Статья длинная, поэтому начну с вывода.
Адаптивный интернет-магазин сложен в реализации, но дает много преимуществ.
Решение о целесообразности адаптивности принимается на основе анализа статистики и рыночной ситуации.
Что такое адаптивные сайты
Все помешались на адаптивности. Веб-разработчики упорно называют это тенденцией.
С информационными сайтами, разнообразными «медиа» все почти ясно. Люди потребляют контент самыми разными способами, все больше — мобильно.
А нужно ли интернет-магазину быть адаптивным?
Цель понятная — такая вкусная, денежная, перспективная аудитория с планшетами и айфонами. Раз на айфончик деньги нашел, значит и все остальное тоже купит.
Часто решение принимается потому что модно. Иногда — чтобы «закрыть вопрос», но не делать дорогущее мобильное приложение. А кто-то пал жертвой разработчика, который хочет за счет заказчика освоить и попробовать новую технологию.
Когда и кому нужен реально адаптивный интернет-магазин?
Что принесет и во что обойдется выбор адаптивности как базовой технологии?
Разбираемся в теме.
Матчасть
Это же отдельные сайты надо делать, да?
Статей на эту тему написано достаточно. Достаточно, чтобы разобраться. Через пару лет тема будет так заезжена фанатиками и проповедниками, что места для трезвого анализа и критики не останется.
Есть 3-4 доки «от отцов», где презентуется и разжевывается идея, есть блоги адептов, есть голоса критиков. Нет пока истерии и фанатизма.
Глобально все ясно, разбираемся в частностях.
Для начала термины.
Слово «адаптивный» подразумевает гораздо больше чем просто правильно тянущийся на большом экране сайт.
Это целая концепция дизайна. Честно — так почти никто не делает. Делают именно хитро тянущийся сайт. Эту технологию правильно называть термином «отзывчивая верстка». Но эти слова настолько неудобны, некрасивы и неточны как термин (это калька с английского слова responsive), что я буду говорить слово «адаптивный» и далее, почти всегда имея в виду верстку, а не дизайн.
Что это за штука такая — адаптивный сайт, и как его делают?
Рассказываю по-простому.
Обычно так: есть сайт. Ну там дизайн в фотошопе, верстка, натянули на движок. Если его открыть на компьютере — сайт как сайт. Если на телевизоре — он же. Если на айфоне — уменьшился, но открылся и работает. Правда пальцем не попадешь.
Адаптив — это когда сайт каждый раз выглядит по-разному. Все узнаваемо, но как-то стало по-другому. Три колонки стали одной, шапка ушла, кнопки в колонку вместо ряда. На телевизоре и на телефоне смотрится пристойно, но по-разному. Проблем с попаданием по ссылкам и кнопкам нет.
Чтобы это сделать, кто-то должен подумать про все. Нужно предусмотреть (и описать) как каждый элемент изменится на каждом устройстве и как сделать так, чтобы редактор сайта не смог все это сломать.

Трудоемкость бешеная. Но — об этом позже.
Специалисты в этой теме стараются произносить в единицу времени как можно больше непонятных слов. Простим их, им надо ценник оправдывать.
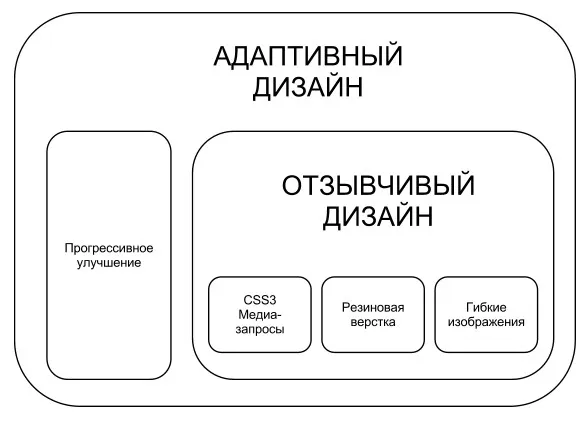
По сути ничего страшного, все довольно просто. Структуру понятий отлично демонстрирует картинка (позаимствовано у AGIMA)
Прогрессивное улучшение (англ progressive enhancement) и Медиа-запросы (англ Media Queries) это когда сайт смотрит на устройство и думает: «да, места мало, процессор тупой. Не буду слайдер показывать, покажу статику». А на другом и видеотрансляцию может показать. Лучше девайс — больше возможностей
Резиновая верстка хорошо известна российскому потребителю уже много лет. Кстати, примечательно мнение некоторых гуру дизайна, что адаптивные сайты это просто новое название классической тянущейся верстки, только еще и тянущейся рывками.
Гибкие изображения позволяют на базе одной картинки получить приемлемое качество на телевизоре и не скачивать лишнего на телефон.
Ссылки по теме:
Зачем нужен адаптивный дизайн интернет-магазина?
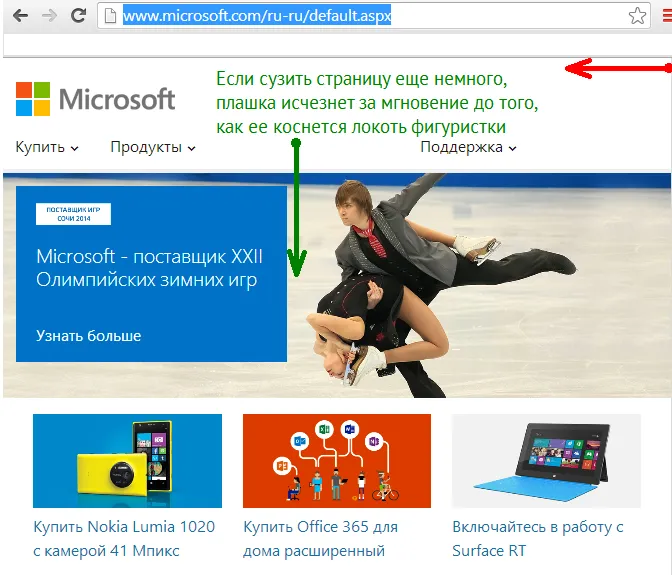
Микрософту денег некуда девать, а нам это зачем?
Забавно, что несмотря на крики «тенденция», «так и надо», «сайт неправильно тянется» и аналогичные, привести примеры хороших адаптивных сайтов в большинстве тематик не получается.
И вообще хороших примеров мало.
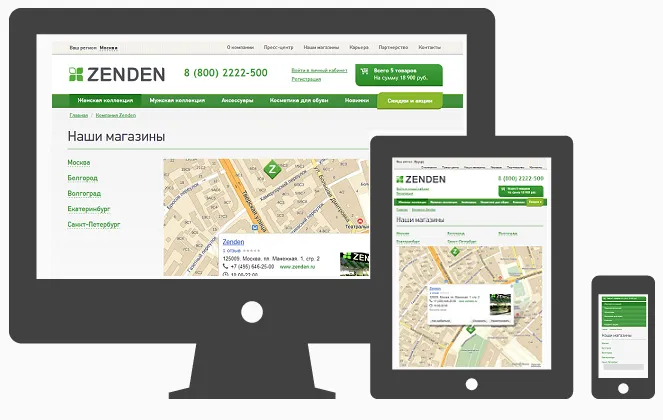
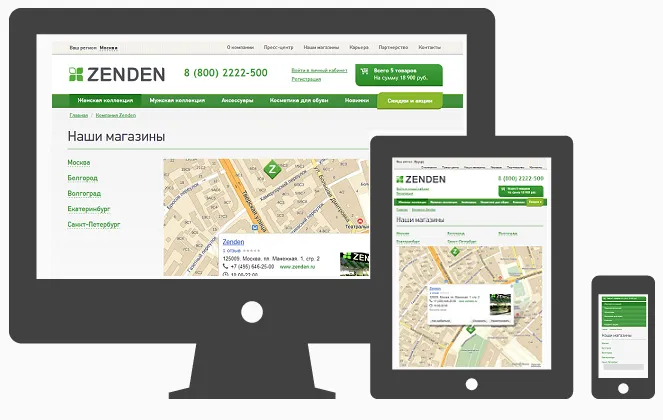
Сайт прекрасно ведет себя на всех устройствах и разрешениях, адаптивность дружит с изображениями.

Что это дает?
Это дает удобство в поддержке и развитии сайта, повышает его качество:
- один серверный код. Работы на стороне cms/фреймворка станет больше совсем ненамного.
- одно место внесения контента. Жизнь контент-редактора усложняется, но опять же -- ненамного.
- одна верстка. Верстка становится намного сложнее.
- множество устройств, на которых сайт работает ХОРОШО.
Адаптив дает высокое качество интерфейсов и сайта в целом. При этом, механической обезьяньей работы, копирования становится меньше. В то же время сложной и муторной работы становится НАМНОГО больше.
Чтобы понять нужно вам это или нет, посмотрите в аналитике вашего магазина (или у конкурентов выведайте), какая сейчас доля тех, кто посещает сайт с мобильных устройств и оценит вашу работу по адаптивности. А еще подумайте, будут ли они платить.
Как принять решение о разработке адаптивного интернет-магазина?
Решения такого рода принимаются интуитивно, а чтобы убедить себя в верности выбора, можно посмотреть в статистике. Воспользуемся Яндекс.Метрикой.
Пример интернет-магазина, которому адаптивность не нужна
Есть магазин - поставщик техники, аудитория — РФ, цены от 3000 до 60000 рублей, посещаемость в районе 1000 человек в сутки. Тема далека от ИТ.

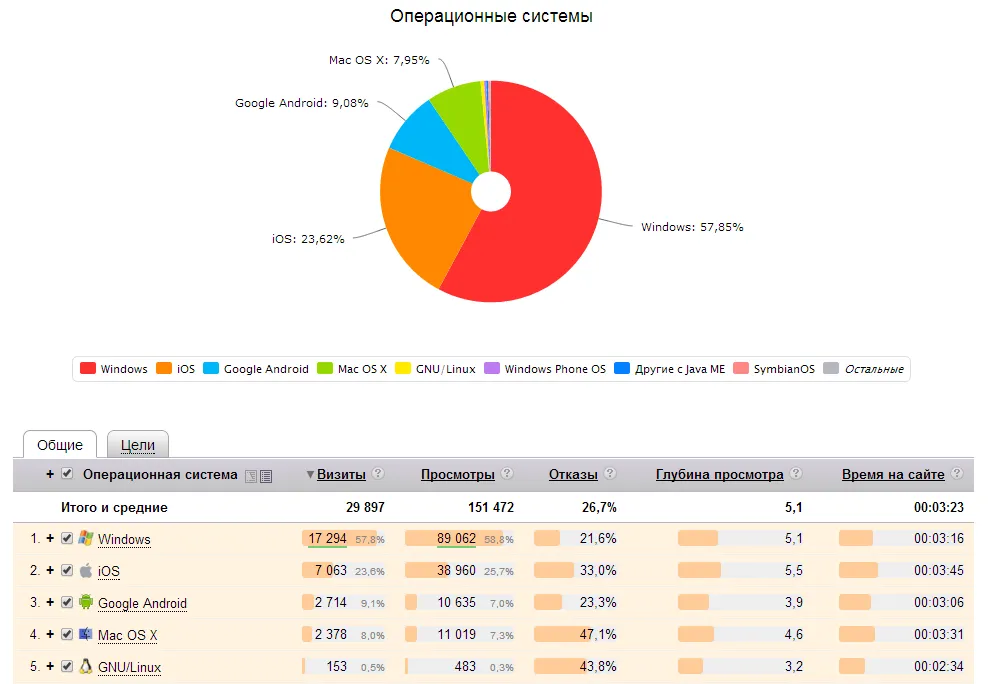
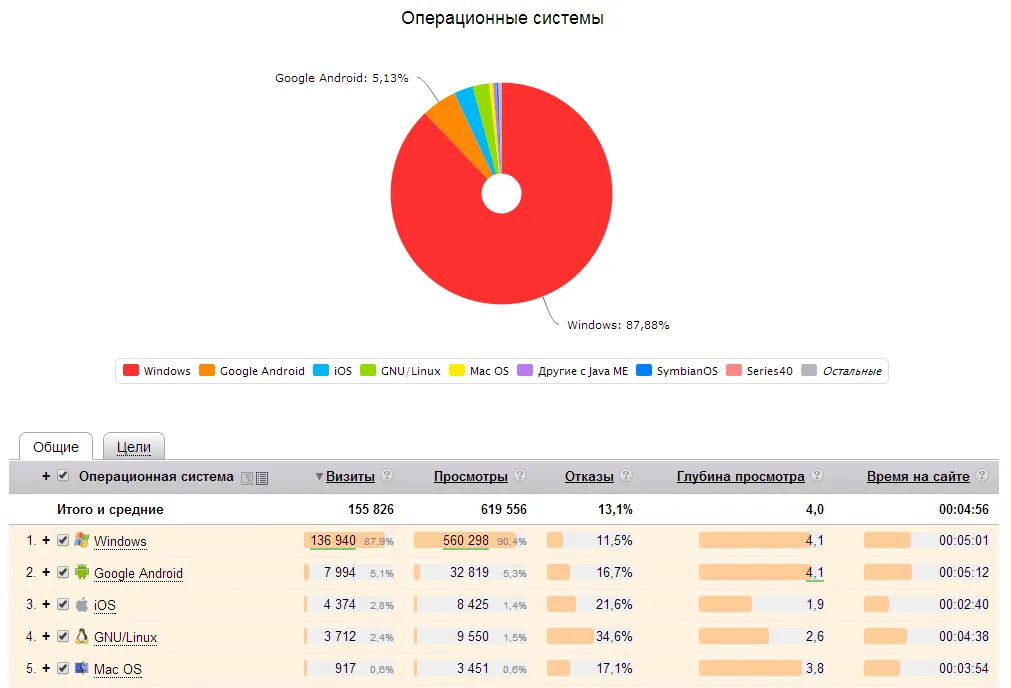
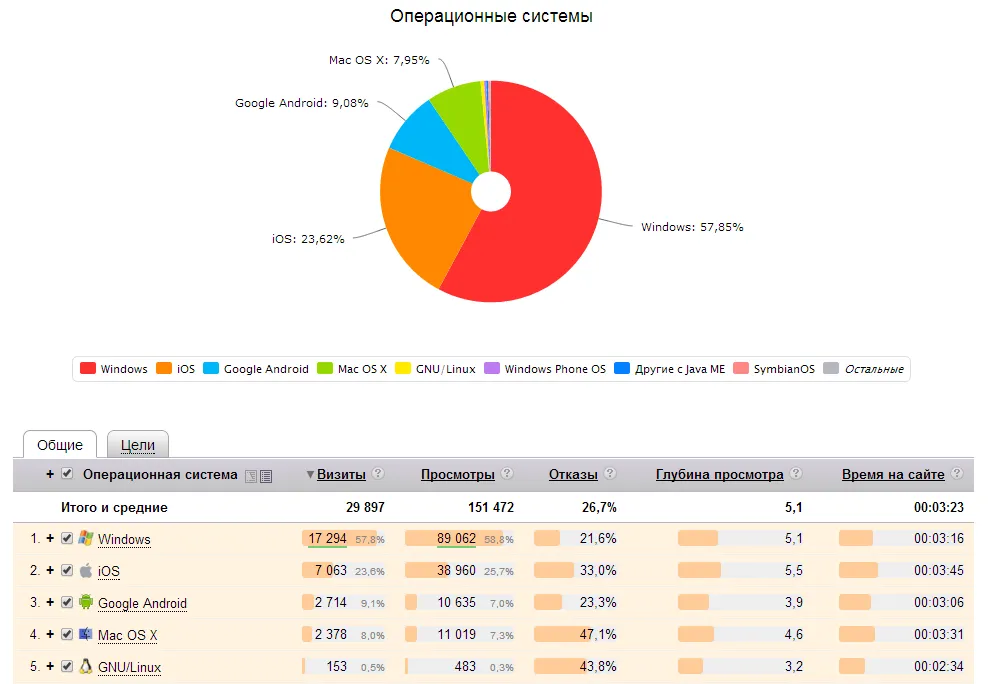
По этой диаграмме операционных систем видно, что iOS и Android составляют в сумме менее 8% посещаемости сайта. При этом качество этой аудитории, судя по отказам, глубине и времени, несколько хуже, чем основная масса.
Замена базовой технологии на адаптив повысит долю людей с мобильной платформой, но не в 10 раз. Стоит ждать роста с 8% до 20%-30% с одновременным повышением качества (сайт стал удобнее, отказов станет меньше).
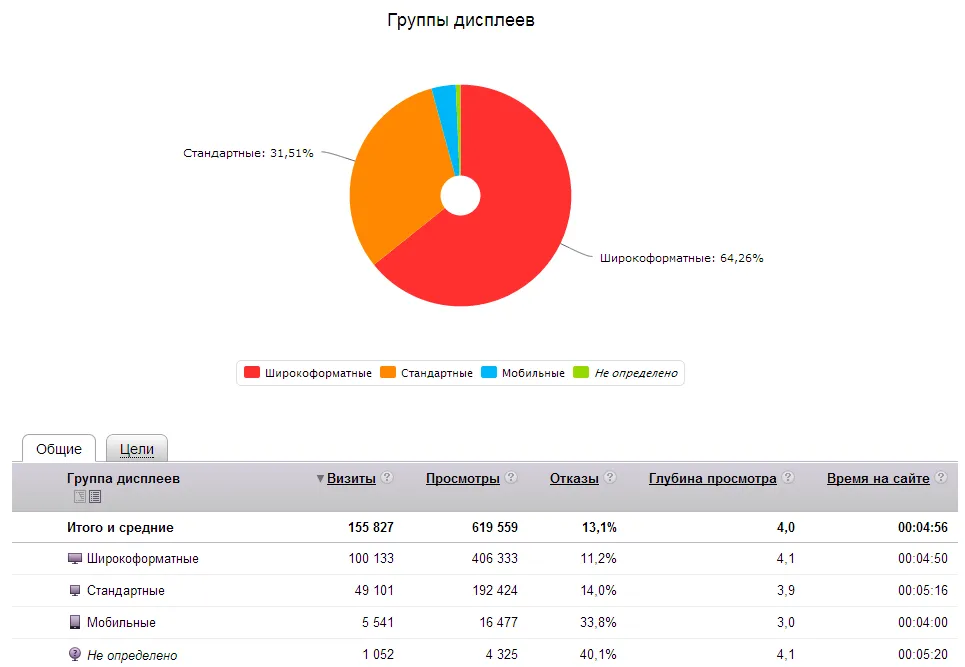
Вторая диаграмма, на которую стоит смотреть — тип монитора (Яндекс называет ее Группы дисплеев). Наш сайт из примера, как видим, посещают в основном люди с большими мониторами.
Вывод: для этого интернет-магазина особого смысла в мобильной аудитории и адаптивном дизайне нет.
Пример интернет-магазина, которому адаптивность будет полезна
Второй интернет-магазин — одежда, Москва, посещаемость около 400 человек в сутки, средняя цена товара 1000 рублей.
Видно что доля посетителей с iOS и Android составляет более 30%. Мобильные посетители — интересны. Вероятно, после перехода на адаптивную верстку доля и конверсия этой группы посетителей еще вырастет.
Видно что доля мобильных мониторов высока, и показатели глубины просмотра, времени и отказов подтверждают интерес и платежеспособность этой группы посетителей сайта
Вывод: этому магазину внедрение адаптивности явно принесет пользу.
Враги адаптивности
...не лезет.
Есть случаи, когда адаптивного дизайна и верстки сделать нельзя. Или не стоит пробовать.
Такие случаи легко опознать. Если у вас в сайте:
- много табличных данных и таблиц, особенно сделанных тегом <table>. Нет ни одного хорошего способа отобразить широкую таблицу на узком экране;
- развитый интерфейс со множеством информационных, навигационных и управляющих элементов. базовый принцип адаптивности гласит, что убирать и перемещать можно только вспомогательные блоки, а контент оставлять весь и по возможности в неизменном виде;
- много элементов, и все важные. Отобразить развитую функциональность на маленьком экране без потерь и неудобства не выйдет;
- много интерфейсных элементов, сделанных для обычного компьютера, вроде вкладок, слайдеров, аккордеонов и тому подобного. С технической точки зрения такие вещи перенести на другие форматы экрана крайне затруднительно,
то адаптивная верстка вам противопоказана.
Придется делать отдельный сайт для других разрешений или перерабатывать существующий так, чтобы он мог быть адаптивным без потери логики.
Как сделать адаптивный сайт или интернет-магазин?
Да, я вспомнил. Давайте добавим адаптивности, если это несложно
Сайты для разных устройств можно сделать и без адаптивности.
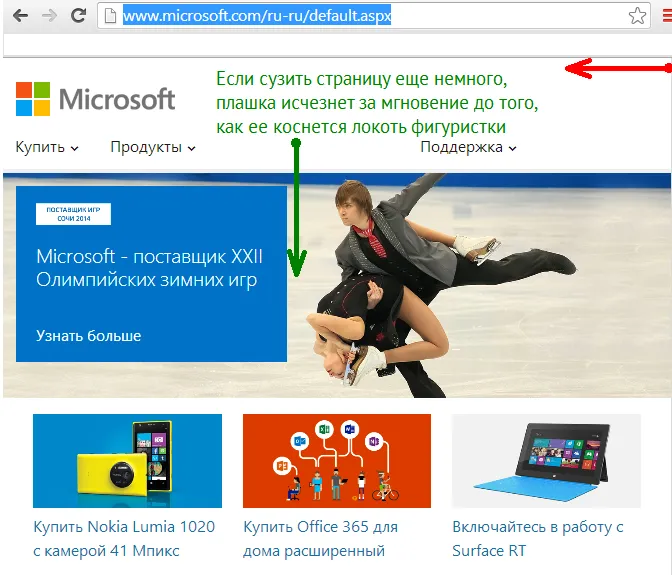
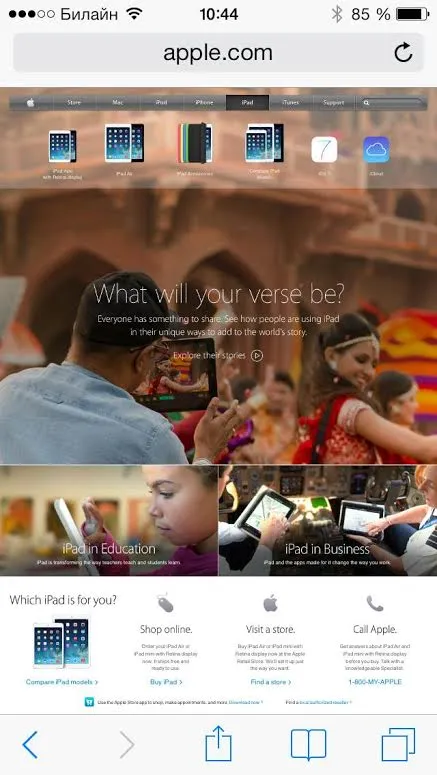
Для этого, например, можно нарисовать-сверстать-натянуть на движок несколько версий. Или поступить как Apple. Все сайты компании настолько просты, что их можно открыть хоть на айфоне и все будет нормально видно.

Суть адаптивной верстки в том, что можно описать стиль отображения всех блоков в зависимости от устройства и размера его экрана. При этом число вариантов, необязательность блоков, если учесть изменения контента, перспективы развития сайта, становится поистине огромно.
Растет сложность верстки и нагрузка на проектировщика, который должен все это продумать, описать а потом передать на тестирование или проверить сам.
|
Роль
|
Увеличение трудоемкости при разработке адаптивного
ИМ по сравнению с обычным
|
|
Проектировщик
|
+50%..+100%
|
|
Дизайнер
|
+10%..+200%
|
|
Верстальщик, фронтенд-разработчик
|
+100%..200%
|
|
Серверный разработчик
|
+15%
|
|
Тестировщик
|
+200%
|
|
Редактор сайта
|
+10%
|
«Добавить адаптивности потом» можно только полностью заменив верстку сайта, а иногда и переработав дизайн. Это весьма трудоемкая процедура.
Сколько стоит адаптивная разработка сайта?
Или нолик в конце, или единичку в начале давайте пририсуем.
В таблице, которую я привел чуть выше, указан рост себестоимости. Все числа будут зависеть от конкретных особенностей проекта.
Если отталкиваться от себестоимости и новых рисков, цена должна вырасти на 50%-100%.
Если адаптивность — главная “фишка” проекта или студия усиленно позиционируется именно на этой особенности, подчеркивая свою исключительность — цена может вырасти и в 10 раз.
Ну а говоря откровенно, цена адаптивного сайта, как и любого другого — величина иррациональная и внятно не обоснованная.
Окупаемость адаптивного интерфейса или бизнес-результат
Я думал, сразу конверсия поднимется… Или средний чек хотя бы...
Заказчику нужно понимать, когда и как окупится адаптивный проект. Если это корпоративный сайт, разработчик может отделаться красивыми графиками и деликатно обойти вопрос.
Если же речь идет об интернет-магазине, нужно понять: какую долю покупок, в каком сегменте и с какой прибылью совершат именно «мобильные» покупатели.
Статистики в отрасли накоплено очень мало. Некоторые разработчики убеждают заказчика и рынок в том, что конверсия и прибыль возрастают в несколько раз.
Вопрос решит чистый эксперимент, когда какой-то из крупных интернет-магазинов добавит себе адаптивности и измерит экономический эффект. Таких исследований пока нет.
Что касается реальности, все решает интуиция. Прибыль и тем более оборот толкового интернет-магазина существенно превосходят его стоимость, поэтому если мобильная аудитория платежеспособна — надо делать.
Выводы
Адаптивный интернет-магазин может быть очень полезен, особенно если ваши покупатели готов работать с сайтом с мобильных устройств.
Решение можно принять на основе веб-аналитики и рыночной ситуации.
Приходите, сделаем.