
Как сделать редизайн большого e-commerce проекта (на примере промышленного маркетплейса Steel Radar)
Когда пользователи заходят к вам на сайт, они не задумываются о том, сколько усилий вы приложили к проектированию и реализации интерфейса и классно ли в нем реализован UI/UX. Им важнее получить то, за чем они пришли. Если просто поменять заголовки и картинки, цвета элементов и кнопок, то это не поможет пользователю лучше решить свою задачу. Наш опыт говорит о том, что в ряде случаев красота дизайна пользователями вообще игнорируется. Особенно это касается B2B-проектов.
В статье расскажем о редизайне маркетплейса Steel Radar, покажем из чего складывается трудоемкость работ и почему редизайн (почти всегда) сопоставим с разработкой нового сайта.
Окей, гугл, что такое редизайн?
Редизайн в широком и узком смыслах
Одним из видов работ, выполняемых ИНТЕРВОЛГОЙ на регулярной основе, является редизайн. Традиционно его рассматривают как улучшение интерфейса и пользовательского опыта (UI и UX).
Пример редизайна как его видит обычный пользователь.

Американская готика, Грант Вуд (1930) – ИНТЕРВОЛГА (2023)
Но, с нашей точки зрения, нужно смотреть шире.
|
UI-дизайн |
UX-дизайн |
Задачи не решаемые UI/UX, но важные для пользователя |
|
|---|---|---|---|
| Общий вопрос |
Привлекательно ли выглядит интерфейс пользователя, чтобы он хотел в нем работать? |
Удается ли пользователю достичь цели и насколько просто или сложно это сделать? |
Как быстро пользователь получает ответы на свои вопросы? |
| Частные вопросы |
|
|
|
| Задачи |
|
|
|
Если ставится задача редизайна, помимо обновления макетов и стилей, изменения затронут и ту часть, которая не всегда очевидна пользователю. Когда ИНТЕРВОЛГА меняла дизайн интернет-магазина “Добрая аптека”, повышение удобства и скорости работы в новом интерфейсе было достигнуто не только благодаря изменению пользовательских сценариев. Важную роль играла техническая разработка и оптимизация, в т.ч. реализация страницы заказа как одностраничного приложения (SPA). У Steel Radar одним из “недизайнерских” улучшений стала переработка фильтров (гео, номенклатура, трейдеры), снявшая рутину поиска и отбора лучших предложений с менеджера по закупкам.
Когда и зачем нужен редизайн
ИНТЕРВОЛГА может менять интерфейс и внутреннюю логику сайтов, корпоративных порталов, маркетплейсов, личных кабинетов и т.д. Но чтобы эта работа принесла реальную пользу, мы на первой встрече с клиентом всегда задаем вопрос – зачем вам нужен редизайн?
Ответы, которые мы получаем:
-
смена дизайна показывает что компания жива и двигается вперёд;
-
поменялись тренды и компания хочет выглядеть в сети современно и стильно;
-
сайты конкурентов выглядят представительнее;
-
изменилось позиционирование и требуется привести всё в соответствие брендбуку;
-
резкое сужение воронки продаж при переходе пользователя на сайт, высокий уровень отказов, низкая конверсия;
-
нужно объединить концепцию и стили сайтов отдельных бизнес-направлений;
-
бизнес вырос и текущей функциональности недостаточно;
-
клиенты жалуются, что сайт неудобный;
-
сайт очень старый, нет адаптивности.
Это типичный набор задач с которыми ИНТЕРВОЛГА работает более 20 лет. Не все из них можно решить редизайном. Например, редизайн редко повышает конверсию. Низкая конверсия – результат отсутствия нормально показанных конкурентных преимуществ.
Как часто нужно менять дизайн
В идеале – как можно реже, по опыту, не чаще, чем один раз в пять-семь лет. Но это нужно делать, т.к. веб-технологии не стоят на месте, накапливаются задачи, которые трудно реализовать в существующем дизайне, нарастает потребность в добавлении нового функционала. Да и поисковые системы уже научились определять возраст дизайна сайта, и ориентируясь на это, поднимать или пессимизировать его в выдаче.
Как в ИНТЕРВОЛГЕ делают редизайн
-
Проводим сбор требований и юзабилити-тестирование. Менеджер проекта и специалист по SEO изучают пользовательские аудитории и конкурентов. На этом этапе определяемся с задачами проекта и вариантами решений.
-
Разрабатываем семантическое ядро, структуру сайта и чек-лист по SEO.
-
Разрабатываем дизайн-концепцию. На основе референсов дизайнер продумывает модульные сетки, визуальные решения. На основе данных, полученных на этапе аналитики, создаём кликабельный прототип.
-
Пока дизайнер прорабатывает структуру страниц и пользовательские сценарии в прототипах, отдел маркетинга проектирует и готовит контент (если это предусмотрено ТЗ).
-
Разрабатываем дизайн пользовательских и служебных страниц. Дизайнер наполняет макеты цветом, анимацией, реакциями элементов на действия пользователей. Делаем адаптивы всех страниц для типичных разрешений и устройств. После разработки всех макетов готовим UI-кит и макеты к верстке.
-
Программируем поведение элементов и форм. Программируем скрипты, настраиваем процессы, происходящие на сервере в ответ на действия пользователей. Создаем интеграции с бухгалтерией, складом, платежными системами, CRM.
-
Тестируем и обучаем пользователей перед запуском. Переносим сайт на тестовую площадку где тестировщики проверяют, что все работает как надо, а верстка не “едет” на разных разрешениях. После тестов переносим на боевой сервер.
-
Готовим инструкции по заполнению сайта и работе в административной панели для сотрудников (если предусмотрено договором).
После приемки сайта заказчиком берем его на поддержку: исправляем баги, добавляем функции, помогаем в продвижении.
Редизайн в примерах и картинках
Заказчик и его цели
Мы уже давно работаем с маркетплейсом Steel Radar, который агрегирует более 5000 предложений от крупнейших металлотрейдеров России и СНГ. Основная задача маркетплейса – повышение доступности металлопродукции во всех регионах РФ и в странах СНГ. Steel Radar помогает быстро находить нужный прокат, доступный на складах дилеров, или приобретать его на заказ.

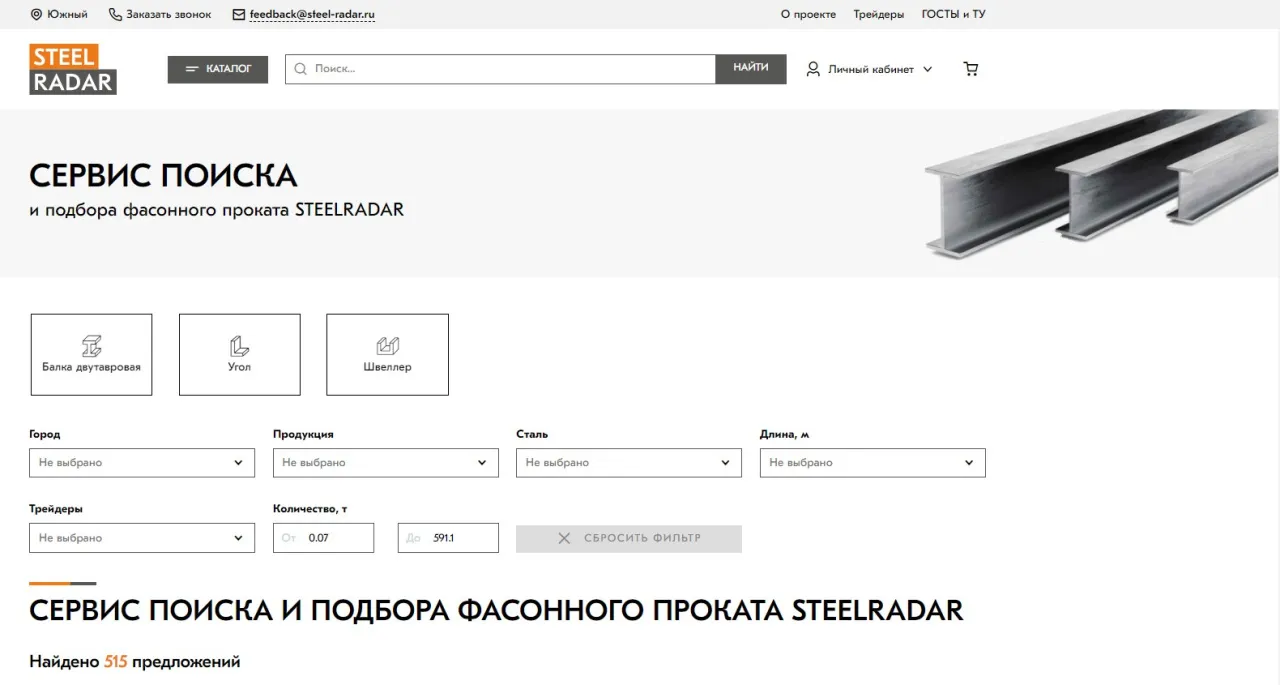
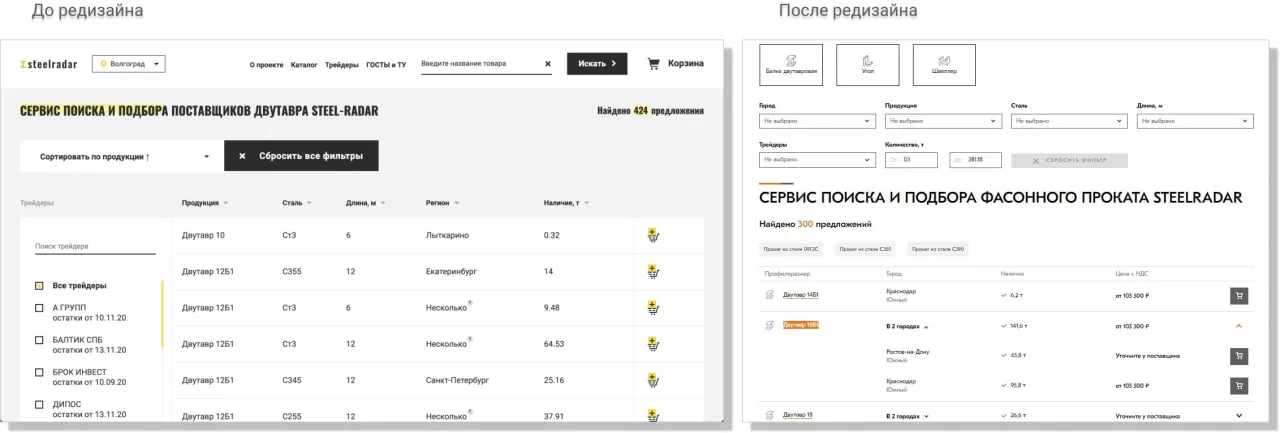
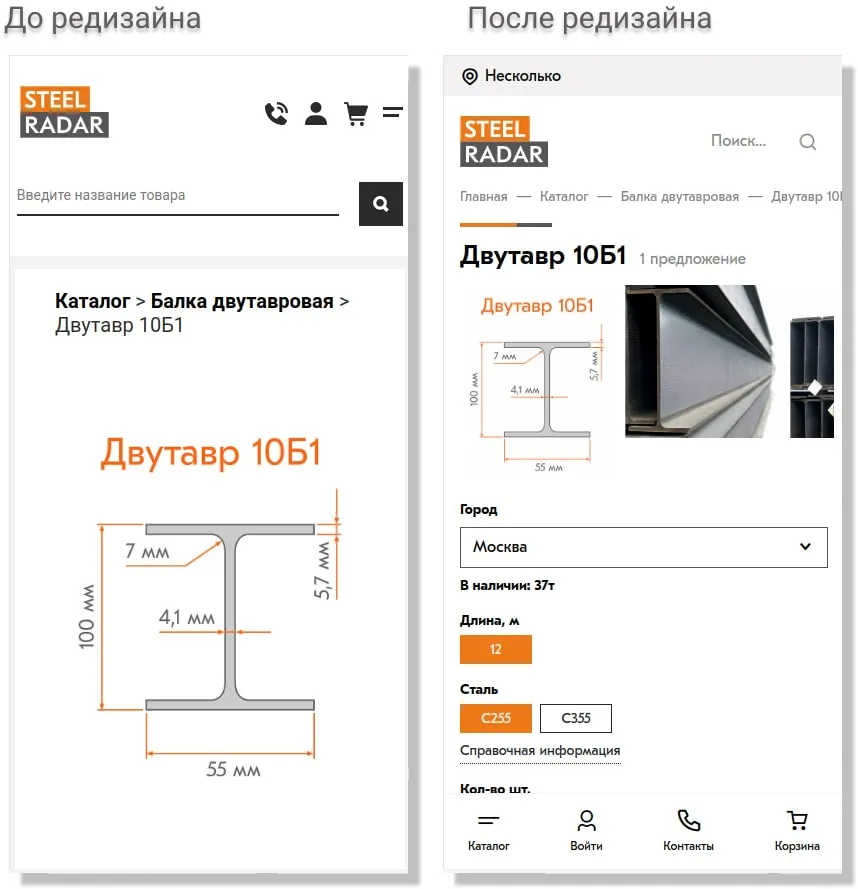
Главная страница маркетплейса
Раньше маркетплейс был похож на обычный каталог товаров: без цен, с ограниченным набором характеристик, с отправкой запроса трейдеру, последующим ожиданием ответа, согласованием наличия и цены. Сайт работал и решал возложенные на него задачи, но было очевидно, что для раскрытия потенциала заложенной в него идеи потребуется доработка.
Перед менеджментом стояла задача – улучшить пользовательский опыт участников, доработав интерфейс площадки и добавив нужную клиентам функциональность. Была и имиджевая составляющая. Нужно было показать партнерам, что торговая площадка растет, развивается в технологическом плане. Устаревший интерфейс и логика сайта этому не способствовали.
Ранее мы писали о том, каких результатов достигли в ходе предыдущего этапа совместной работы над новым дизайном маркетплейса. Здесь раскроем больше “дизайнерской кухни” и особенностей ведения проекта по редизайну.
Планирование работ
Планирование начали с постановки задач, установления сроков и распределения зон ответственности. За проведение первичной аналитики, разработку макетов, пользовательских сценариев и проектирование функционала отвечал заказчик. Мы делали верстку и программировали интерфейс. На основе графиков работы проектной команды, имеющихся и предполагаемых макетов, приняли примерный срок и дату окончания работ.
Перед стартом провели важную предварительную работу:
-
проанализировали кода сайта на предмет соответствия заложенной в него логики и функциональности дизайнерским макетам. Мы хотели удостовериться, что макет будет работать так, как задумано и не придется дорабатывать то, что написано другими разработчиками.
-
проверили макеты страниц сайта на ошибки, которые потенциально могут тормозить верстку, приводить к необходимости переделки макетов “на лету”.
Редизайн – процесс капризный. Вроде бы все сделали по плану и макету, но тестирование показывает, что “так” работать не будет. Нужно сместить акценты, добавить действие, предусмотреть проверку и обработку события, связь с будущим этапом доработок и др. Незначительные, с точки зрения пользователя, изменения в интерфейсе и логике могут вести к большим объемам работ на бэкенде.
ИНТЕРВОЛГА работает по Agile, нам знакомы и привычны изменения требований в процессе разработки. Конечно чем их меньше, тем лучше, но заранее никогда не скажешь.
Как гласит одна из четырех ценностей Agile:
Готовность к изменениям важнее следования изначальному плану.
Примеры улучшений
-
Улучшение представления номенклатуры и возможностей ее фильтрации.
-
Адаптация контента под регион пользователя.
-
Более продуманная и информативная компоновка экрана в мобильной версии.
-
Категоризация ассортимента.
-
Доработка карточки товара с учетом новых сценариев.
-
Обновление цветовой схемы и шрифтов.
-
Подробности заказа.
-
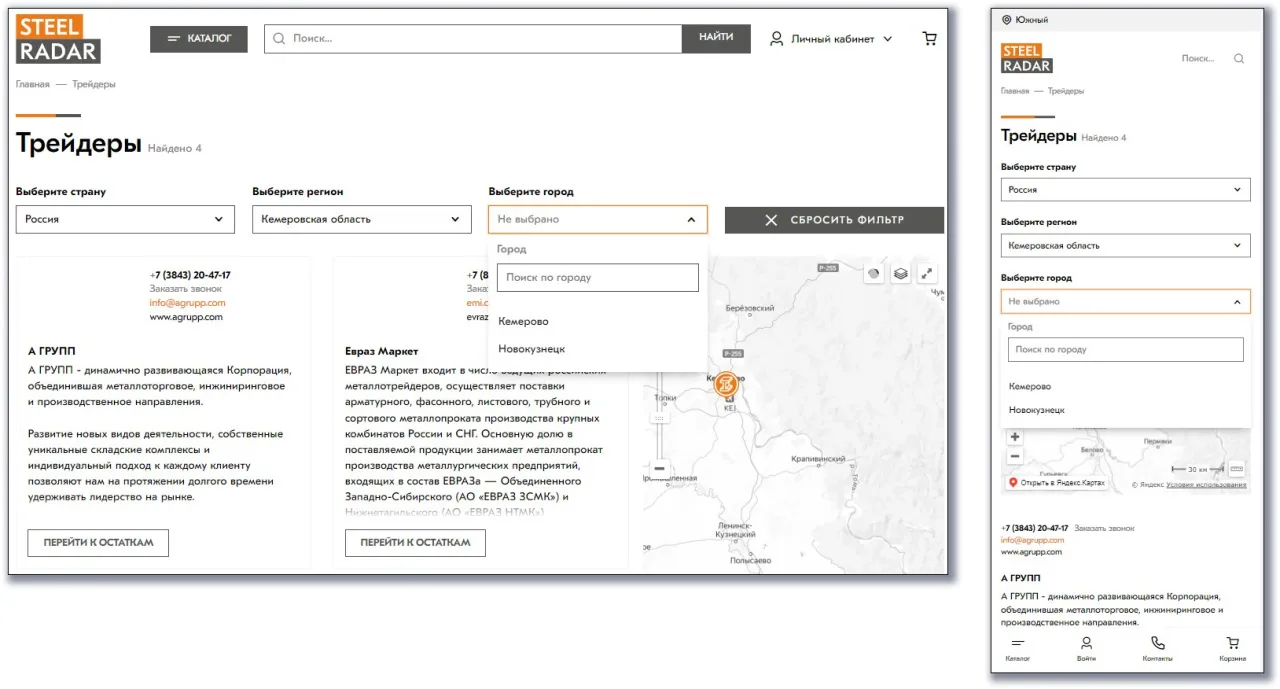
Вёрстка страницы "Трейдеры".

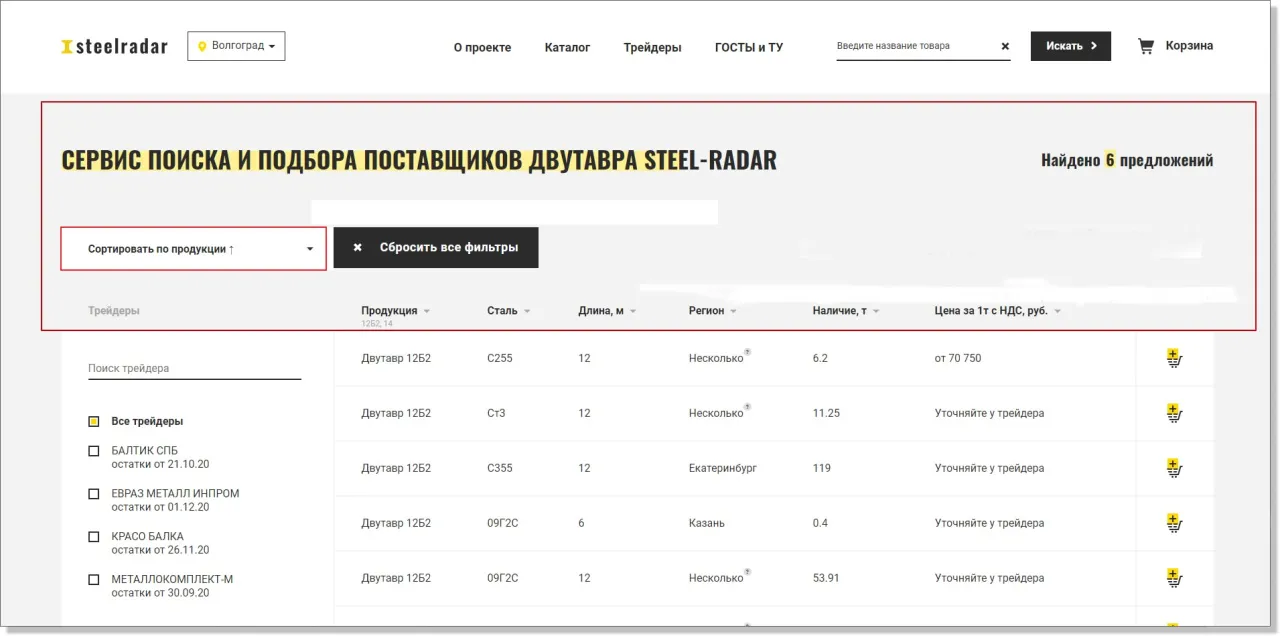
Сейчас площадка акцентирует внимание не на поставщике, а на продукции. Появилась возможность просматривать предложения трейдеров на одной странице, покупать продукцию в один клик из поиска или из карточки товара, отслеживать остатки номенклатурных позиций в регионе и т.д. Можно отфильтровать продукцию по маркам, длине, региону. Раньше фильтры выглядели как сортировки (с треугольником справа). Сейчас они имеют привычный вид “поля выбора”.
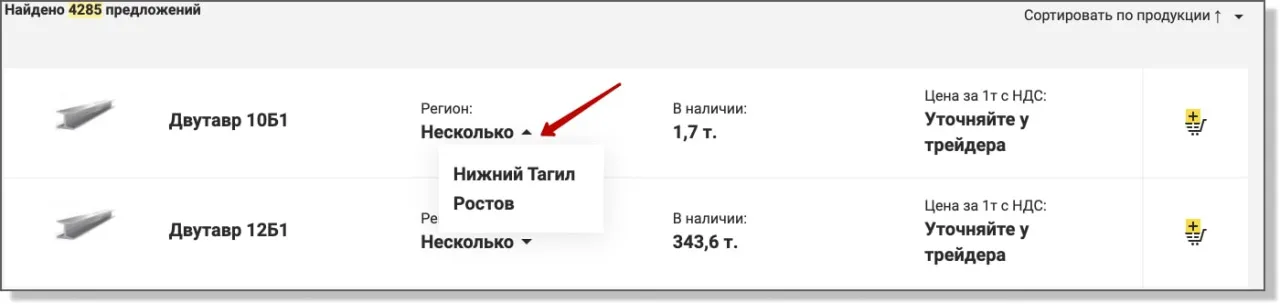
В предыдущей версии сайта вопрос определения регионов, дилеров и их остатков решался путем многоступенчатой фильтрации.

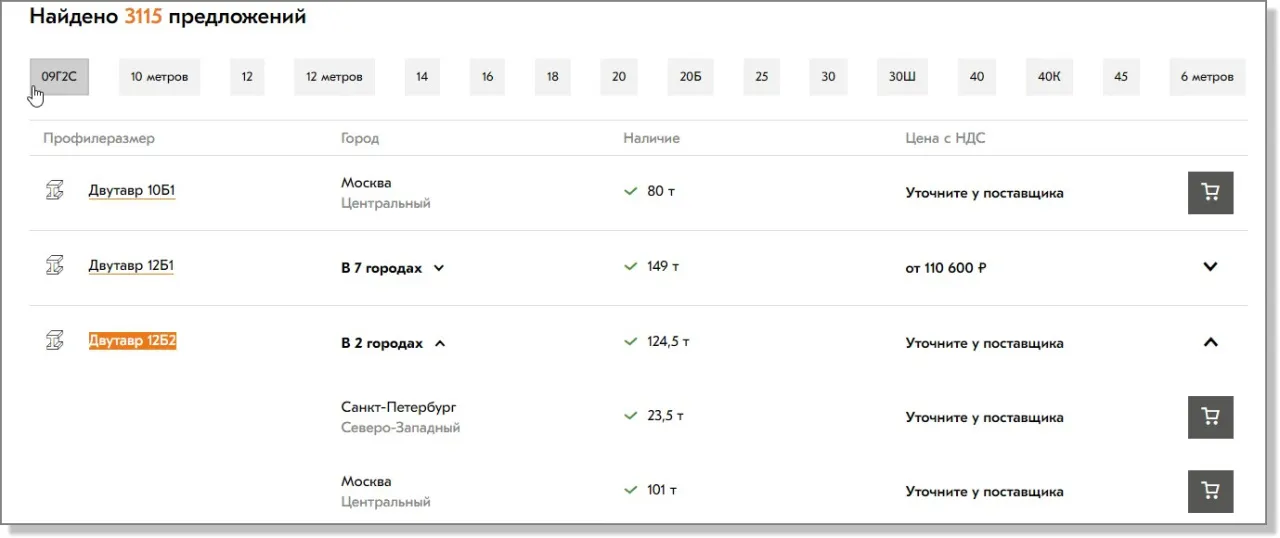
В новой – пользователь сразу может выбрать регион, чтобы увидеть локальных поставщиков.

Или не использовать геофильтр, просматривая все регионы/города в поисках нужной ему продукции и объема.


Если раньше на мобильных устройствах в карточке товара большую часть занимало изображение с параметрами изделия, съедая полезное пространство, то после редизайна на экране помещается больше полезной информации. Раньше пролистывание страницы скрывало меню сайта, сейчас необходимые пункты всегда на виду, “прилипая” к нижней границе экрана.
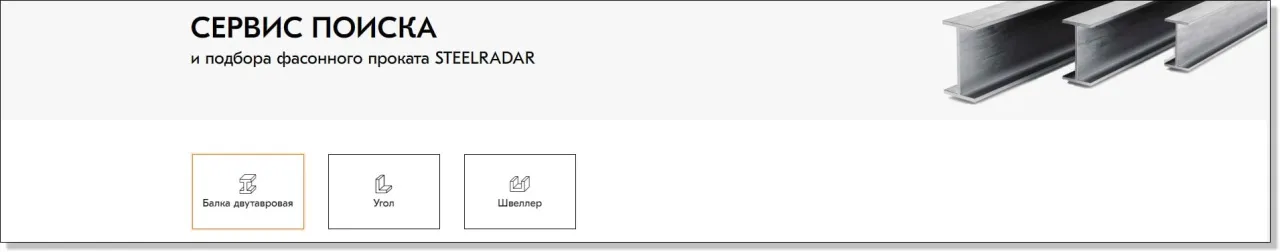
В предыдущем дизайне сортировка основных категорий ассортимента делалась фильтром. Если разделов всего 3, то это не критично. А если категорий каталога 10-20-30?

В новом дизайне пользователю не нужно скроллить список, чтобы выбрать категорию. Достаточно нажать кнопку с изображением.

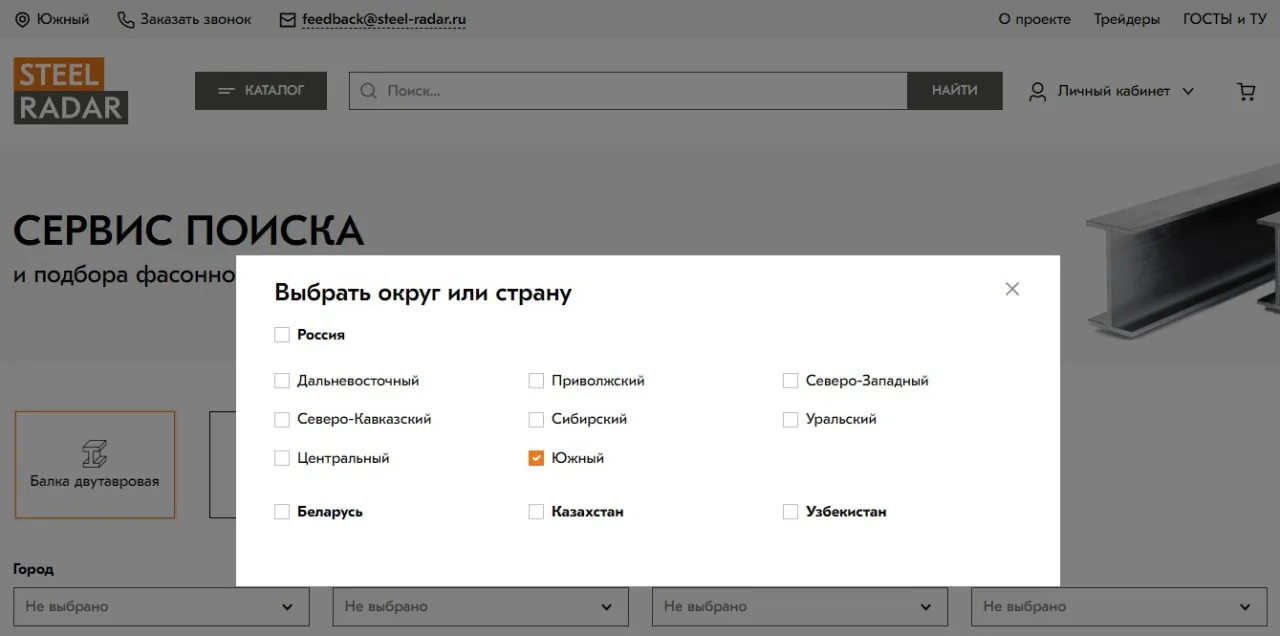
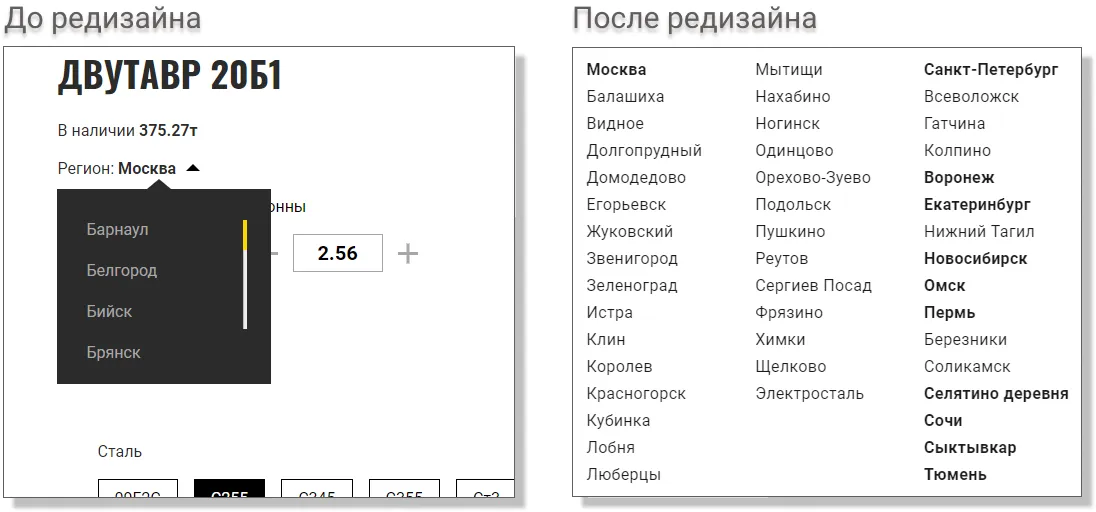
По мере продвижения проекта и на основе отзывов пользователей мы поняли, что выбор города через раскрывающийся список работает хуже, чем pop-up с перечнем городов. Например, для выбора Тюмени приходилось скроллить весь список до конца. Особенно неудобно искать город в середине списка.

Сейчас все регионы присутствия перед глазами.
Улучшили управление стилями страниц, чтобы одинаковые элементы обращались к одним и тем же css-классам. Для этого оптимизировали существовавшие классы и удалили неиспользуемые. Файл стилей стал легче, прорисовка страниц – быстрее и качественнее.
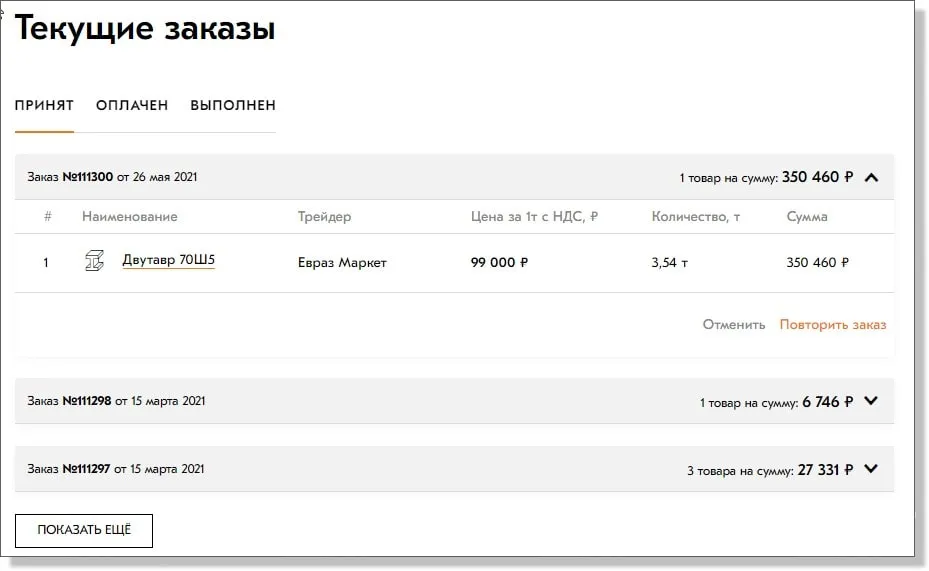
Улучшили представление списка заказов. До редизайна в заказе не отображались товары, содержащиеся в нём. Сейчас подробности заказа разворачиваются из спойлера, а сам заказ можно повторить.

В 2021 году была пересмотрена концепция страницы “Трейдеру”. Помимо карты, на ней стало возможно выводить и сортировать список трейдеров, и по клику переходить к их остаткам. Т.к. страница с трейдерами создавалась заново, то не все взаимодействия сразу удалось отладить:
-
нижний край карты то выезжал за границы экрана, то перекрывал кнопки “Перейти к остаткам”;
-
если у трейдера было слишком большое описание или не было логотипа, блоки “наезжали” друг на друга;
-
контактные данные “приклеивались” к логотипу;
-
когда трейдеров мало (например в Узбекистане) и не отображается кнопка “Загрузить ещё”, то карточка с описанием трейдера растягивалась до конца экрана;
-
на некоторых размерах экрана карта становилась очень узкой;
-
не адаптировалась кнопка фильтра.
Сейчас все работает корректно, как на десктопе, так и в мобильной версии.

Экономика и эффекты редизайна
Что получил Заказчик
-
более быстрые макеты страниц;
-
интуитивный интерфейс;
-
улучшение адаптивности для мобильных устройств;
-
“умные” фильтры, позволяющие быстрее находить нужное товарное предложение и поставщика;
-
более короткий путь от поиска до заказа;
-
документацию по функционалу сайта и сценариям тестирования;
-
советы по дальнейшему развитию функциональности и оптимизации кода.
Основные результаты
Эффективность редизайна лучше всего оценивать по его влиянию на качество трафика. Это можно сделать с помощью таких метрик как: повторные визиты, прямые заходы, доля отказов, просмотренные страницы за сеанс, коэффициент конверсии. Рассмотрим некоторые из них подробнее.
-
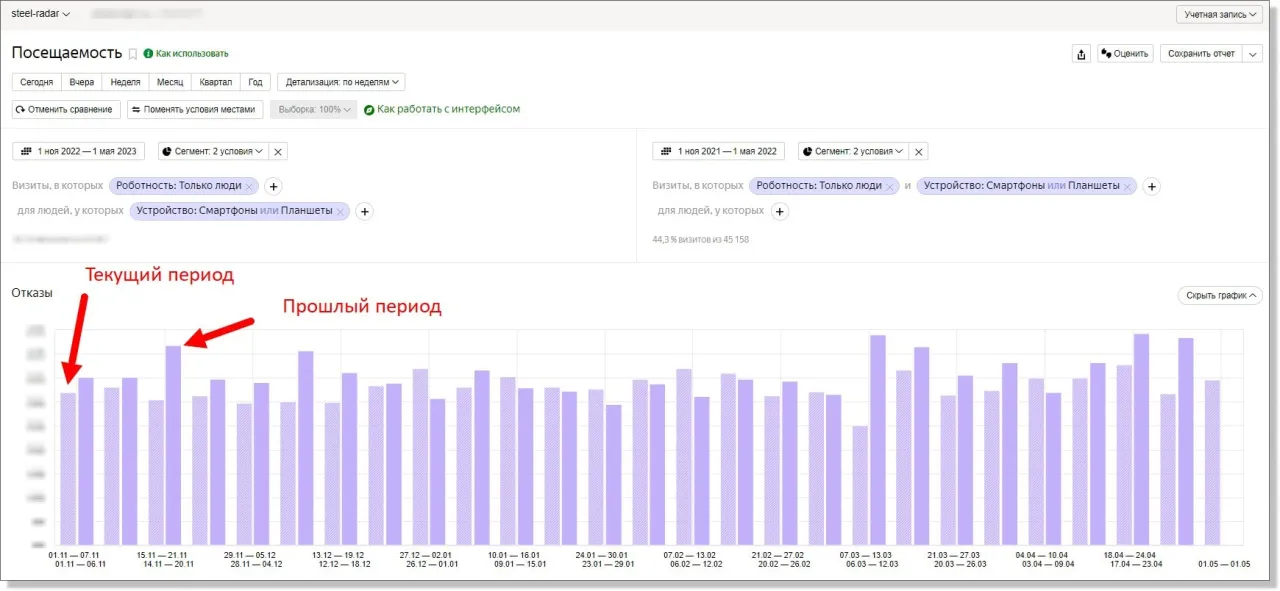
В сравнении с прошлым аналогичным периодом, показатель отказов на мобильных устройствах постепенно снижался. Значит пользователи мобильных устройств оценили адаптивность.
-
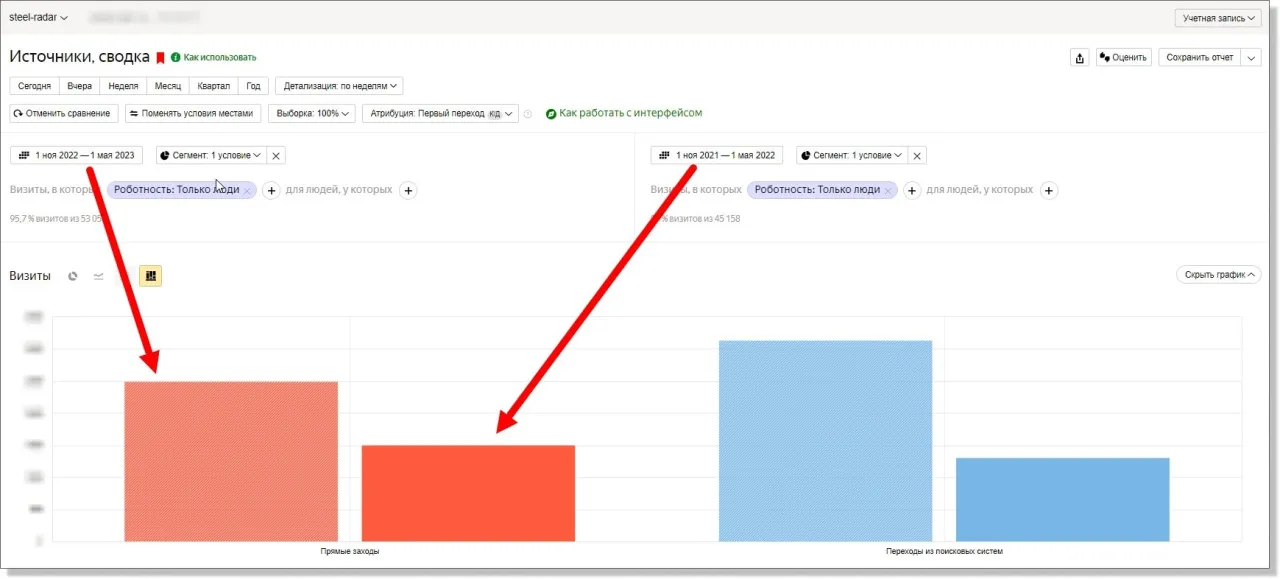
Выросли показатели прямых заходов и переходов из поисковых систем. Значит пользователям понравился дизайн и они готовы возвращаться для повторных покупок.
-
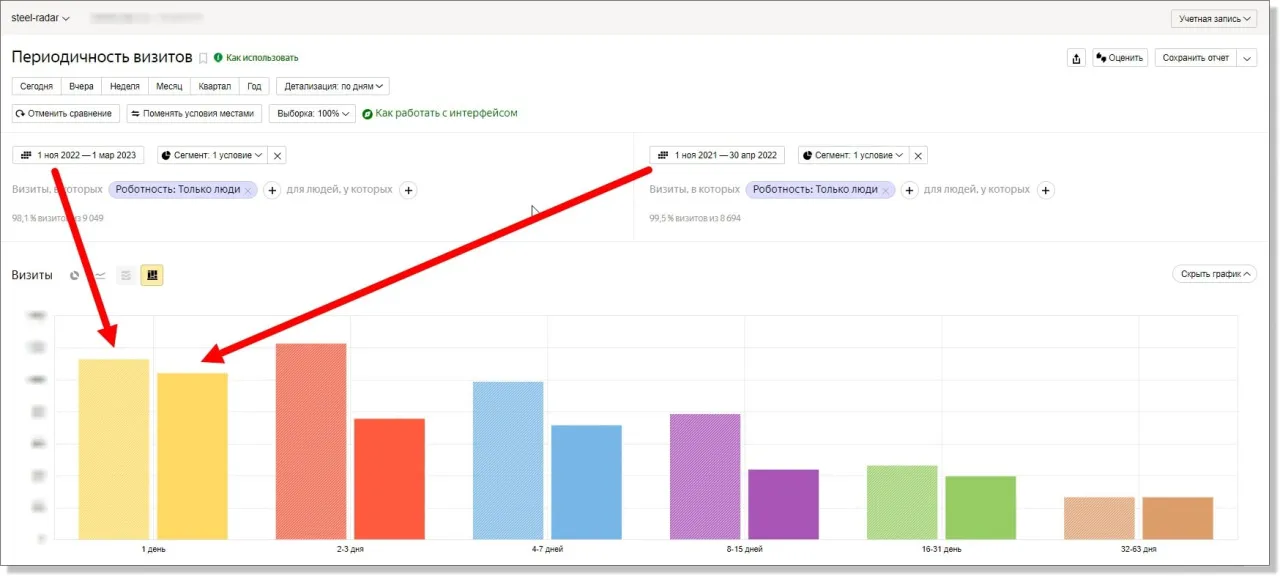
Увеличилось количество повторных визитов.



Как видно на рисунке, чаще всего пользователи возвращаются через несколько дней, что говорит об отсутствии спонтанности визитов, затратах времени на сравнение альтернативных вариантов покупки.
Трудоёмкость проекта
Процесс редизайна занял более 2500 часов работы и длился 5 месяцев. Было создано 240 макетов различных страниц, окон и элементов интерфейса. К работе было привлечено 6 backend- и 3 frontend-разработчика.

А не было бы проще…
Если у вас простой сайт или интернет-магазин с понятной и простой логикой, то конечно быстрее и дешевле купить тиражное решение с современной графикой и стилями. Тем более многие шаблоны поддерживаются и обновляются разработчиками.
Но если речь идет о большом и дорогом проекте уровня маркетплейса, на котором есть несколько ролей пользователей со своими личными кабинетами и разветвленная архитектура, то обойтись тиражным решением с типовыми процессами невозможно.
В каждом крупном проекте функционал заточен под специфику конкретного бизнеса, и стоимость доработки шаблона будет сопоставима со стоимостью нового внедрения.
Почему ИНТЕРВОЛГА
ИНТЕРВОЛГА является золотым партнёром Битрикс и обладает всеми необходимыми компетенциями в разработке и редизайне высоконагруженных сайтов: интернет-магазинов, маркетплейсов, личных кабинетов, HR-платформ и других коммерческих онлайн-площадок.
Если ваш сайт не обновлялся продолжительное время, SEO не помогает, функционал хуже чем у конкурентов или его недостаточно для решения задач ваших клиентов, – заполните форму внизу и наши эксперты подскажут способ решения и дадут оценку реализации.
Еще статьи о редизайне и примеры реализованных проектов:
Статьи по теме