
Разработка сайта производителя чипов для увеличения мощности автомобилей RSChip
Сайты
Мы делаем сайты, чтобы решать бизнес-задачи клиентов. Бывают исключения — дизайн ради дизайна, сайты «чтобы лучше чем у конкурента» и прочие «социальные сети как фейсбук, но с оплатой регистрации».
Чаще заказчик приходит с конкретной целью — продавать через Интернет, сделать личный кабинет для оптовых клиентов или повысить конверсию посетителей в лиды. Это правильный подход. Работа с такими заказчиками продуктивна и логична — все настроены на продуктивную работу, играть со шрифтами и цветами времени нет.
Именно так проходила работа над новым одностраничным сайтом RSChip.net.
Компания занимается разработкой и реализацией чипов для увеличения мощности автомобилей. Работает на рынке с 2010 года и занимает лидирующие позиции в России и Европе. Один из каналов продаж — посадочная страница.
Выяснилось, что текущий сайт не выполняет искомых показателей. Основная гипотеза — дизайн, заметно проигрывающий конкурентам. Решили подключить отдел проектов для разработки нового мини-сайта.
Цель маркетинга (100 лидов, уменьшить CPA, уложиться в CPO) превратились в следующие требования к сайту производителя чипов:
Необычной для нас стала необходимость уделять большое внимание конкретному содержанию текстов. Мы сами формулировали слоганы, призывы к действию и преимущества продукции. Благо, тематика нам близка — каждый автомобилист хоть раз задумывался об чипе для увеличении мощности.
Еще одной особенностью разработки сайта производителей чипов стала персонализация. Коллеги из отдела маркетинга спланировали рекламу таким образом, что для определенного процента посетителей информация об автомобиле передавалась в параметре ссылки, по которой пользователь попадал на наш ресурс. Глупо не использовать это для повышения конверсии. Мы заложили в проект:
Клиенту такие возможности понравились, а вот верстальщик потом долго ругался.:)
Наши технологи справились на 100%. Вот простой список фишек:
Однако, то что хорошо для людей и гугла, превращается в настоящую головную боль для технолога. Адаптивность, это 4 вида разрешений экрана, тестирование не только в разных браузерах, но и на iPad, iPhone и android-телефонах.
Это увеличивает время на разработку почти в 2 раза. При этом, нельзя забывать про скорость загрузки страницы и быстродействие, ведь для мобильных устройств это особенно актуально. Приходилось большое внимание уделять рефакторингу кода и оптимизации изображений.

Для решения этой вопроса, а также для «неконфликтного» совмещения большого количества различных частей (блоков) страницы мы воспользовались методологией БЭМ от Яндекс. Сама методология призвана бороться со сложностью верстки.
При работе по этой методологии весьма удобно использовать «сборщики», которые как понятно из названия «собирают» страницу из кусочков. Дополнительно в процессе разработки мы подключили различные техники сжатия стилей / скриптов / изображений.
Полученная таким образом верстка без проблем переносится на любую CMS, не только на 1С-Битрикс.
К сожалению, все данные по статистике нового сайтаа мы раскрыть не можем. Но главную цифру скажем — конвертация в лиды уже сейчас повысилась в два раза. Плюс, возможность «накачивать» недорогой мобильный трафик привела и к снижению CPA.
Так что, основную бизнес-цель мы выполнили — тюнинг мощности сайта прошёл успешно.:)
Чаще заказчик приходит с конкретной целью — продавать через Интернет, сделать личный кабинет для оптовых клиентов или повысить конверсию посетителей в лиды. Это правильный подход. Работа с такими заказчиками продуктивна и логична — все настроены на продуктивную работу, играть со шрифтами и цветами времени нет.
Именно так проходила работа над новым одностраничным сайтом RSChip.net.
Компания занимается разработкой и реализацией чипов для увеличения мощности автомобилей. Работает на рынке с 2010 года и занимает лидирующие позиции в России и Европе. Один из каналов продаж — посадочная страница.
Задача
Изначально заказчик обратился к нашим коллегам из отдела маркетинга. Поставлено три цели — получать с лендинга 100 лидов в день, снизить цену лида (CPA), укладываться в цену продажи (CPO).Выяснилось, что текущий сайт не выполняет искомых показателей. Основная гипотеза — дизайн, заметно проигрывающий конкурентам. Решили подключить отдел проектов для разработки нового мини-сайта.
Цель маркетинга (100 лидов, уменьшить CPA, уложиться в CPO) превратились в следующие требования к сайту производителя чипов:
- Персонализированная информация для пользователя.
- Адаптивность — предполагалось активное использование трафика с мобильных устройств, т.к. он значительно дешевле.
- Результатом должна стать отчуждаемая верстка — у заказчика есть штатный программист, поэтому мы делаем только проектирование, дизайн и адаптив.
Решение
Все этапы последовательно:Проектирование
Обычно самое сложное в проектировании — погрузиться в предметную область разработки чипов, понять его бизнес-процессы и аудиторию. Благодаря маркетинговому исследованию и активному участию заказчика, этот болезненный для менеджера процесс прошел стремительно.Необычной для нас стала необходимость уделять большое внимание конкретному содержанию текстов. Мы сами формулировали слоганы, призывы к действию и преимущества продукции. Благо, тематика нам близка — каждый автомобилист хоть раз задумывался об чипе для увеличении мощности.
Еще одной особенностью разработки сайта производителей чипов стала персонализация. Коллеги из отдела маркетинга спланировали рекламу таким образом, что для определенного процента посетителей информация об автомобиле передавалась в параметре ссылки, по которой пользователь попадал на наш ресурс. Глупо не использовать это для повышения конверсии. Мы заложили в проект:
- формы, в которые автоматически подставляются марка и модель автомобиля пользователя;
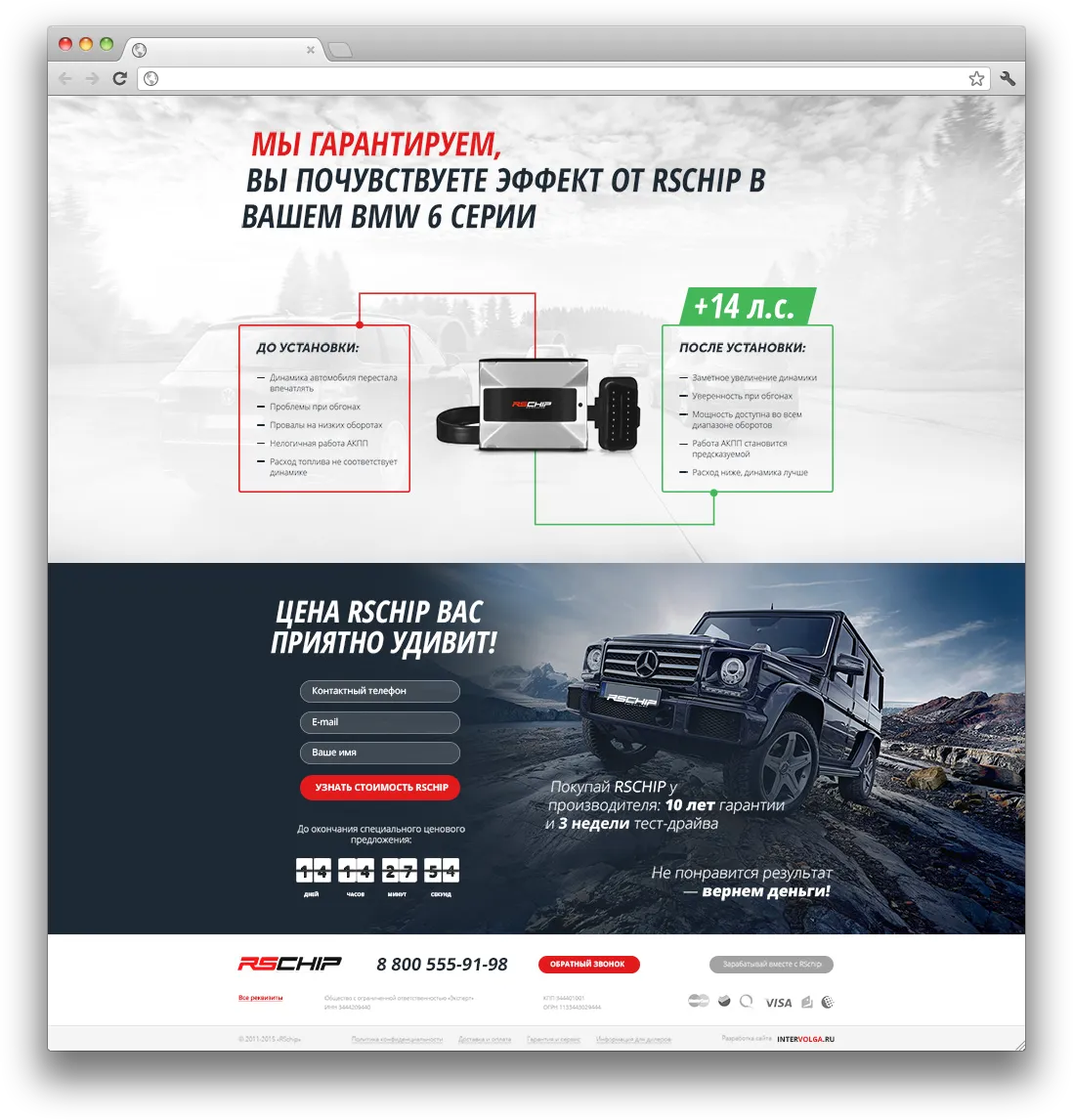
- заголовки и изображения содержащие марку и модель автомобиля пользователя;
- не абстрактные цифры прироста, а конкретные лошадиные силы для автомобиля посетителя.
Клиенту такие возможности понравились, а вот верстальщик потом долго ругался.:)

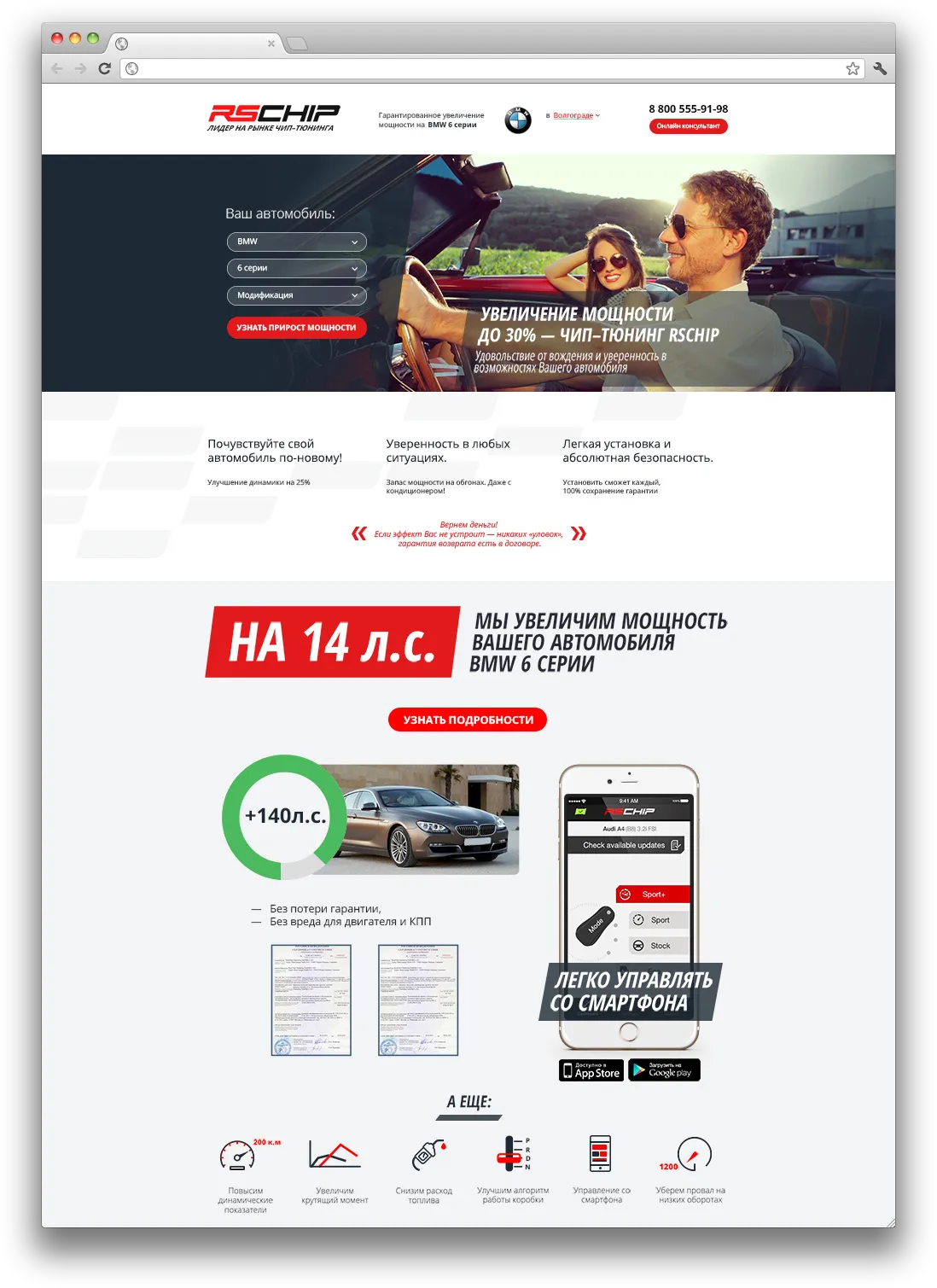
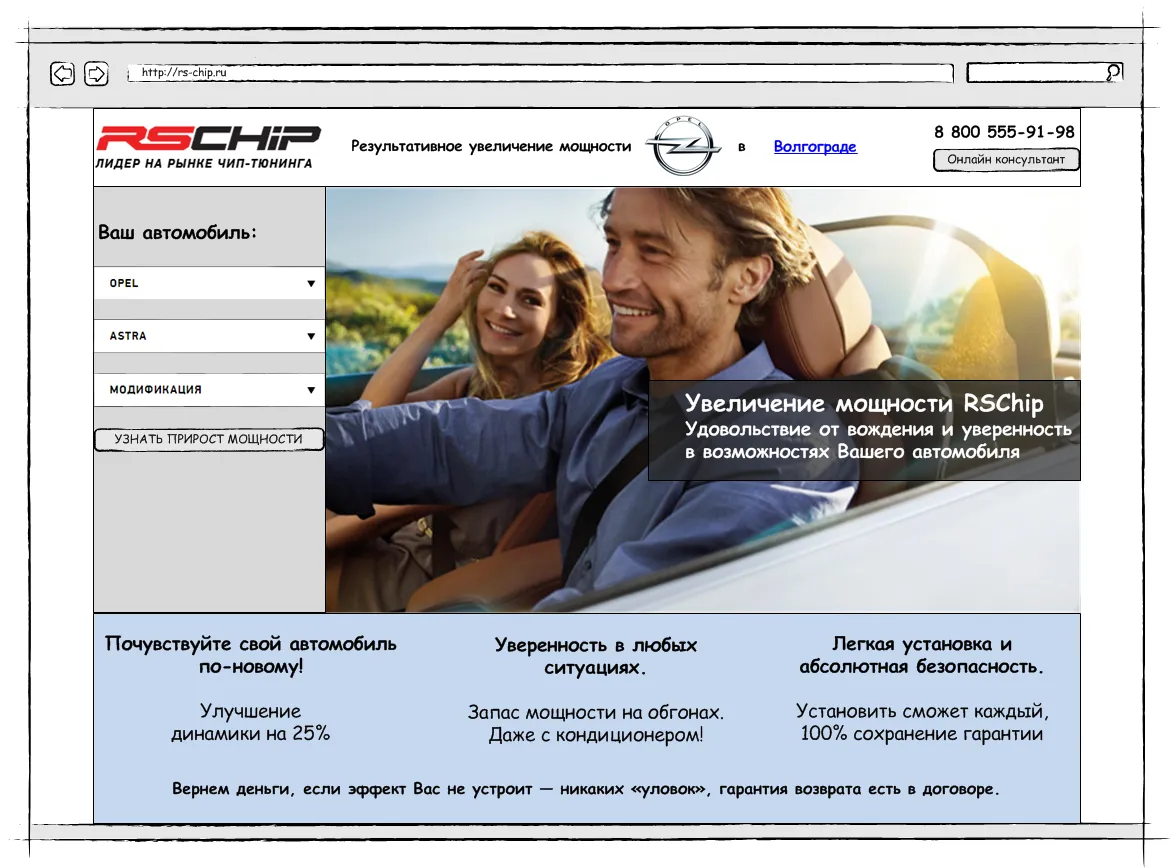
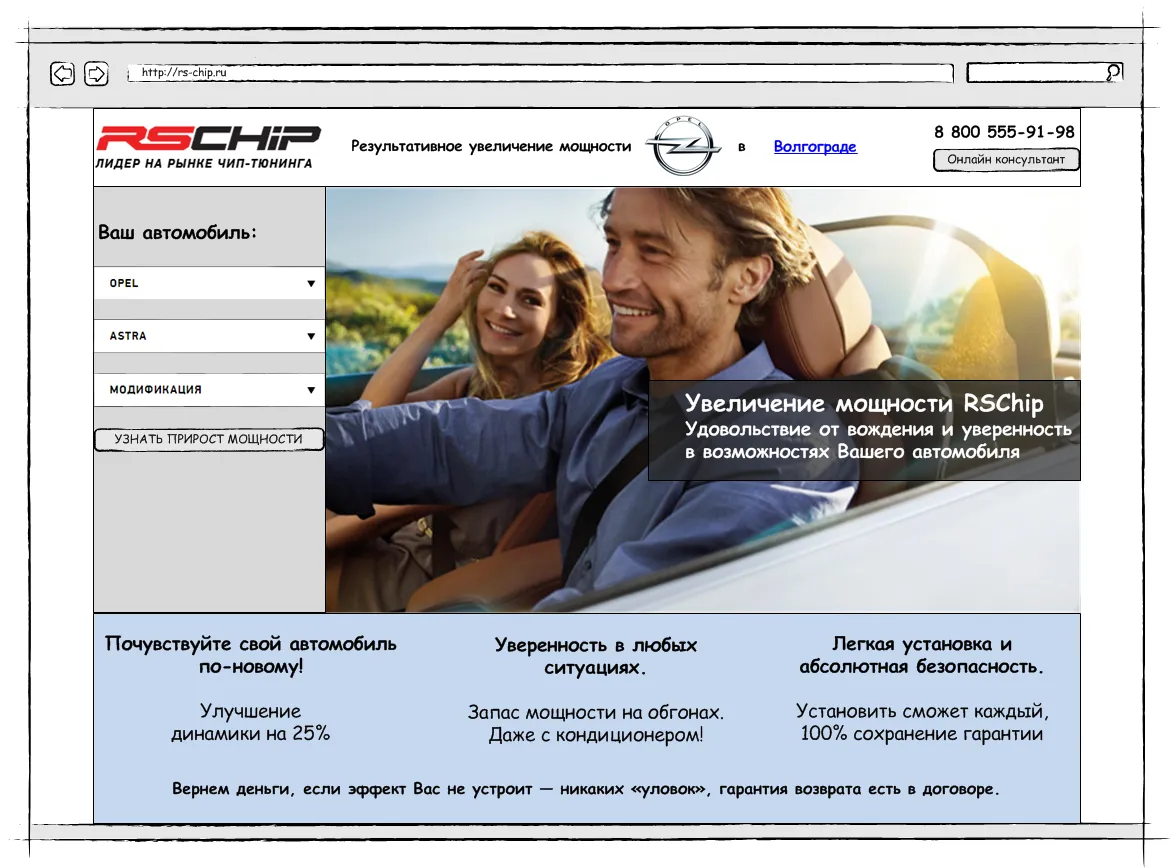
Рис. — сетка первого экрана. Никаких lorem ipsum.
Технологические красоты
За любой интересной идеей проектировщика и классным макетом дизайнера стоят десятки часов работы и литры крови технологов — верстальщика и фронтенд-разработчика. Именно они первыми принимают на себя удар после утверждения макета.Наши технологи справились на 100%. Вот простой список фишек:
- Вариант Другая и связанные поля форм. Выбрали марку, вам покажут список моделей. Выбрали модель, список модификаций. Но на каждом шаге у пользователя также есть возможность выбрать вариант Другая (марка, модель, модификация) и ввести данные вручную.
- Все формы на сайте связаны. Марку и модель пользователь может ввести в трех разных местах (не считая того, что эти данные могли определиться автоматически). Глупо заставлять пользователя вводить что-то заново — все формы синхронизированы.
- Плавные перемещения между экранами при нажатии на кнопку.
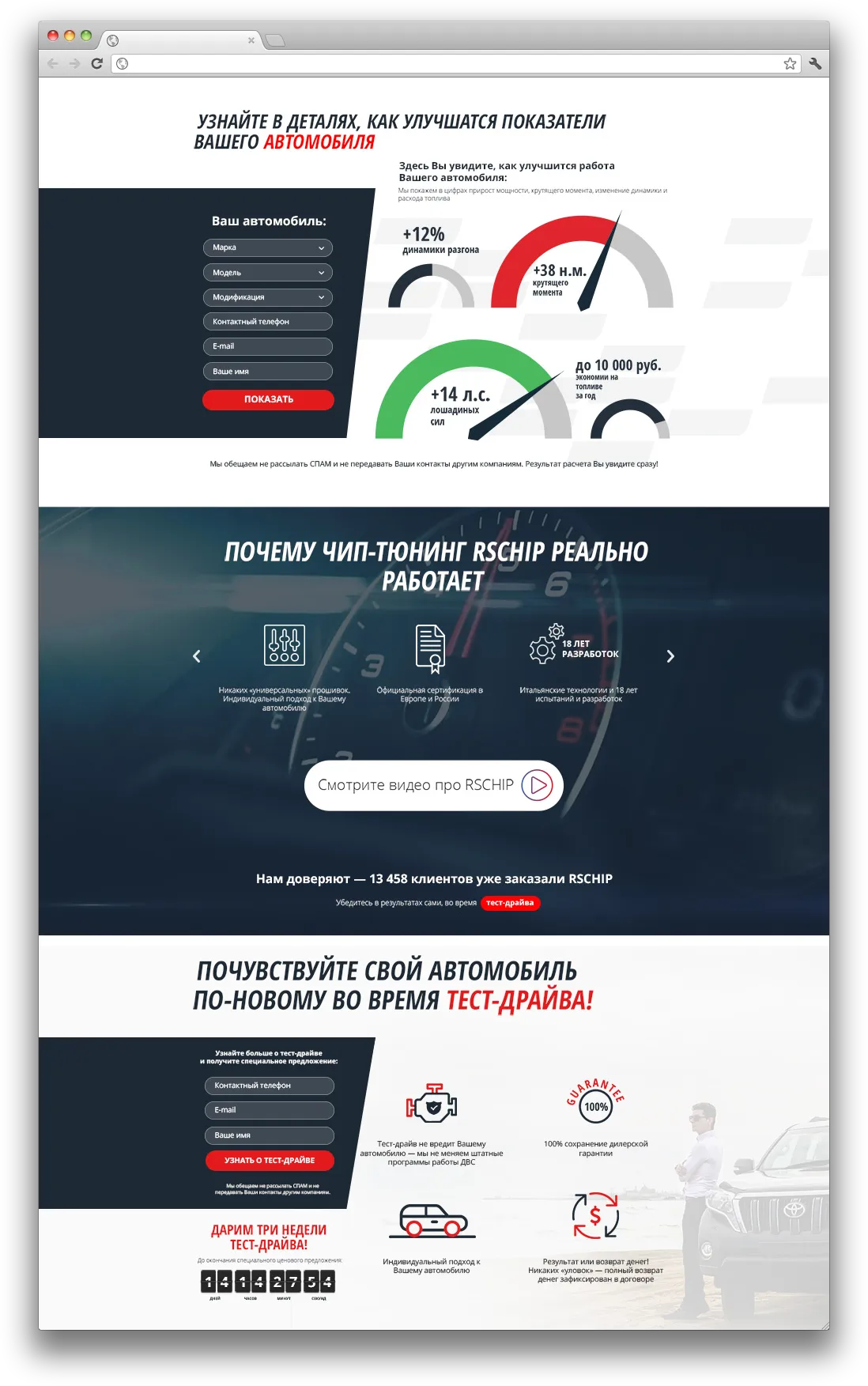
- Появление динамической диаграммы, при прокручивании до определенного места.
- Пять диаграмм для вывода результатов повышения мощности. На SVG, чтобы все работало красиво и адаптивно.
- Видео на фоне.
- Счетчики обратного отчета.
- Всплывающие окна и слайдеры, стилизованные поля ввода и выпадающие списки и многие другие сравнительно «стандартные» эффекты.
Адаптивность
Без адаптации сайта к мобильным устройствам и разным разрешениям экрана сейчас никуда. Их любят и поисковики и люди. В нашем случае, их также любили коллеги из отдела маркетинга — реклама с таргетингом на мобильные устройства переживает бум. Это не только шанс получить большое количество посетителей, но и возможность существенно снизить CPA.Однако, то что хорошо для людей и гугла, превращается в настоящую головную боль для технолога. Адаптивность, это 4 вида разрешений экрана, тестирование не только в разных браузерах, но и на iPad, iPhone и android-телефонах.
Это увеличивает время на разработку почти в 2 раза. При этом, нельзя забывать про скорость загрузки страницы и быстродействие, ведь для мобильных устройств это особенно актуально. Приходилось большое внимание уделять рефакторингу кода и оптимизации изображений.

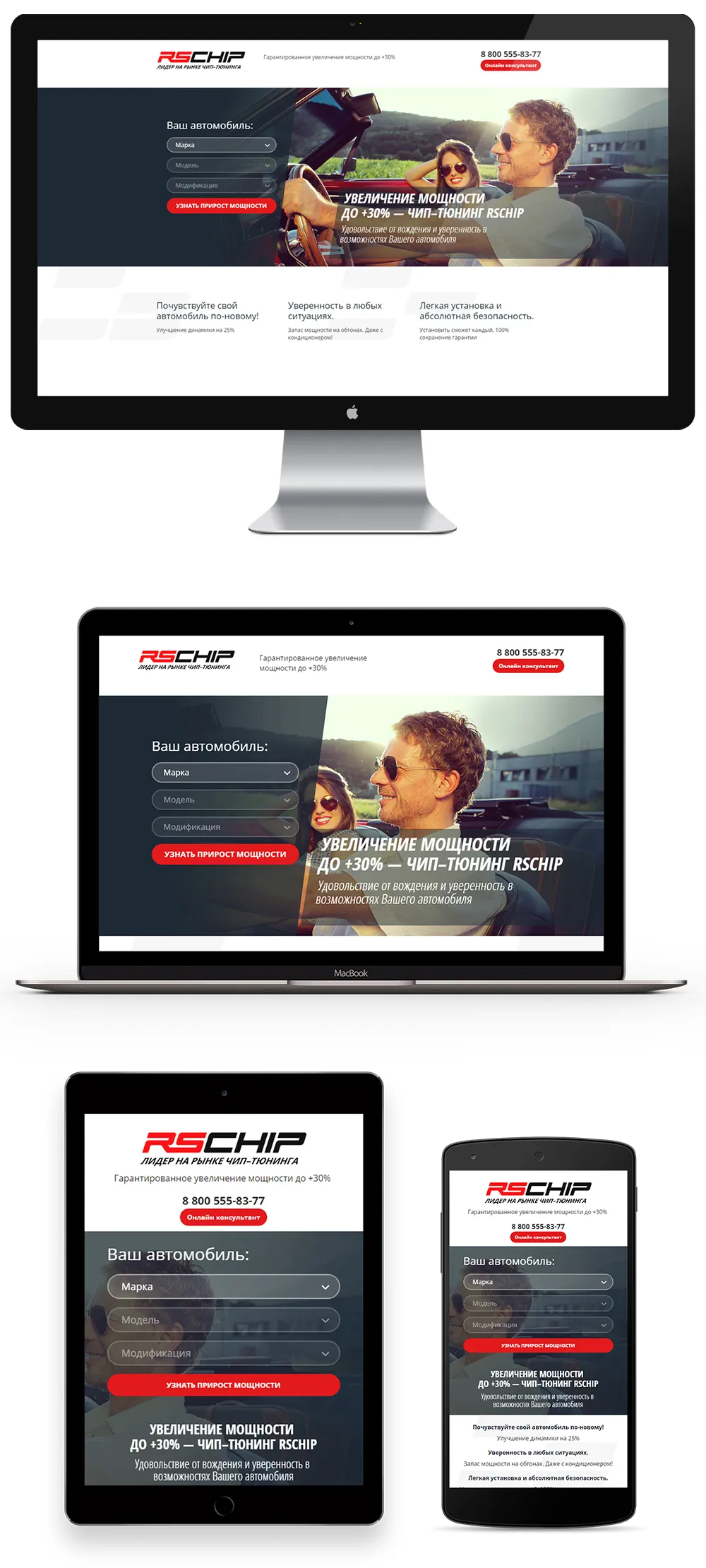
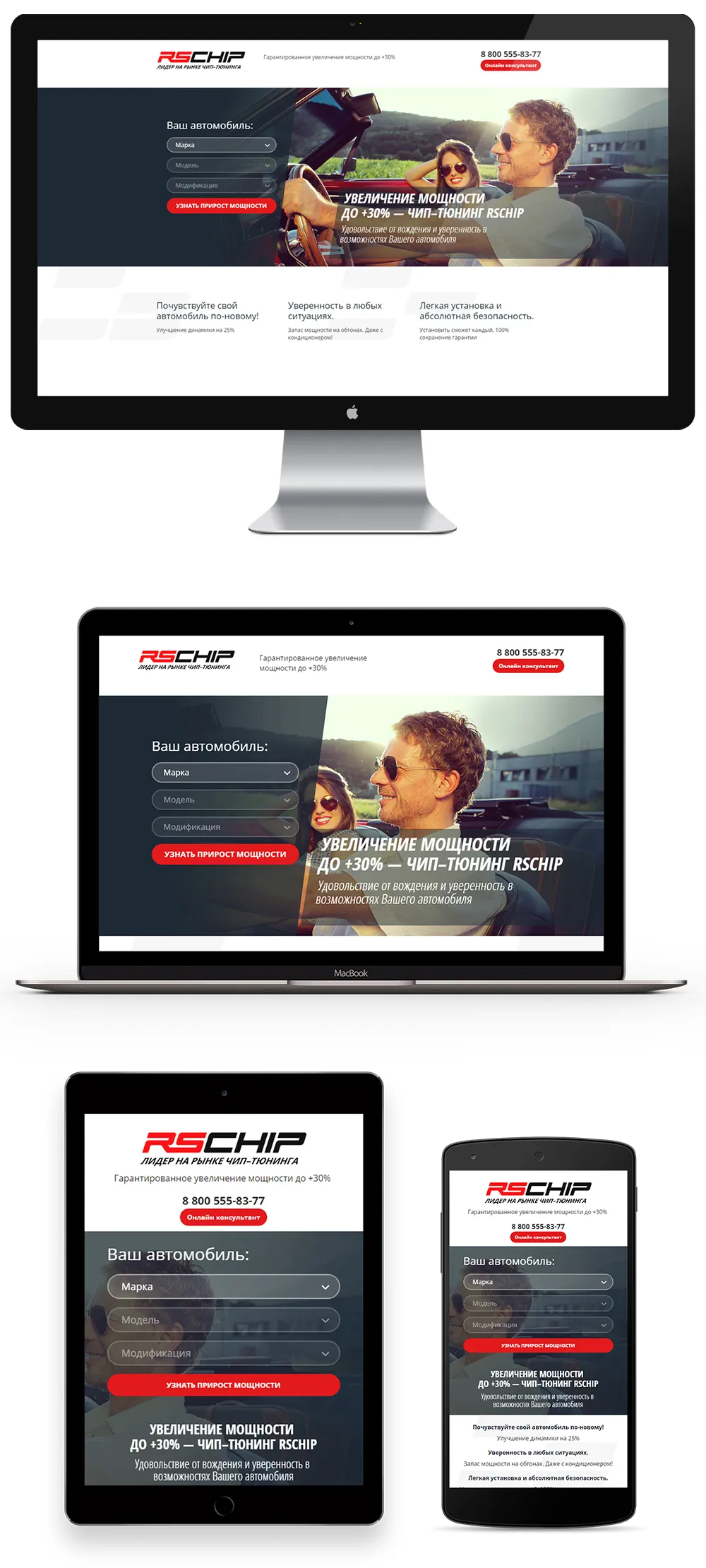
Рис. — новый сайт отлично выглядит на любых устройствах
Отчуждаемая верстка
Работа со сторонним программистом (у заказчика имеется свой специалист в штате) — нестандартный сценарий для нас. Необходимо сделать разработкуу отчуждаемой, чтобы работать с ней мог любой программист, даже без использования модулей и наработок ИНТЕРВОЛГИ для интеграции.Для решения этой вопроса, а также для «неконфликтного» совмещения большого количества различных частей (блоков) страницы мы воспользовались методологией БЭМ от Яндекс. Сама методология призвана бороться со сложностью верстки.
При работе по этой методологии весьма удобно использовать «сборщики», которые как понятно из названия «собирают» страницу из кусочков. Дополнительно в процессе разработки мы подключили различные техники сжатия стилей / скриптов / изображений.
Полученная таким образом верстка без проблем переносится на любую CMS, не только на 1С-Битрикс.
Вывод
Приятно, когда результат работы можно оценить в конкретных цифрах. Это позволяет получить ответ на главный вопрос — решена ли изначальная бизнес-задача производителя чипов для автомобилей.К сожалению, все данные по статистике нового сайтаа мы раскрыть не можем. Но главную цифру скажем — конвертация в лиды уже сейчас повысилась в два раза. Плюс, возможность «накачивать» недорогой мобильный трафик привела и к снижению CPA.
Так что, основную бизнес-цель мы выполнили — тюнинг мощности сайта прошёл успешно.:)
Результат
Над проектом работали
Статьи по теме