Видео-пример:

Сегодня, когда интернет наполнен типовыми сайтами, необходимо проектировать сайт таким образом, чтобы он выделялся. Параллакс прекрасно справляется с этой задачей. Использование его на веб-страницах добавляет иллюзию трехмерного пространства и делает посещение сайта интересным для пользователя. Такой дизайн сайта заслуженно вызывает восхищение и трепет, чувствуется “работа дизайнера”.
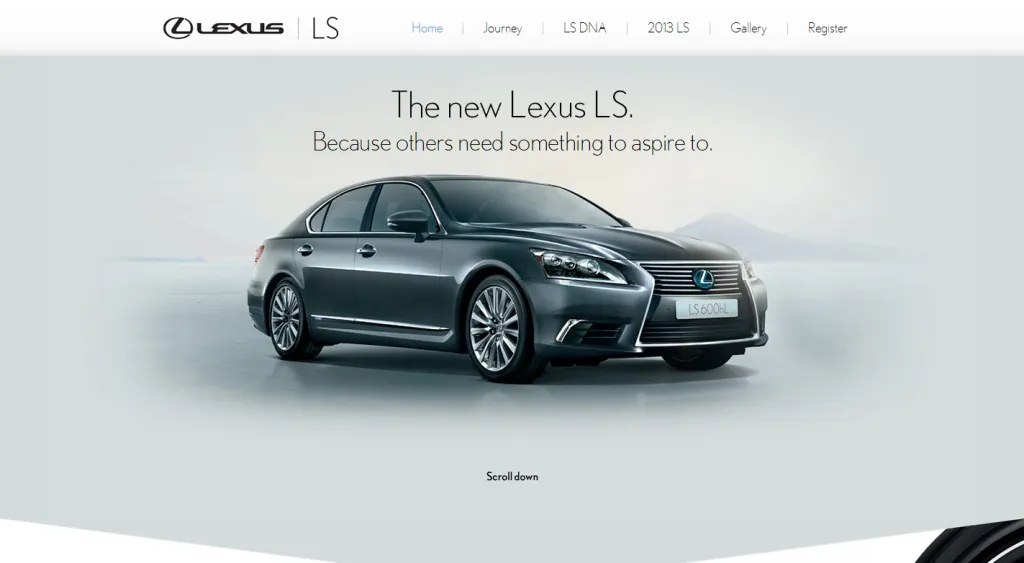
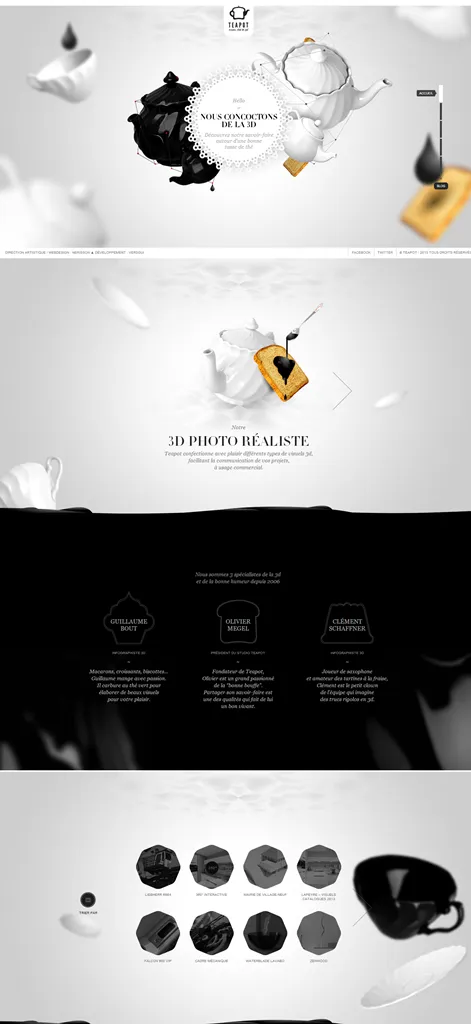
Примеры:
Вот только использовать эффект нужно разумно и на специальных страницах сайта. Параллакс больше подходит для одностраничных сайтов.
Параллакс-эффект трудно сочетается с сайтами где есть:
-
Новости, события и мероприятий, как на новостных порталах
-
Каталог товаров с акциями, распродажами и подбором по характеристикам, т.е. основные элементы интернет-магазина
-
Блоги, отзывы, комментарии, свойственные социальным сетям.
Подобные типы сайтов сложно представить с параллаксом.
Однако есть и оборотная сторона медали - производительность. Для создания такой красоты пользователю нужно загрузить огромную кучу библиотек/картинок и прочих ресурсов. А это, в свою очередь, приводит к долгой загрузке. В некоторых случаях ситуация осложняется еще и проблемами с кроссбраузерностью и кроссплатформенностью. На медленных устройствах да еще и с медленным интернетом анимация будет подгружаться с аналогичной скоростью.
В итоге эффект параллакс способен сделать сайт-одностраничник или просто главную страницу интересной, живой и запоминающейся. А чтобы хотелось вернуться на этот сайт вновь, не стоит злоупотреблять эффектом.
Статьи по теме