- Кому нужно тестировать верстку?
- Как можно контролировать верстку?
- Screenshot-driven testing
- Выбираем софт, автоматизируем процесс контроля верстки
- Проблема scroll’а при автотестах верстки
- Результат: Screenshot-driven testing (Gemini+BrowserStack) на службе народного хозяйства
- Примеры автоматического тестирования фронтенда и верстки
- Сколько стоит автоматическое тестирование верстки?
В прошлых статьях мы показали как избежать падений сайта при росте нагрузки и как тестировать работу веб- программистов.
Серверную сторону проверяют unit-тесты, пользовательские сценарии — Selenium-тесты, Zabbix проверит как справляется ваш сервер и хватает ли ресурсов.
Все эти проверки мы собираем в автоматическую систему контроля качества (continuous integration).
Но есть одна штука на сайте, которую так не проверишь: внешний вид, верстка.
Современный сайт имеет адаптивную верстку, кучу скриптов и должен работать в доброй сотне конфигураций браузер-устройство-разрешение.
Даже если ваш сервер справляется с нагрузкой, и логика сайта в порядке, вы не застрахованы от того, что незначительное изменение в одном месте на сайте не сломает верстку в другом.
Это — проблема, и ее надо решать.
Чип и Дейл Отдел сопровождения сайтов ИНТЕРВОЛГИ спешит на помощь и решает этот вопрос.
Представляем вам методику Screenshot-Driven Testing :-)
Кому нужно тестировать верстку?
Контролировать верстку на всех устройствах и браузерах нужно для всех сайтов.Но если у вас:
- сложный фронтенд — адаптив, много эффектов, сложная логика в разных браузерах;
- часто меняются html, стили и клиентские скрипты;
- несколько разработчиков;
- применяются визуальные wysiwyg-редакторы, позволяющие менять стили на странице;
- business-critical сценарии зависятот верстки (например, оформление заказа на мобильных сделано так сложно, что от каждого чиха рассыпается),
то без контроля верстки вы обречены на проблемы.
Как можно контролировать верстку?
Способ первый: никак, клиенты расскажут или сами случайно заметим.
Минусы очевидны: несвоевременная реакция, потери заказов.
Способ второй: специально обученные люди.
Плюс: есть шанс что человек увидит проблему.
Минусы: есть риск, что человек НЕ увидит проблему. Глаза замыливаются. Да и долго очень.
Способ третий: автоматизация.
Автоматизация рулит. Расскажем как это работает.
Screenshot-driven testing
Идея:
- Берем элементы сайта, которые мы хотим проверять на стабильность.
- Получаем “эталонный внешний вид”.
- Отслеживаем состояние этих элементов во всех браузеров.
- При “ненормальных” отклонениях бьем тревогу.
Это тестирование, основанное на скриншотах.
Сказать легко, сделать сложнее.
Выбираем софт, автоматизируем процесс контроля верстки
Что должен уметь софт, который нам нужен?
Например, видеть css-регрессии (это когда в одном месте поправили, а в другом уехало)

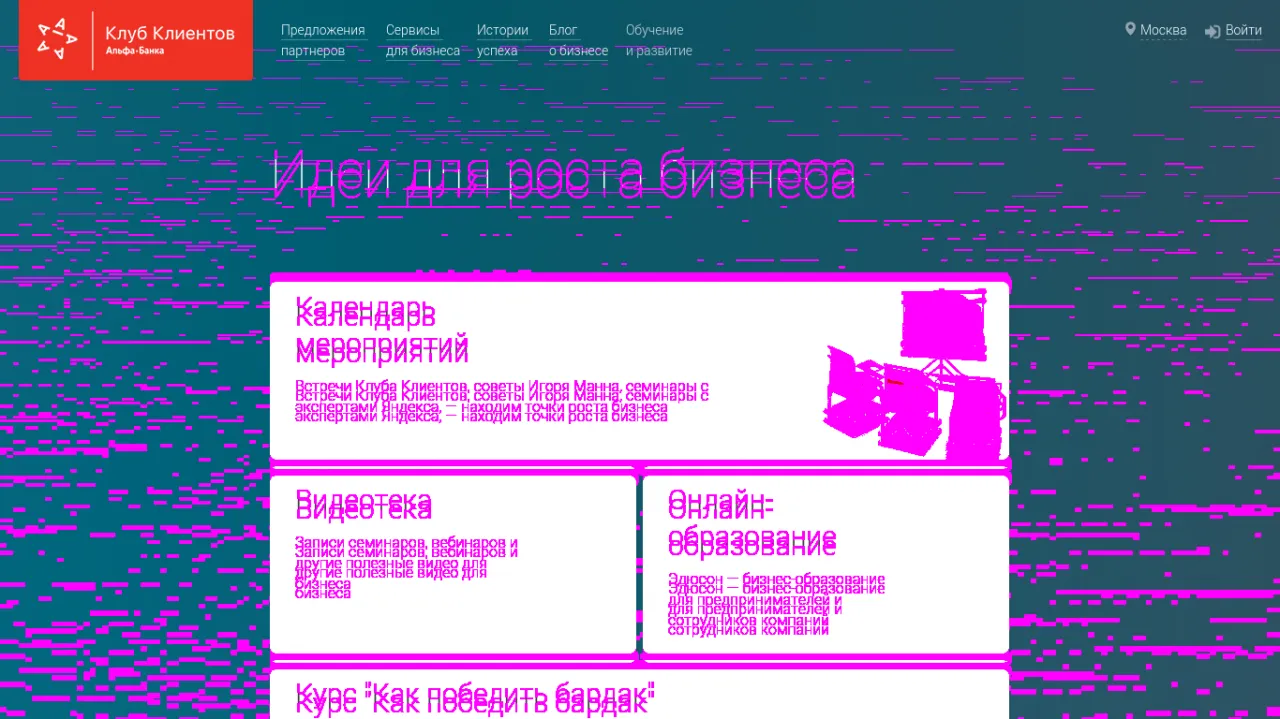
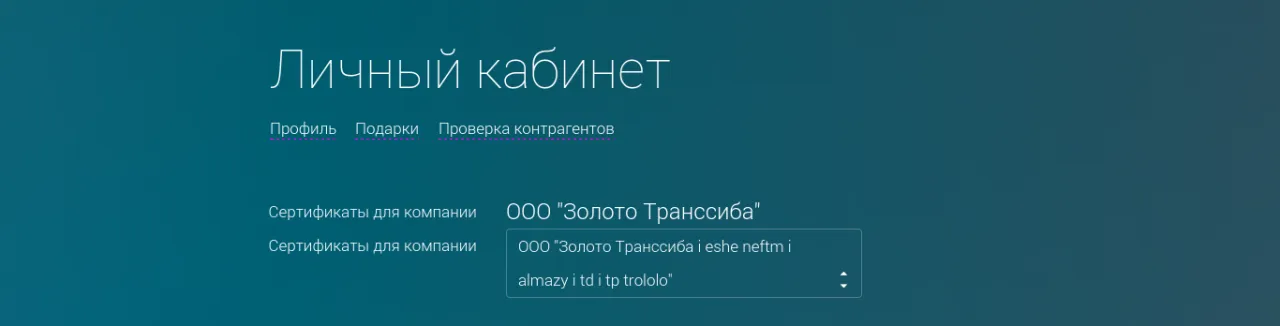
Вот это микроскопическое смещение человек мог и пропустить.
Есть средства, которые это умеют. Кандидаты:
- Автоматизация на Selenium
- BackstopJS
- Gemini
- Ручной BrowserStack
Мы системно подошли к исследованию, вот результат:
|
|
Selenuim |
BackstopJS |
Gemini |
BrowserStack |
|
Поддержка браузеров |
Практически любой браузер |
PhantomJS (Webkit), SlimerJS (Gecko) |
Может использовать браузеры selenium’а и BrowserStack’а |
Большинство используемых браузеров и устройств |
|
Настраиваемость: фрагменты, точность, |
Долго если первый раз |
Просто и быстро |
Долго если первый раз |
Просто и быстро |
|
Простота работы |
Написание тестов занимает достаточно большое время |
Просто |
Сложность работы с инструментом зависит от качества и сложности верстки |
Просто |
|
Недостатки |
Сложно отследить положение и вид элементов на странице. Легко проверить что элемент есть и он работает. |
Не все браузеры |
Высокий барьер входа, некоторые глюки |
Денег стоит :-) |
|
Стоимость |
Бесплатно |
Бесплатно |
Бесплатно |
99$ в месяц за неограниченное количество тестов |
Проблема scroll’а при автотестах верстки
Как выяснилось, в gemini нельзя принудительно проскролить страницу, а это нужно для тестирования многих сценариев и эффектов.
На решение проблемы ушло больше 2 рабочих дней нашего техлида Александра Михайлова, и в итоге было найдено простое и изящное решение.
Проблему мы локализовали и устранили, а строку кода покажем тем, кто поделится в соцсетях нашей статьей :-)
Результат: Screenshot-driven testing (Gemini+BrowserStack) на службе народного хозяйства
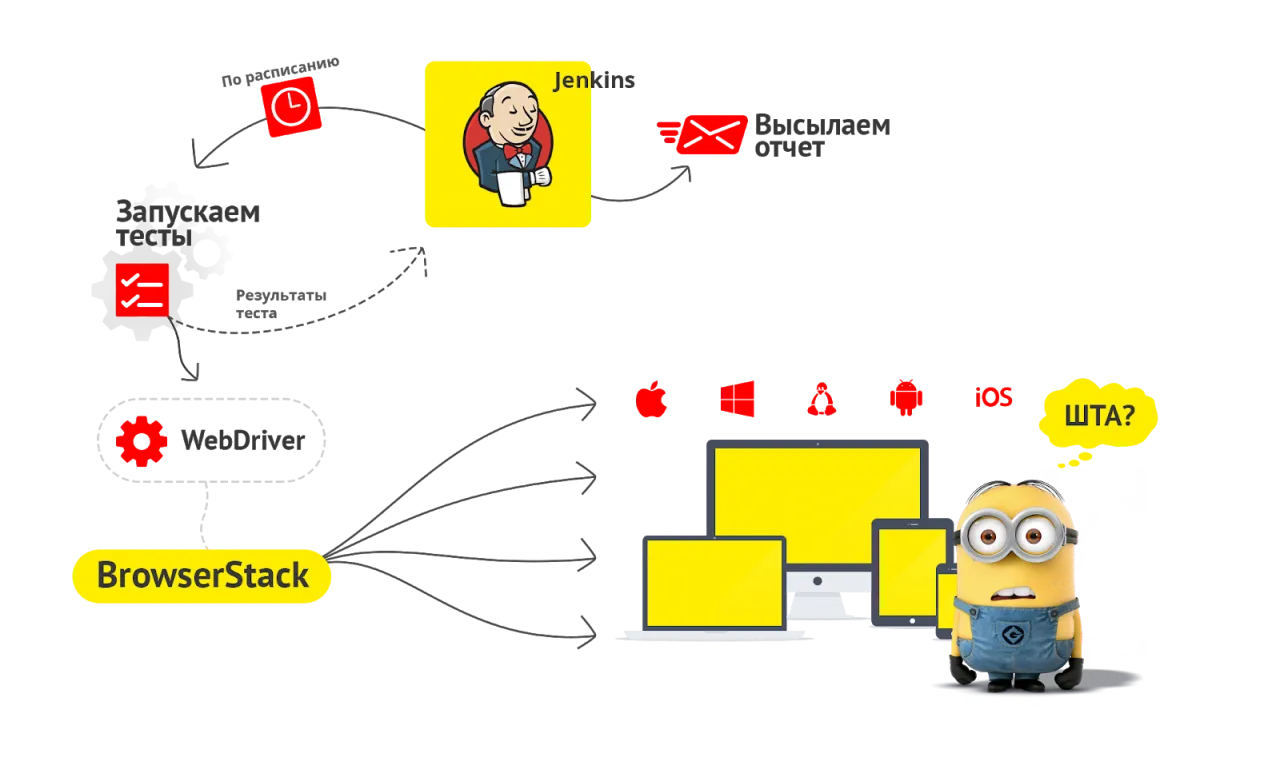
На базе Gemini+BrowserStack построена система, которая умеет отлавливать отклонения верстки.

Примеры автоматического тестирования фронтенда и верстки
Попроще
На тестировании увидели что НЕМНОЖКО съехали пункты меню и кнопки соцсетей 
После обновления БЭМ пропали пунктирные подчеркивания в меню 
Пропало меню на посадочной.

Посложнее
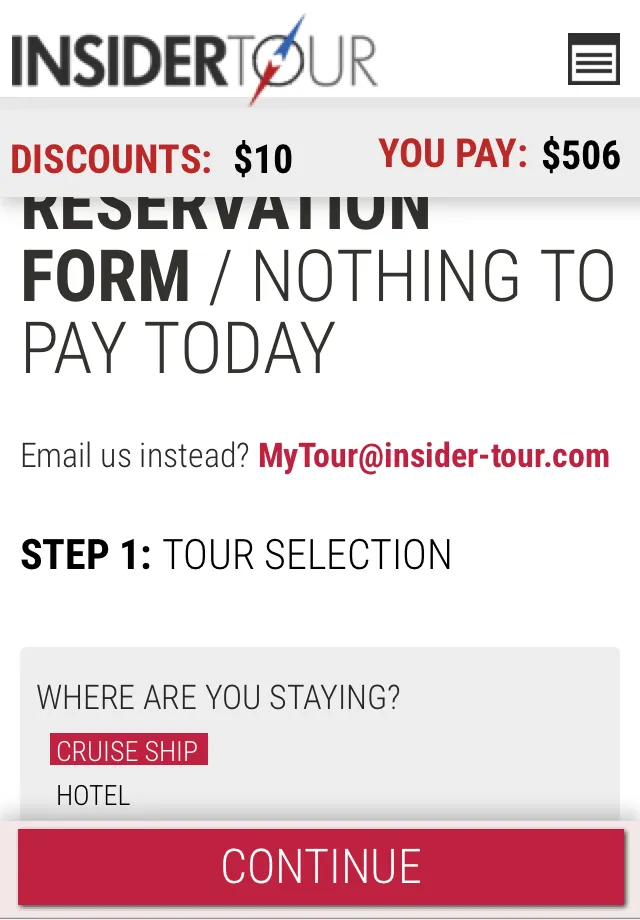
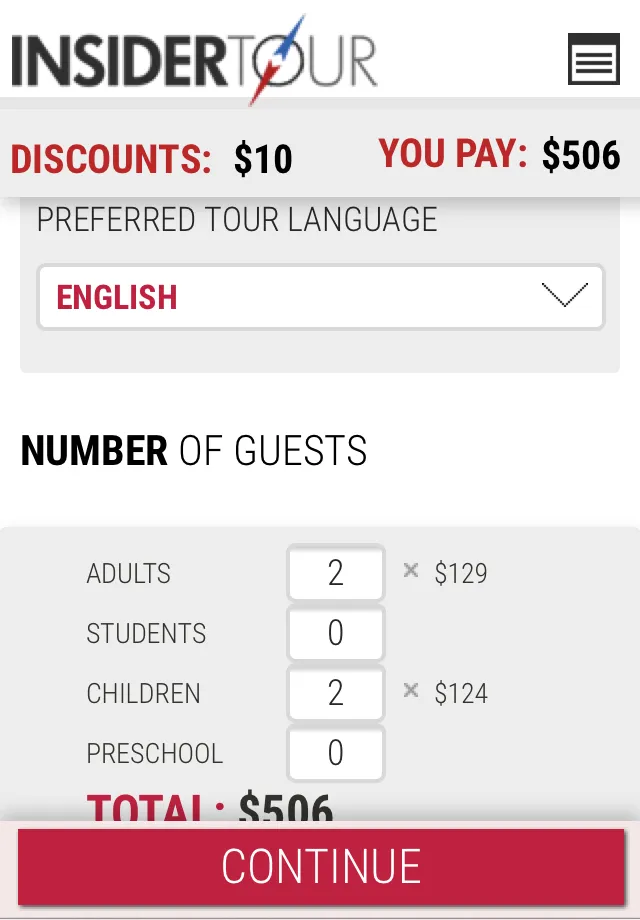
Интернет-магазин путешествий на круизных лайнерах.
На мобильных при оформлении заказа планки с ценой и кнопкой “continue” должны “прилипать” к верху и низу страницы.
ИНОГДА они не прилипают. Этот “шрединбаг” стоил много литров крови, и только автотесты верстки улучшили ситуацию.


Сколько стоит автоматическое тестирование верстки?
Мы предоставляем этот вид автоматического тестирования в комплекте с другими видами тестирования. Цены на автоматическое тестирование и функциональный мониторинг сайта 24х7:|
Тариф |
Попробовать |
Втянулся |
Плотно сижу |
|
Бекап, храним 2 проверенных |
1 в неделю |
2 в неделю |
5 в неделю |
| Время реакции робота |
24х7 |
||
|
Время реакции человека |
8х5, 8ч |
8х5, 4ч. |
8х5, 2ч |
|
Количество тестов |
3 |
3 + 1 |
3 + 5 |
|
Прогонов в сутки |
6 |
12 |
24 |
|
Время восстановления* |
до 2 раб. дней |
||
|
Оплата восстановления* |
почасовая |
0 |
0 |
|
Цена |
10 000 ₽ в месяц |
90 000 ₽ в квартал |
180 000 ₽ в квартал |
Инженерам: делитесь статьей в соцсетях, пришлем информацию о том что и как нужно дописать в gemini для стабильности работы.
Сэкономим вам 2 рабочих дня.
Статьи по теме






