- Про саму кнопку и чем плохо ее обычное поведение
- Как указать социальной сети, что отображать
- На собственном опыте
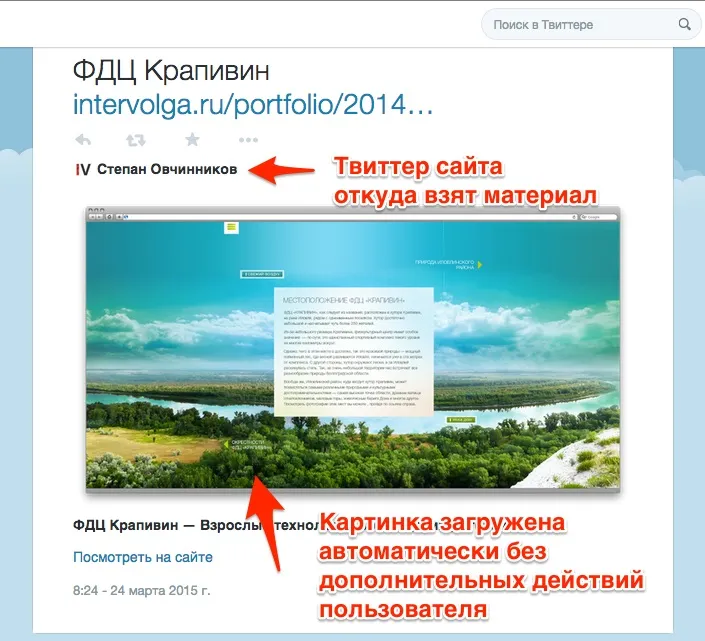
Вот так, например, теперь выглядят твиты из нашего портфолио (вместо мелкой надписи из 160 символов):

Это была затравочка, а теперь по делу.
Про саму кнопку и чем плохо ее обычное поведение
Кнопка “Поделиться”, о которой я говорил выше, выполняет простое действие - открывает специальную страницу “Поделиться” соответствующей соц. сети и передает ей ссылку на текущую страницу. А дальше социальная сеть загружает себе вашу страницу и пытается на основе нее создать пост, который увидят ваши друзья и подписчики.И все бы ничего, но иногда этот процесс работает плохо. Например, в пересланном материале отображаются совсем не те картинки. Это первая причина, почему недостаточно просто добавить на сайт блок “Поделиться”, а необходимо настроить микроразметку у ссылок для социальных сетей. Ниже пара примеров.
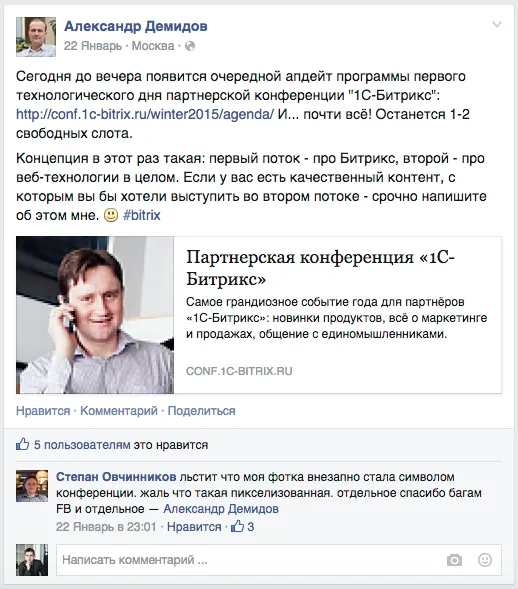
Пример 1. Александр Демидов хотел поделиться с подписчиками в Facebook новостью о партнерской конференции. Угадайте какую картинку Facebook использовал в качестве анонса?

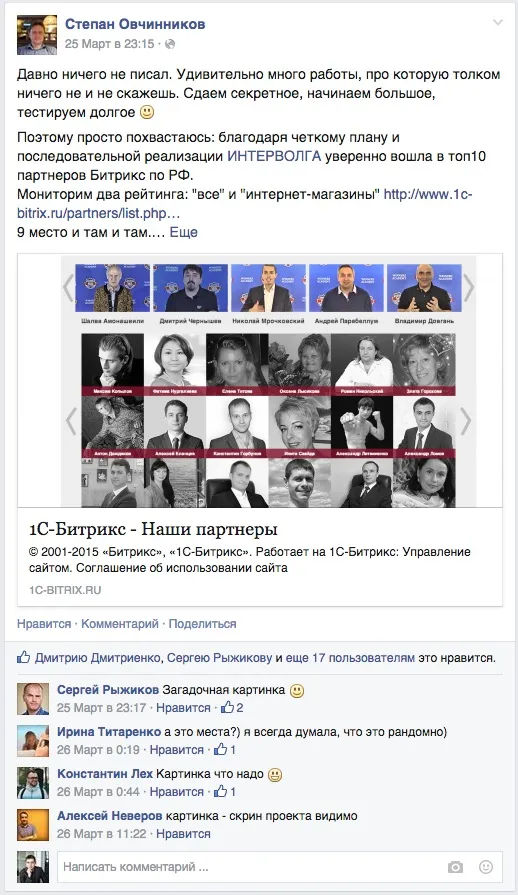
Пример 2. Степан Овчинников вставил в пост на Facebook ссылку на рейтинг партнеров 1С-Битрикс (никаких лиц там нет).

Вторая причина - какой бы умной ни была социальная сеть, она не в состоянии понять о чем написано на странице:
- какие из картинок на странице относятся именно к текущему контенту, а какие ко всему сайту;
- кто автор материала (чтобы на него можно было подписаться в соц. сети);
- на каких языках доступен контент.
Основная из этих плюшек: более симпатичный/заметный сниппет и как следствие - больше переходов на ваш сайт из социальных сетей.
Как указать социальной сети, что отображать
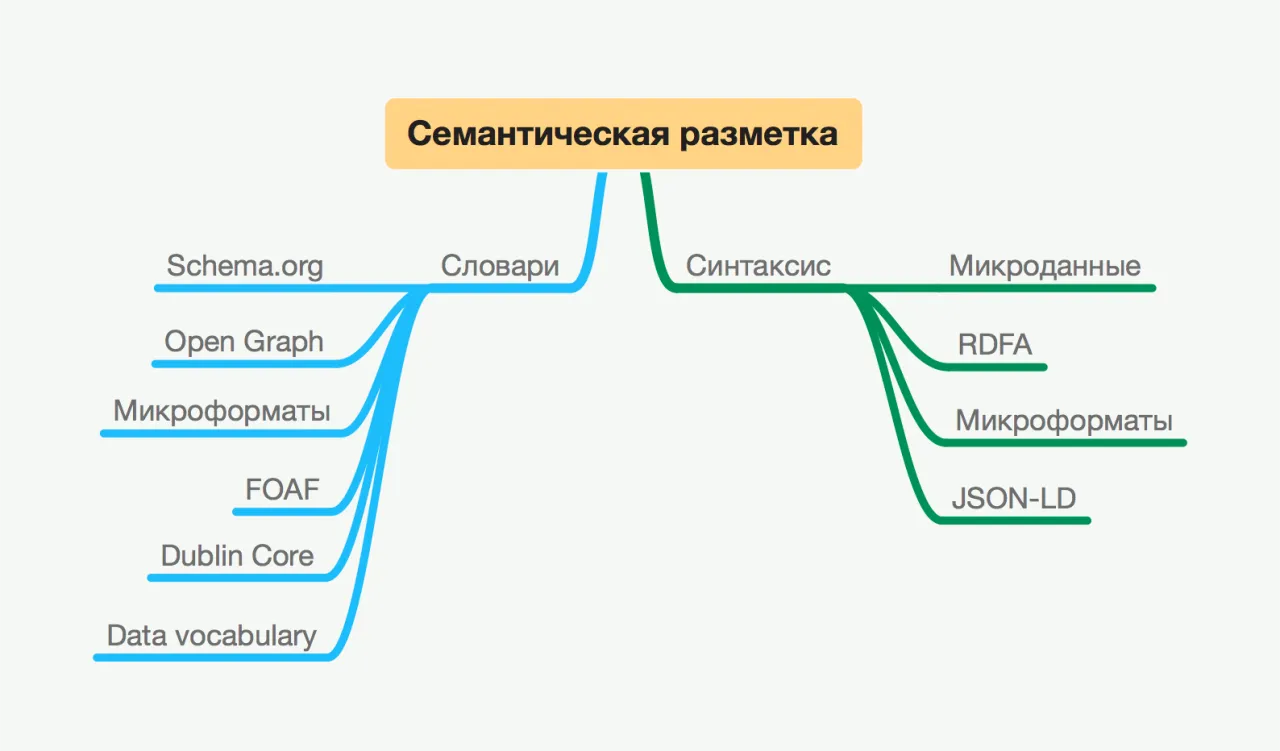
Специально, чтобы рассказать социальным сетям больше о вашем контенте были придуманы дополнительные способы передачи информации.Технически, способы передачи дополнительной информации поисковым и “социальным” роботам называются “Семантическая разметка” и очень хорошо освещены в статье Яндекса “Как устроен мир семантической микроразметки”.

Из всего этого многообразия большинство социальных сетей (Facebook, Google+, LinkedIn) воспринимают только Open Graph Protocol. Это семантическая разметка, разработанная в Facebook.
В Twitter решили что их контент весьма специфичен и изобрели свой “велосипед”, который назвали Twitter Cards.
В конце этого списка идет наш соотечественник — “ВКонтакте”. В этой сети практически отсутствуют способы передачи дополнительной информации. Единственное что можно сделать - добавить на страницу несколько невидимых тегов img_src в которых указать какие картинки относятся именно к этой странице.
На собственном опыте
На нашем сайте даже в его предыдущей версии существовала первая из описанных проблем: часто, в указываемый в ссылке для социальной сети материал, вместо нужной картинки (например, относящейся к работе в портфолио) попадал какой-нибудь баннер. Пример из Google+ (та мелкая картинка слева - наш баннер который никак не относился к статье):
На новой (адаптивной) версии эта проблема сохранилась.
Ну и конечно же мы хотели выжать побольше из возможностей самих социальных сетей (более красивые твиты, например).
Мы посмотрели в сторону легкого способа, который все везде советуют: просто добавьте пару тегов “og:...”, “og:url”, “og:image” ( статья на likeni.ru, автотесты для Монитора качества 1С-Битрикс).
На первый взгляд все просто. Как всегда есть НО. Но все эти замечательные советы упускают детали реализации соответствующей микроразметки ссылок. Например, в OpenGraph языком, на котором доступен контент по умолчанию считается английский.
А еще нужно подписывать указания пространств имен (иногда в тег head, а иногда в тег html). Получается что “руками” можно сделать такую работу только на троечку. Или она становится слишком трудоемка.
Итого: документацию никто не читает, поддержка не полная, трудоемкость высокая, никто не уделяет внимания мелочам. А в итоге время от времени у нас и не только появляются кривые твиты/посты с некрасивыми сниппетами.
Но — не беда, мы все автоматизировали.
Так на свет появился модуль для 1С-Битрикс “Open Graph и Twitter Cards” (будет доступен по ссылке http://marketplace.1c-bitrix.ru/solutions/intervolga.smo/ ). Он уже используется на нашем сайте для постов в блоге, работ в портфолио, семинаров и живой ленты.
Модуль платный, стоит 3000 р. Есть тестовый период - 1 месяц. Внутри модуля 2 компонента. Про их детальную настройку микроразметки для социальных сетей я расскажу в следующем посте.
Оцените статью
01.04.2015
Понравилась статья?
Поделитесь ссылкой с друзьями и коллегами!
Хотите получать лучшие статьи от INTERVOLGA раз в месяц?
Подпишитесь на рассылку — спамить не будем