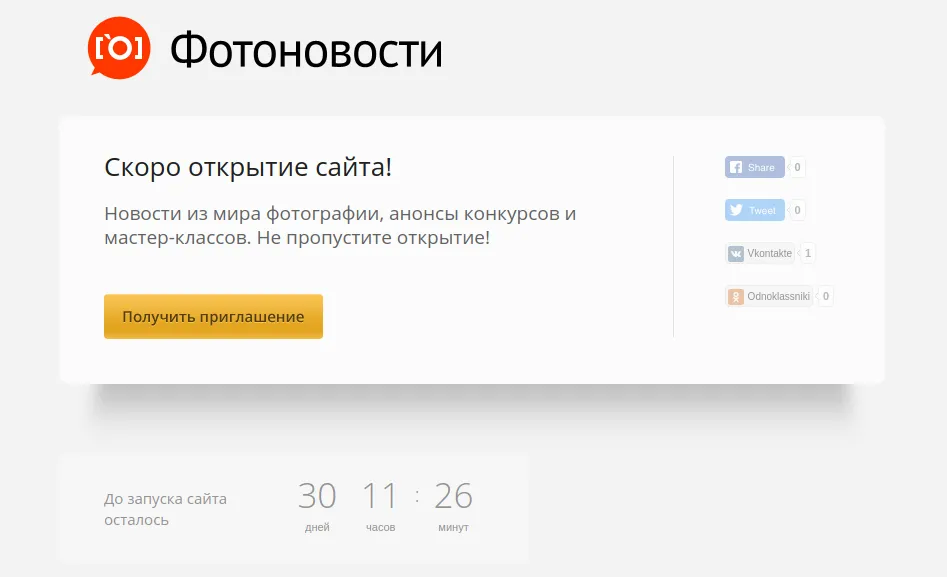
 А такую заглушку мы используем на наших проектах. Если вам понравилась эта заглушка, то не пропустите - в конце статьи будет ссылка на скачивание.
А такую заглушку мы используем на наших проектах. Если вам понравилась эта заглушка, то не пропустите - в конце статьи будет ссылка на скачивание.
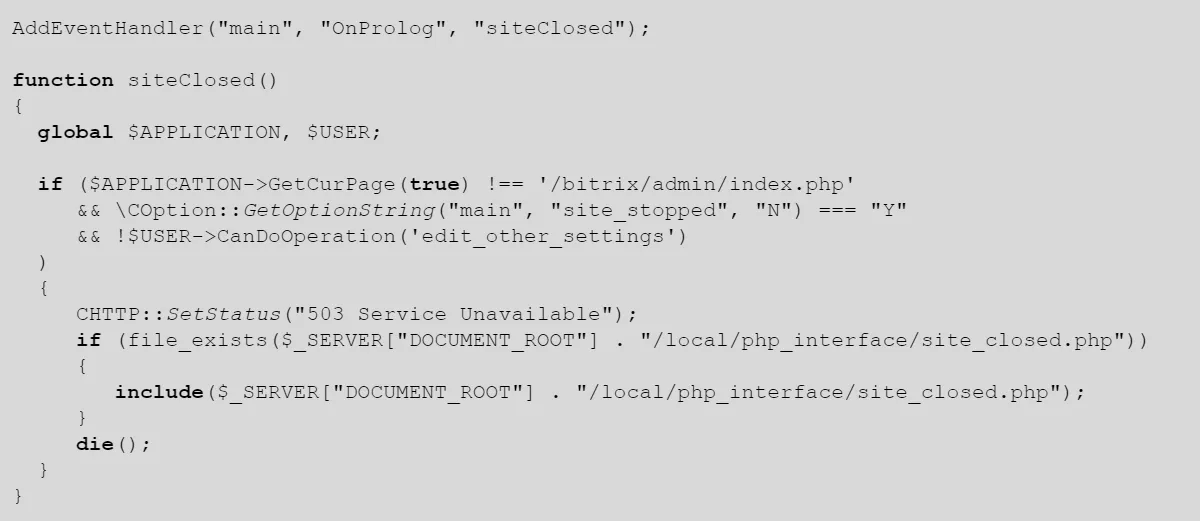
Способ 2. Создать обработчик события
Также существует вариант создать собственную заглушку, используя событие onProlog. Этот способ удобен тем, что мы можем изменить логику показа заглушки: добавить проверку IP, групп пользователей, сайта в многосайтовости и т.п. В этом примере с помощью обработчика события выводится заглушка по похожему сценарию, что и в первом способе. Например, здесь достаточно доработать логику, если стоит задача внести группу пользователей "Контент-менеджер" в исключения и не показывать им заглушку.
В этом примере с помощью обработчика события выводится заглушка по похожему сценарию, что и в первом способе. Например, здесь достаточно доработать логику, если стоит задача внести группу пользователей "Контент-менеджер" в исключения и не показывать им заглушку.
Способ 3. Установить решение из Marketplace
В Marketplace есть готовые решения для заглушки сайта. В том числе и бесплатные, например “ Продвинутая заглушка”. Модуль позволяет контент-менеджеру быстро настроить желаемый контент для страницы: время до запуска, предварительную регистрацию пользователей, ссылки “поделиться” для соцсетей.
Выводы
Заглушка сайта — не такой важный фактор успеха проекта, как увеличение скорости работы после проведения технического аудита, удобство работы пользователя и оптимизация для поискового продвижения. Но на время обновлений, пусть это хоть 15 минут раз в неделю, это единственный способ показать посетителям, что всё в порядке, что сайт “живой”. Мы считаем, что разработка заглушки на современном, сложном сайте — правильный и закономерный шаг. Тем более что это простая задача, которую решит даже не-программист.Разработка сложного сайта на 1С-Битрикс.
Настройка нестандартного обмена с 1С.
Оцените статью
09.07.2018
Понравилась статья?
Поделитесь ссылкой с друзьями и коллегами!
Статьи по теме






Хотите получать лучшие статьи от INTERVOLGA раз в месяц?
Подпишитесь на рассылку — спамить не будем