В 2006 году мы сделали сайты для группы компаний Интер-Термогаз. Они были типичны для своего времени: флеш, выпуклые кнопки, табличная верстка.
В 2010 сайты были переделаны: новый дизайн, море контента, интерактив.
В 2014 новый редизайн: адаптив, параллакс, qr-коды изделий, расширенная аналитика.
Но сегодня не об этом. Сегодня о каталоге.
Он должен быть и полным (для специалистов), и понятным в навигации (для новичков), и простым в сопровождении (чтобы редактор много раз не публиковал одни и те же фотографии).
Про первую версию говорить не будем — ее не помнит даже веб-архив. Каждому изделию отводилась отдельная страница, которую наполняли информацией вручную.
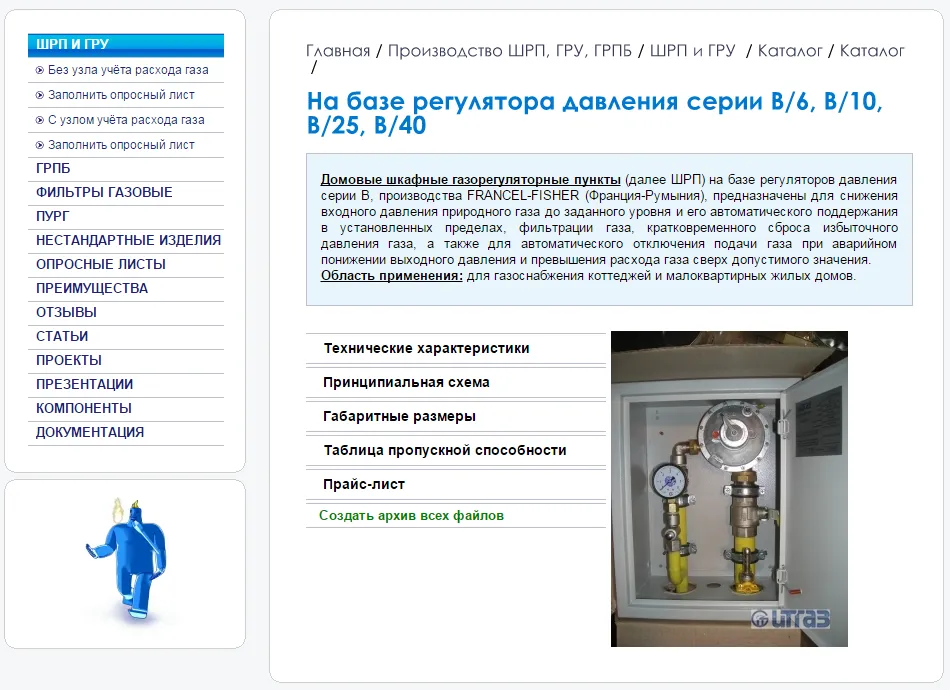
В 2010 году мы сделали упор на полноту:
Думая о каталоге изделий в 2014 году, мы хотели сделать его проще, доступнее, изящнее. Помогли адаптивный дизайн и умный фильтр.
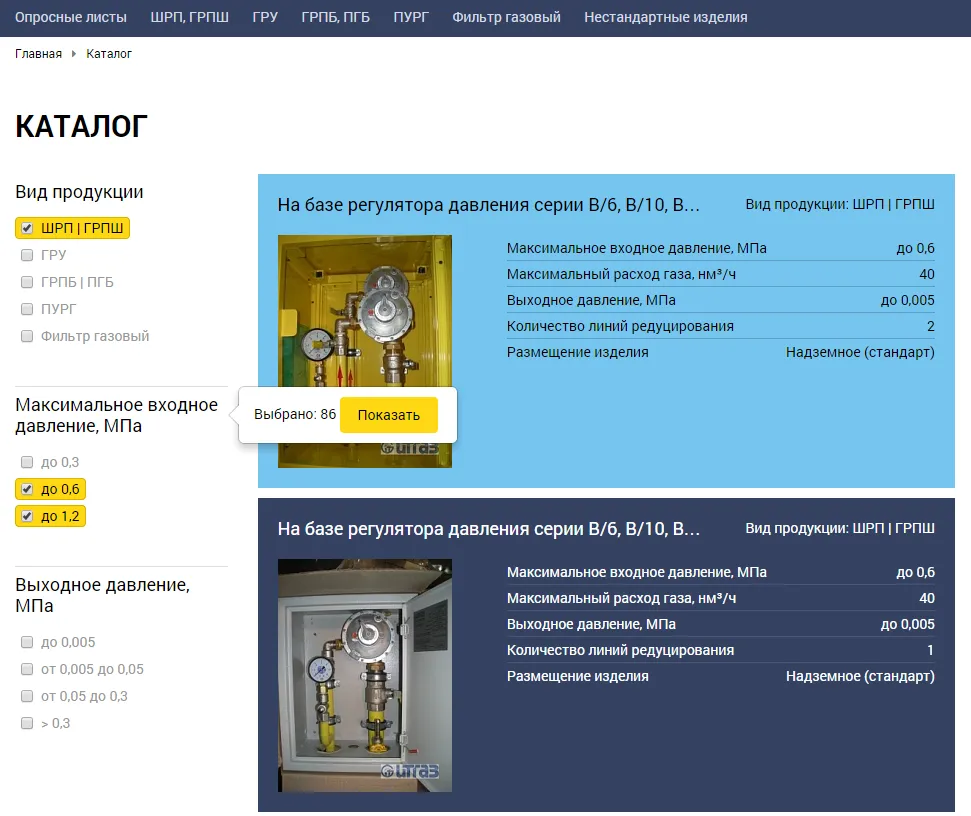
Вот так выглядит страница списка товаров. Ajax, адаптивная верстка, умный фильтр позволяют быстро выбрать то, что нужно, на одной странице.
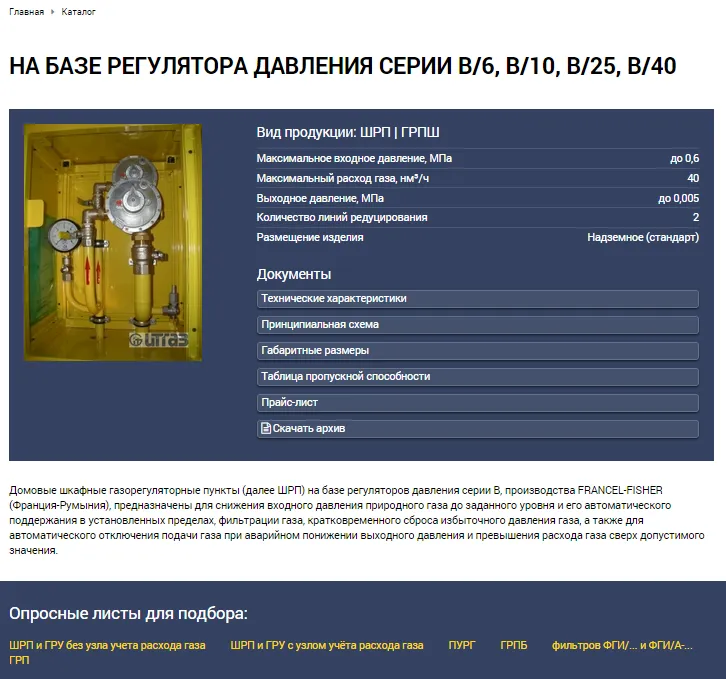
Карточка изделия по-прежнему информативна и проста.
Вроде ничего сверхъестественного?
Да, и нам кажется, что каталог изделий для производителя — самая важная часть сайта, и аккуратная работа с ним — это #какнадо.
ps. В статье использованы результаты тщательной работы Алексея Шкарупа, Ольги Семироговой, Екатерины Колесниковой, Артема Звездилина и Анатолия Ерофеева (отдельное спасибо!).
В 2010 сайты были переделаны: новый дизайн, море контента, интерактив.
В 2014 новый редизайн: адаптив, параллакс, qr-коды изделий, расширенная аналитика.
Но сегодня не об этом. Сегодня о каталоге.
#какнадо работать с каталогом товаров и делать его редизайн
Каталог на корпоративном сайте, где изделия сложные и почти все "под заказ" — интересная штука.Он должен быть и полным (для специалистов), и понятным в навигации (для новичков), и простым в сопровождении (чтобы редактор много раз не публиковал одни и те же фотографии).
Про первую версию говорить не будем — ее не помнит даже веб-архив. Каждому изделию отводилась отдельная страница, которую наполняли информацией вручную.
В 2010 году мы сделали упор на полноту:
- большое дерево групп каталога (4 больших группы и несколько десятков маленьких),
- множество документов,
- возможность скачать архив одним кликом,
- водяные знаки,
- опросные листы для нестандартных изделий.

Думая о каталоге изделий в 2014 году, мы хотели сделать его проще, доступнее, изящнее. Помогли адаптивный дизайн и умный фильтр.
Вот так выглядит страница списка товаров. Ajax, адаптивная верстка, умный фильтр позволяют быстро выбрать то, что нужно, на одной странице.

Карточка изделия по-прежнему информативна и проста.

Вроде ничего сверхъестественного?
Да, и нам кажется, что каталог изделий для производителя — самая важная часть сайта, и аккуратная работа с ним — это #какнадо.
ps. В статье использованы результаты тщательной работы Алексея Шкарупа, Ольги Семироговой, Екатерины Колесниковой, Артема Звездилина и Анатолия Ерофеева (отдельное спасибо!).
Оцените статью
04.11.2014
Понравилась статья?
Поделитесь ссылкой с друзьями и коллегами!
Статьи по теме






Хотите получать лучшие статьи от INTERVOLGA раз в месяц?
Подпишитесь на рассылку — спамить не будем