
Как мы делали инструмент для разметки деталей на технологических картах для новой версии сайта Hatzenbichler.ru
Представьте себе, что вы единственный на всю Россию официальный представитель известного австрийского производителя почвообрабатывающей техники. При этом у вас несколько десятков дилеров на территории нашей необъятной родины. Каждый дилер обслуживает близлежащие города и села - поставляет им технику, ремонтирует ее, осуществляет техобслуживание.
Все, как с автомобилям. Один нюанс. У автомобилей есть exist, официальные дилеры, склады запчастей на каждом углу. У вас же есть ровно один склад в Волгограде, ровно один сайт там же, и множество клиентов, у которых сломалась “та самая хреновина, которая контргайкой крепится к той штуке”. Вот и звонят они все в сезон посева-уборки, а также в межсезонье с просьбой подобрать или продать эту запчасть.

Как быть? Проблема налицо – Каждому по телефону не расскажешь, каждому каталог не вышлешь, и вообще, ради одного болта за 28 рублей не очень хочется с ними возиться.
Решение.
Сделать сайт, на котором у вас будет каталог запасных частей, чтобы пользователи могли выбирать и заказывать любые нужные детальки. Выбирать детальки удобней всего по картинкам. Благо завод-производитель предоставляет их в хорошем качестве и цвете.

При этом, естественно, никто не знает номера деталей и их названия. Поэтому, выбор конкретной детали должен быть максимально простым – ткнуть в детальку на схеме. Точнее, не в детальку, а в ее порядковый номер на выноске на схеме. Цель ясна – сделать каталог запасных частей с возможностью загружать схемы для узлов, а на схемах делать разметку деталей с привязкой к элементам каталога запасных частей. При этом, у каталога запасных частей будут все признаки интернет-магазина. Цены, корзина, заказы, и все прочие вкусности.
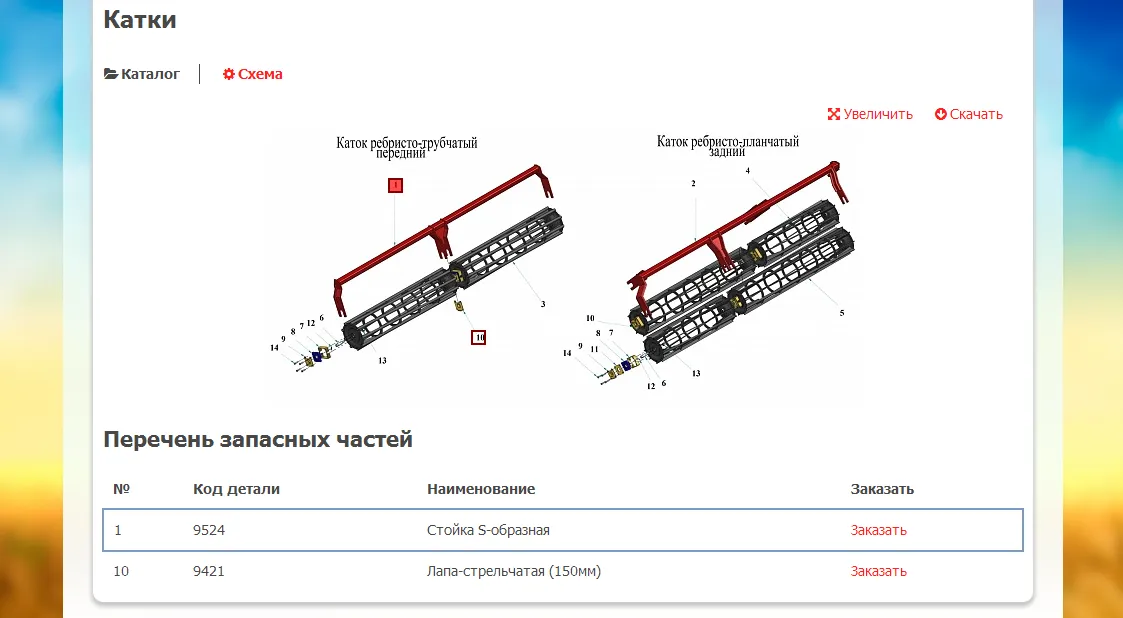
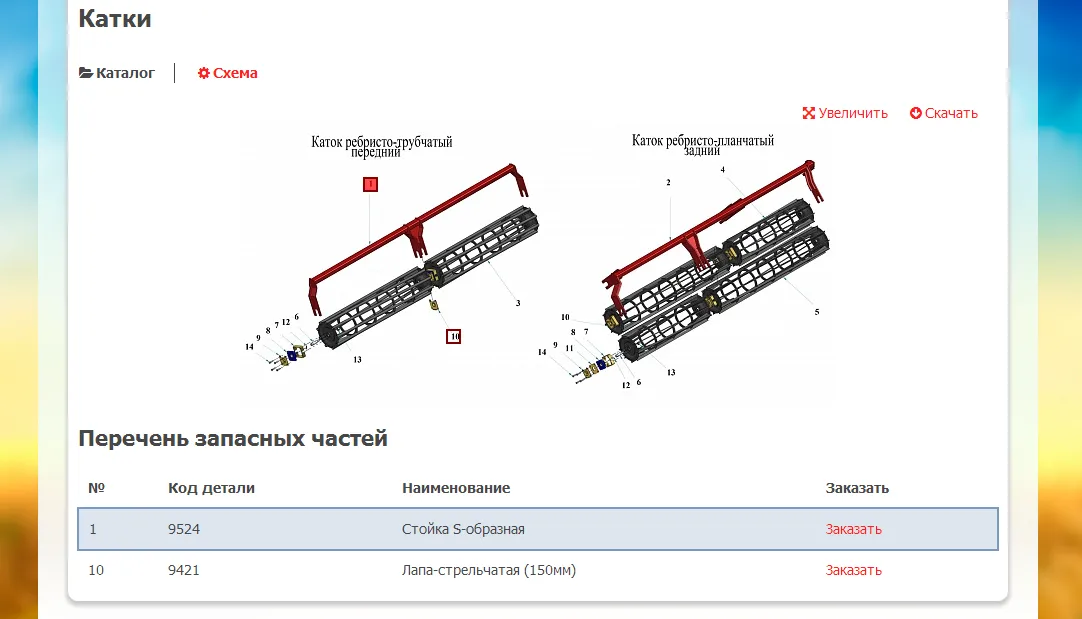
Забегая вперед, сразу покажем, что получилось.

Посмотрели на схему, нажали в цифру “1”, в таблице ниже подсветилась деталь. Можно смело нажимать “Заказать”, не ошибешься. Дальше – больше. Чтобы не забыть, положили мы детальку в корзину, или нет, сайт подсвечиваем всю строку таблицы с деталью в корзине.

Когда нажимаешь “Заказать”, выплывает окошко, в котором еще и количество деталек можно указать. Мало ли, вдруг, у кого-то обе S-образные стойки сломались? Дальше вся магия заканчивается, и начинаются обычные Корзины, Оформления заказов, итд. Перейдем к структуре.
Структура данных
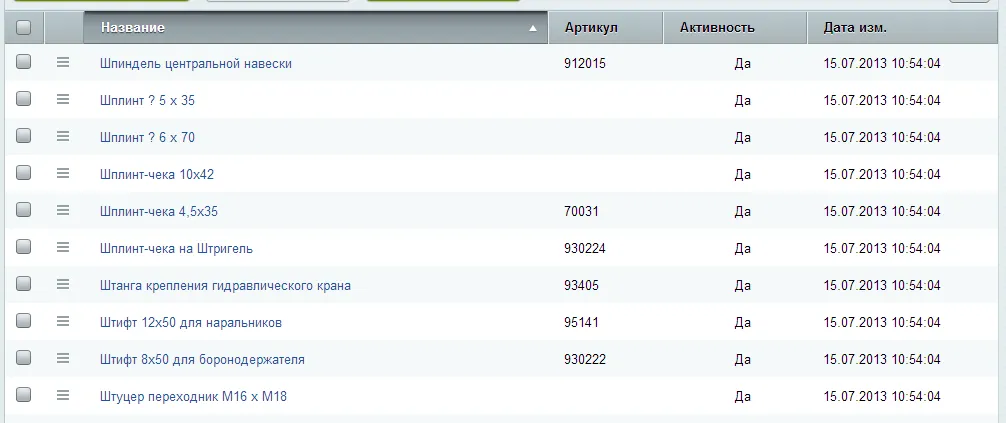
Список запасных частей хранится в обычной плоской таблице (читай, в одном инфоблоке). Не имеет разделов, и содержит минимум полей - Название, Артикул, Описание, Цену. Такую таблицу очень удобно импортировать из CSV (см. http://dev.1c-bitrix.ru/learning/course/?COURSE_ID=28&LESSON_ID=1523&LESSON_PATH=3899.4354.4355.1523.... А в CSV, в свою очередь, удобно экспортировать из 1С. За примерно 5 минут на сайт удалось загрузить около тысячи деталей. Для того, чтобы запасную часть можно было “прицепить” к схеме, у нее обязательно должен быть установлен артикул. А для того, чтобы сделать импорт в список запасных частей, Битрикс обязательно требует установить цену и валюту.

Все запчасти хранятся в одном списке и недоступны пользователю. Только на схемах.
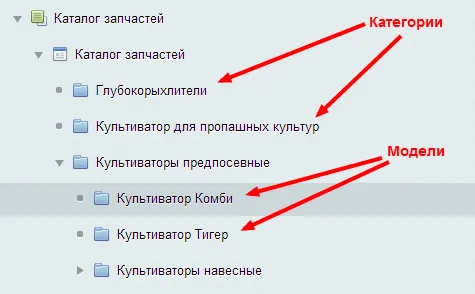
Далее, модели и узлы техники. Для удобства решили хранить каталог техники, у которых есть схемы, и каталог самих схем конкретной модели в одном дереве.

Единственная капля дегтя – при редактировании раздела в данном каталоге нужно обязательно указать, разделом чего он является – Каталога техники, или Каталога запчастей в конкретной модели. Воспринимается структура также легко и естественно: Культиваторы -> Культиватор Комби -> Шасси, Гидравлическая схема, Ступица опорного колеса, итд.
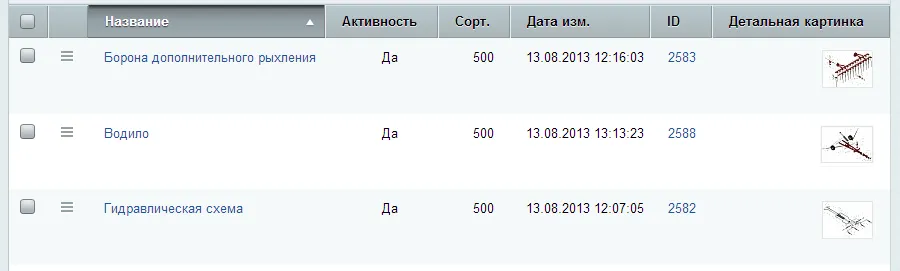
Элементами каталога являются непосредственно схемы узлов. Детальная картинка – обязательна.

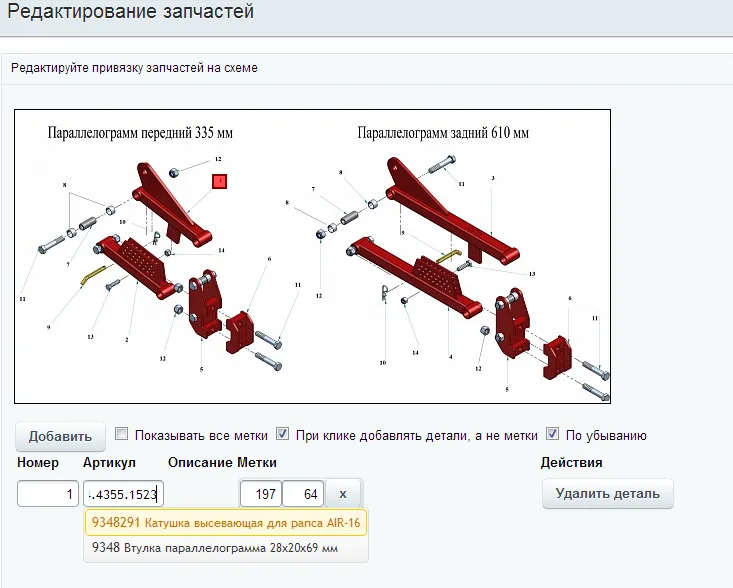
Теперь, самое интересное. Привязка деталей к схеме.
Программист Павел Машанов разработал специальное свойство у элемента, которое позволяет хранить информацию о позиции детали на изображении, а также артикул детали в каталоге запасных частей. При редактировании в “админке”, детали добавляются простым щелчком на нужное место на картинке. Более того, если случайно промахнулся, метку можно перетащить мышью. Можно вручную установить координаты, если и мышью не получается. Когда вводишь цифры артикула, сайт осуществляет мгновенный поиск, и в выпадающей подсказке показывает названия деталей. Наполнение одной схемы несколькими десятками деталей занимает от силы 5 минут! Это огромное облегчение работы контент-менеджера.

Если вы хотите изменить уже созданную схему с привязанными деталями, или добавить на нее запасные части, вы также можете это сделать.
Комментарий программиста
Реализация разметки схем требовала не сложной, но трудоемкой работы на “клиенте” (браузер, в смысле) – пришлось сделать небольшой визуальный редактор. Можно было легко увязнуть в jquery-callback-ах. Были все шансы через 2 дня наблюдать несколько экранов спагетти-кода.
В таком случае логично было использовать некоторый каркас, чтобы не заниматься связями компонентов UI между собой. Таким каркасом стал knockoutjs – библиотека для декларативного описания связей между видом и моделью данных. Все заботы о связанности данных модели и представления он взял на себя.
Написанный на чистом JavaScript, knockoutjs не привязывал к каким-либо конкретным библиотекам. Поэтому использовались хорошо изученные jquery, jqueryui и встроенные средства битрикса для работы со всплывающими окнами. Для draggable меток на изображении использовался JQuery UI – все необходимые методы там есть.
Получилось хорошо. Открыл для себя, например, что координаты курсора могут быть дробными, если масштаб страницы отличен от 100%.
Минусы и пожелания
- Схемы не масштабируются, это самый большой недостаток. Пересчет координат, конечно, можно было реализовать, но это уже не укладывалось в бюджет.
- Сейчас мы указываем точку на картинке, и деталь привязываем к точке. В идеальном варианте - указывать сколько-угодно-угольник, и привязывать деталь ко всей выбранной области. А при наведении - подсвечивать. Отзывчивый интерфейс, знаете ли.
- Каталог моделей техники с каталогом запасных частей у каждой из моделей - это все-таки сложно для понимания. Постепенно привыкаешь и ориентируешься, на каком уровне что лежит. Но сначала – взрыв мозга.
Вывод
Мы серьезно залезли вглубь Битрикса, и реализовали хороший и удобный сервис разметки деталей на картинках. При этом, мы старались максимально облегчить и упростить все этапы. Загрузка запасных частей на сайт, разметка схем, наполнение каталога может выполняться контент-менеджером с хорошей скоростью. Хотя внутри всего этого серьезное переплетение 1С-Битрикс, PHP, JavaScript, ООП, и других магических технологий.
Статьи по теме





