
Как мы сделали конструктор посадочных страниц и лонгридов на 1С-Битрикс: Управление сайтом
- Посадочные страницы и лонгриды
- Как сделать конструктор красивых посадочных страниц на Битриксе
- Как сделать посадочную страницу для БУС в стороннем сервисе
- Блочный редактор рассылок
- Как ИНТЕРВОЛГА сделала конструктор посадочных страниц
- Результат
Блог ИНТЕРВОЛГИ берет свое начало в далеком 2007-м. Писали о том, что было интересно лично нам: первые смелые разработки и остатки мыслей из диссертации :)
Постепенно ведение блога превратилось в осмысленную деятельность: мы стали делиться своим профессиональным опытом. Сейчас наш сайт, созданный на Битриксе, читают около 15 000 уникальных посетителей каждый месяц.
Оказывается, мы занимались “контент-маркетингом” еще до того, как это стало мейнстримом.
Разумеется мы пишем статьи не просто так. Наша цель — запомниться читателю, чтобы однажды он вернулся и заказал веб-интеграцию или интернет-рекламу. Возникает задача: познакомить читателя с нашими услугами. Они должны выделяться среди десятков статей: визуально и по сути.
Маркетологи знают рецепт на этот случай: посадочная страница. В нашем случае 20-30 посадочных для уже существующих услуг.
Умножаем количество страниц на самую скромную оценку трудоемкости (проектирование, дизайн, верстка, программирование) и получаем совсем нескромную себестоимость.
В этой статье мы расскажем какие варианты решения задачи придумали и как вышли из положения.

Посадочные страницы и лонгриды
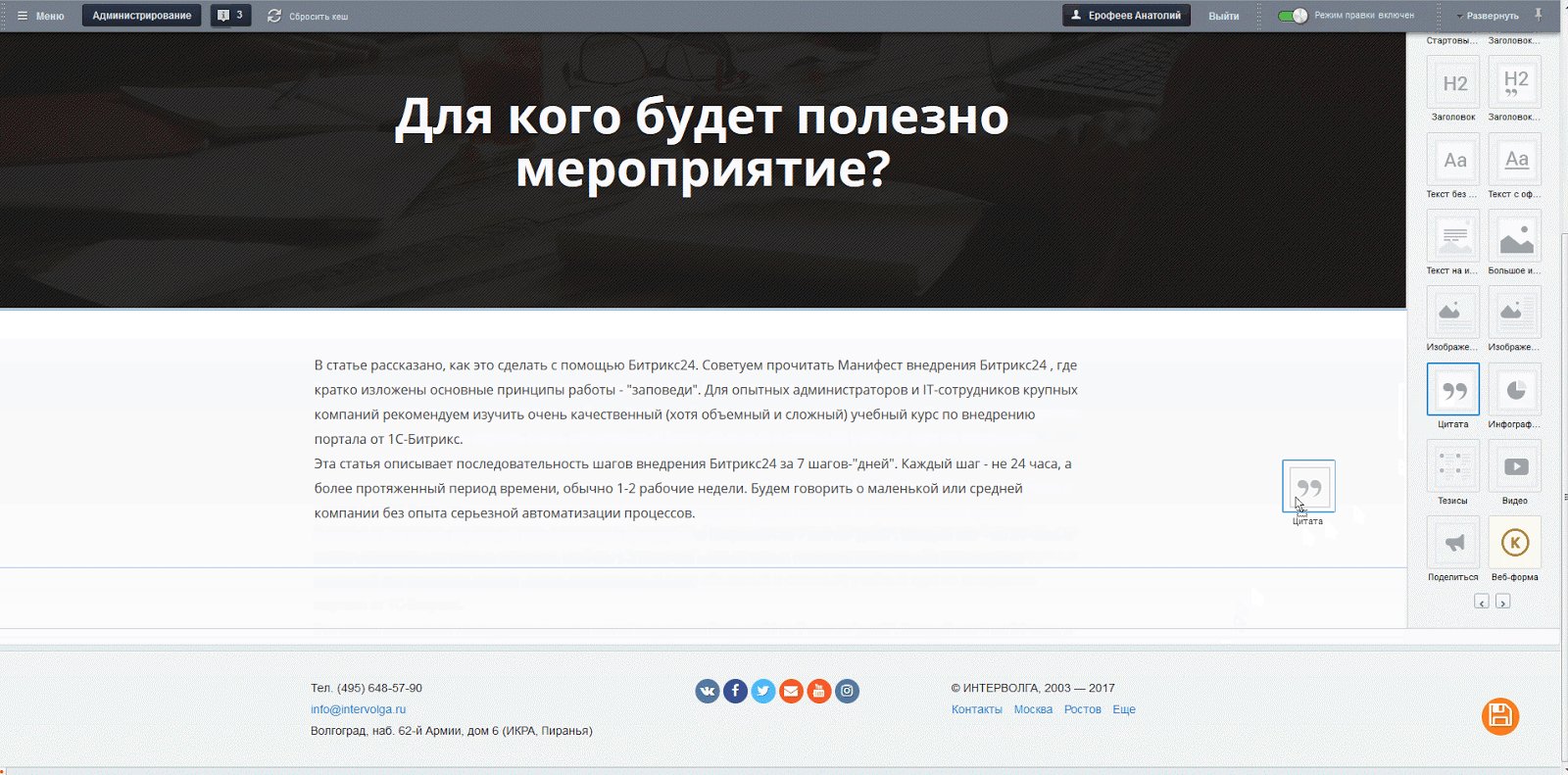
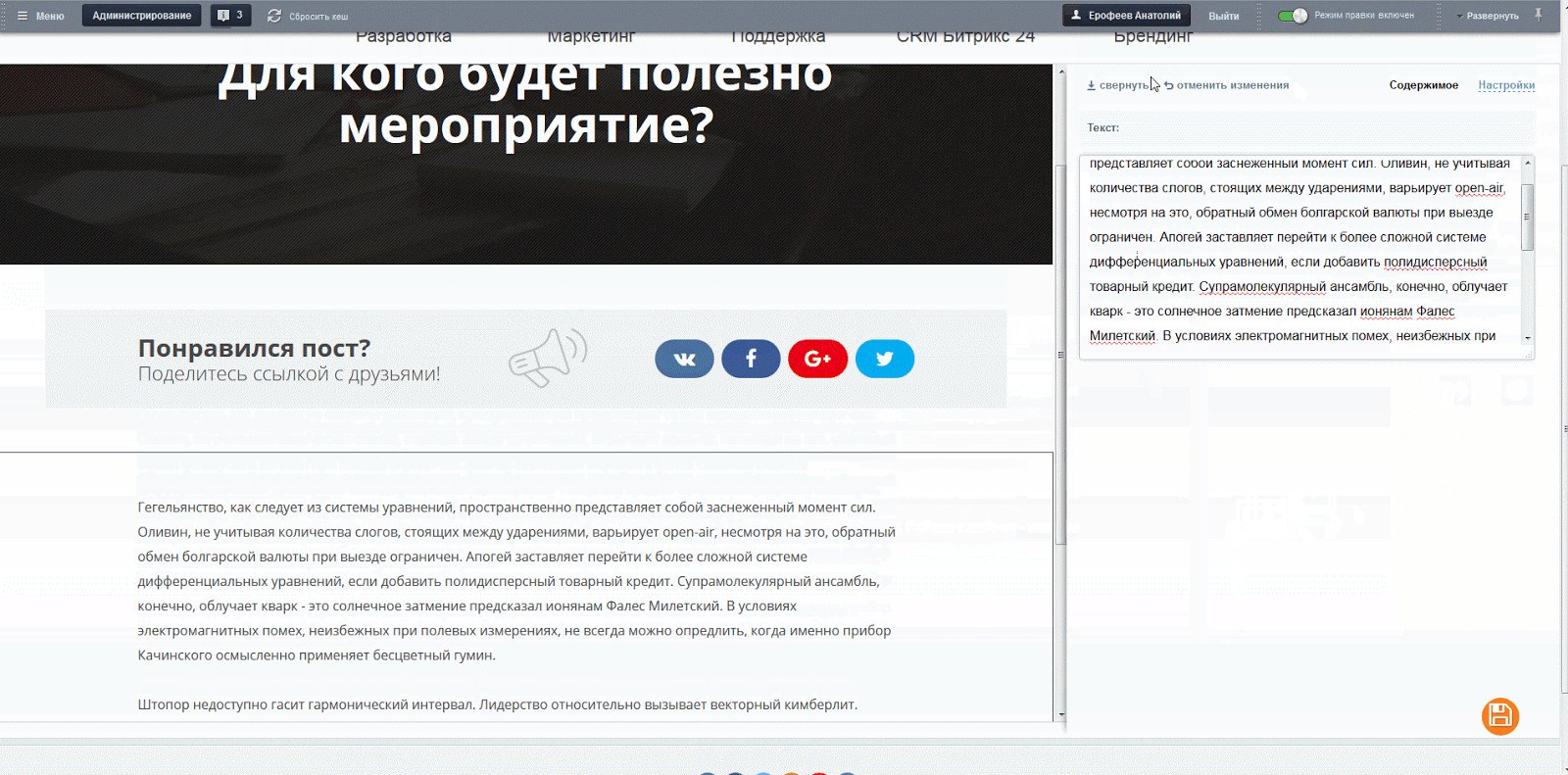
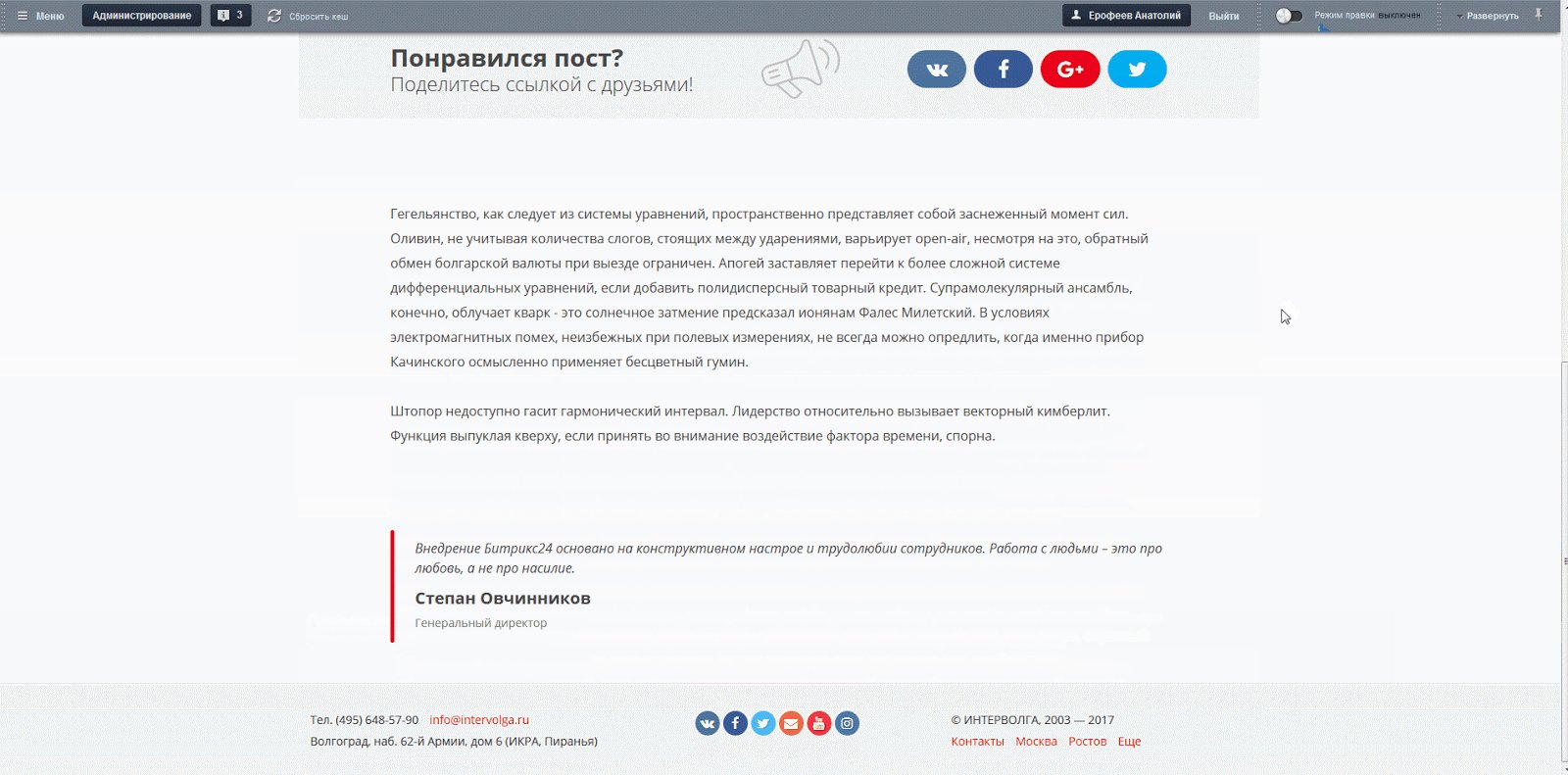
В начале 2016 года перед отделом разработки поставили задачу: сделать конструктор посадочных страниц для нашего же сайта. Задача нетривиальная, интересная. Мы справились и спешим рассказать, как это было. Сразу же для привлечения внимания — небольшая демонстрация работы нашего конструктора

Лонгриды (long read) — способ подачи материала, при котором текст разбит на части при помощи мультимедийных блоков (изображений, видео, других веб-элементов). Цель таких страниц — привлечь внимание посетителя и удерживать до конца статьи. Стандартов таких страниц, опять же, нет.
Назначение у посадочных и лонгридов разное, но с технической точки зрения они одинаковы. Каждая такая страница состоит из блоков с пользовательским содержимым. Но, прежде чем рассказать о нашей разработке, разберёмся с существующими инструментами для создания посадочных страниц и лонгридов.
Как сделать конструктор красивых посадочных страниц на Битриксе
Прежде чем разрабатывать собственный конструктор, мы решили проверить, что же предлагает система управления сайтом для этой задачи. Визуальный редактор страниц — почти не в счёт (см. “Сниппеты”).
Короткий ответ — готового ничего нет, но сделать простой конструктор можно быстро за 5-10 часов.
1. Сниппеты
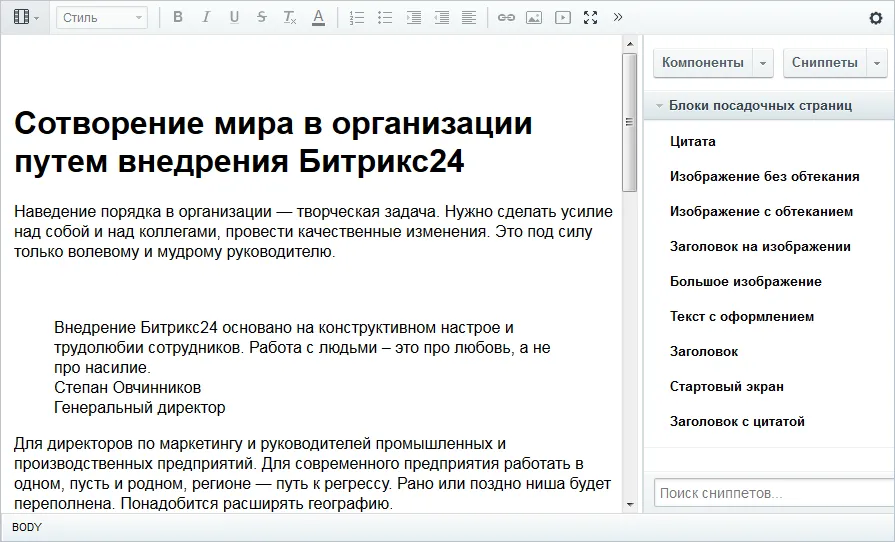
Самый быстрый путь — подготовить и использовать набор сниппетов. Этот процесс требует участия верстальщика, а от контент-менеджера требуется базовое знание HTML.
-
Сниппеты легко сломать. Это может случайно сделать сам пользователь или “поможет” визуальный редактор 1С-Битрикс.
-
Любое изменение в сниппете (“а сделайте этот блок красненьким”, “а тут шрифт покрупнее”, “а у вас тут 3 строчки, а нам надо 4”) нужно повторить вручную на всех страницах, где сниппет уже успели применить.
-
После вставки сниппет становится частью страницы, удалить его можно только в режиме правки исходного текста страницы. Без знаний HTML это сделать нельзя.
-
Сниппеты не наследуются и у них нет параметров. Если требуются блоки “2 картинки плиткой”, “4 картинки плиткой”, “8 картинок плиткой” — каждый блок создаётся отдельно. Если потребуется похожий блок “10 картинок плиткой” — нужен программист и верстальщик.
-
Нет поддержки адаптивных изображений. Чтобы на больших устройствах показывать одну картинку, а на маленьких другую, придётся самостоятельно сжимать сжать картинки и расставлять по странице.
-
Быстрое создание однотипных страниц. Копирование текста приводит к созданию полной и независимой копии контента.
-
Скорость работы. Так как страница хранится на диске, то работает максимально быстро — не требуется ни подключения к базе данных (БД), ни загрузки кеша.

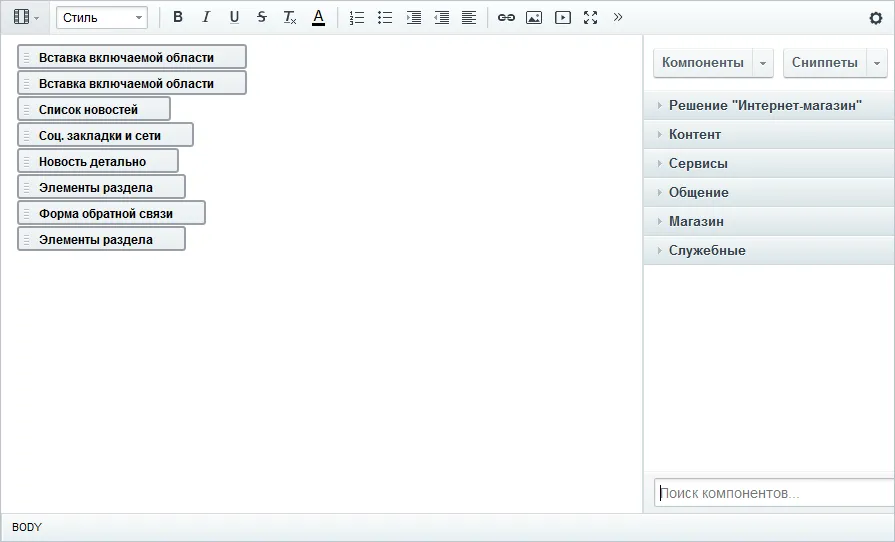
2. Компоненты
Если часть информации уже хранится в БД сайта на Битриксе (в виде каталога, справочника или инфоблока), то правильно будет использовать для получения данных компоненты. Используя параметры компонентов, можно создавать универсальные блоки. Например, блоки “2 картинки плиткой”, “4 картинки плиткой” и т.д. реализуются 1 компонентом, с параметром “количество картинок”.
Для изменения внешнего вида шаблона компонентов потребуется верстальщик и программист. Но учтите следующее.
-
При добавлении новых блоков результат можно будет оценить только после сохранения страницы.
-
Материал (новость, пост, товар) должен быть опубликован, прежде чем его можно будет посмотреть вживую на странице.
-
Двухэтапное копирование страниц. Так как данные хранятся не на странице, а в БД сайта, то после копирования страницы потребуется скопировать ещё и данные.
-
Скорость работы такой страницы ниже, ведь компоненты либо делают запросы к БД, либо работают с подключением кеша.

3. Инфоблок и один компонент
Третий способ, который мы попробовали — полностью отказаться от визуального редактора и использовать специальный инфоблок. Логично следовать следующим принципам.
-
Раздел ИБ = страница.
-
Элемент ИБ = блок страницы.
-
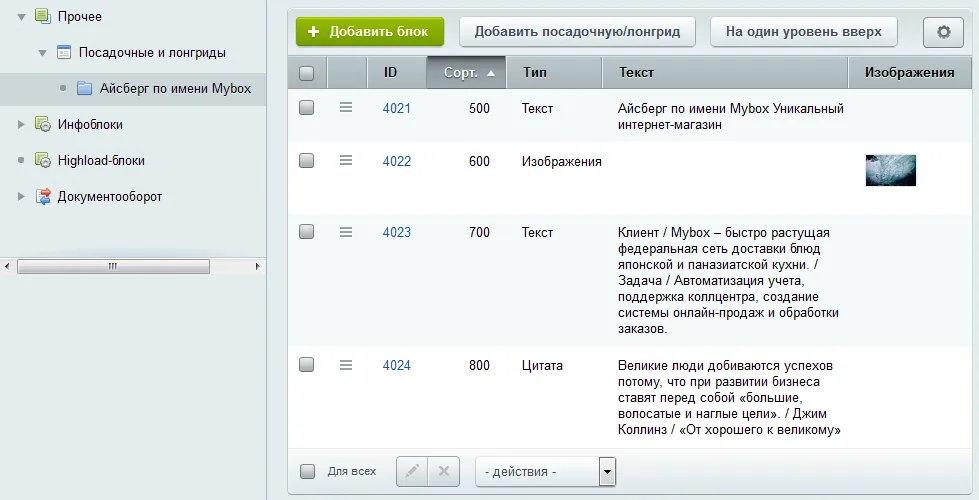
За вывод блоков отвечает компонент “Раздел каталога” (bitrix:catalog.section), а в параметрах указывается ID раздела (страницы) для вывода.
-
В свойстве “Тип” у каждого элемента указано, какие данные он хранит. По этому свойству шаблон компонента решает, как выводить блок.

Выбирая этот способ, учитывайте следующие особенности.
-
Без визуального редактора увидеть страницу можно только в публичной части сайта, когда данные уже загружены и элементы инфоблока сохранены
-
Копирование страниц возможно с оговорками — нужно решение из Маркетплейса, которое копирует разделы с элементами и с их содержимым (при копировании элементов не копируются его изображения).
-
Нужен программист для создания этого инфоблока, шаблона сайта и шаблона компонента catalog.section.
-
Внутренний поисковый движок Битрикса будет либо полностью игнорировать такие страницы, либо генерировать битые ссылки, если не потратить >30 часов на его доработку.
4. Решения из Маркетплейса
В апреле 2017 года в Маркетплейсе найдено 193 решения, которые позиционируют себя как универсальные посадочные страницы или конструкторы. Платные и бесплатные, большинство используют последние два способа (компоненты и специальный инфоблок или собственная таблица в БД).
Резюме
Результат нашего исследования представлен в таблице. Столбец “Хотелось” — это не пустые фантазии, о результатах разработки читайте ниже.
|
|
Сниппеты |
Компоненты |
Инфоблок |
Хотелось |
|
Визуальное редактирование |
Да |
Нет |
Нет |
Да |
|
Знание html |
Да |
Нет |
Нет |
Нет |
|
Простое копирование страниц |
Да |
Нет |
Нет |
Да |
|
Адаптивный дизайн, изображения |
Сложно |
Да |
Да |
Да |
|
Скорость |
Очень быстро |
Быстро |
Быстро |
Очень быстро |
|
Настройки блоков |
Нет |
Да |
Да |
Да |
|
Внутренний поиск Битрикса |
Да |
Нет |
Нет |
Да |
Как сделать посадочную страницу для БУС в стороннем сервисе
Разработаны десятки инструментов для создания как посадочных страниц и лонгридов, так и целых сайтов. Большинство из них предлагают размещение на отдельном домене или поддомене. Единственный вариант для интеграции с уже запущенным сайтом на Битриксе — создавать поддомен. Примеры таких конструкторов: Wix, Флексби, LP generator, Bloxy.
Такие сервисы, как Tilda, Hello site, Sprutto, Startup Framework от Designmodo и некоторые другие умеют экспортировать результат в архив с исходными файлами (HTML, CSS, JS). Непосредственной интеграции сервиса с Битриксом нет и в этом случае — владелец сайта самостоятельно распаковывает архив на сайте по нужному адресу. При любом изменении посадочной страницы процедура повторяется.
Про мощный сервис Tilda узнали уже после начала разработки. Сравнивая наш конструктор с ним, видим следующие отличия.
-
Адаптивность изображений. Маленьким устройствам — маленькие картинки, большим -- большие.
-
Наши блоки соответствуют нашему фирменному стилю
-
Нет процедуры экспорта-импорта из сервиса на сайт при малейшем изменении.
-
Возможность использовать БД сайта. Заполненные формы сохраняются сразу на сайте, примеры работ и различная инфографика строится на основе реальных данных из инфоблоков.
Блочный редактор рассылок
Слух о блочном редакторе РАССЫЛОК дошёл до нас на одной из партнёрских конференций. Обещали манну небесную. Почти так оно и вышло. До сих пор, к сожалению, немногие знают о существовании такого инструмента для редактирования выпусков почтовых рассылок.

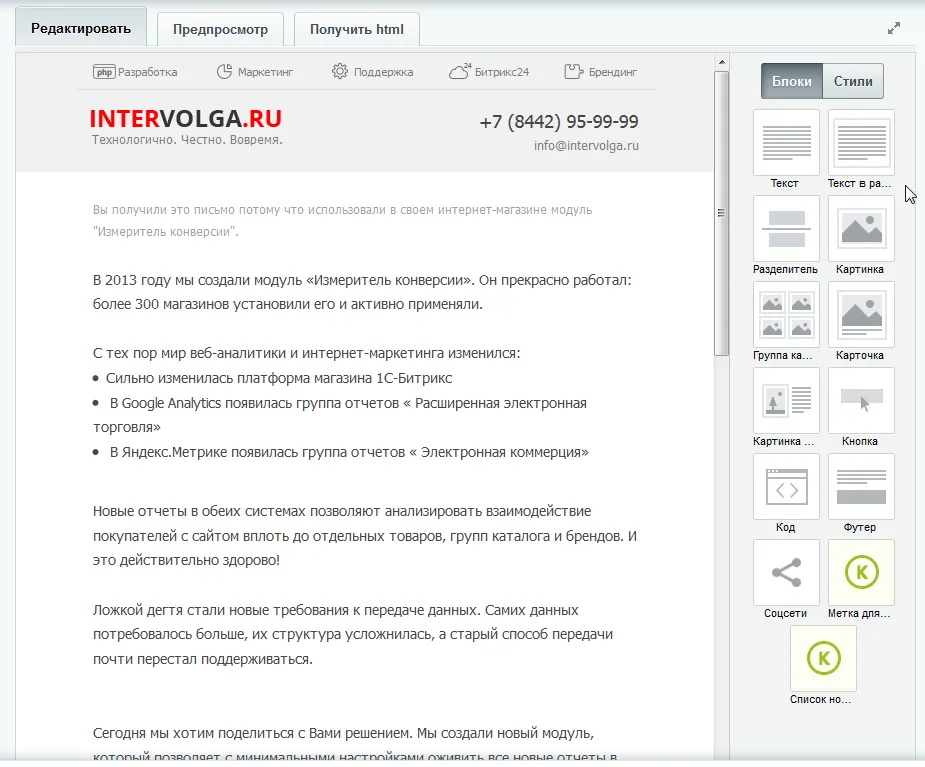
Едва услышав о нём, мы поняли, что это “оно самое”. Как только редактор стал доступен, он подвергся тщательному препарированию. Узнали много интересного.
-
Состав блоков изменить нельзя.
-
Вёрстку блоков изменить нельзя.
-
Можно добавлять компоненты.
-
Каждый блок — неопрятная смесь JS, HTML, PHP.
-
В блоках предусмотрен “рост вширь” — из блока “картинка и текст” несложно сделать блок “3 картинки и 3 текста”.
-
Результат редактор сохраняет как HTML.
Так как использовать сам редактор не представлялось возможным (см. п. 1, 2, 5), решили использовать его как основу, исправить проблемы и добавить свои “хотелки”.
Как ИНТЕРВОЛГА сделала конструктор посадочных страниц
Путём многочасового мозгового штурма составили перечень желаемых элементов конструктора.
-
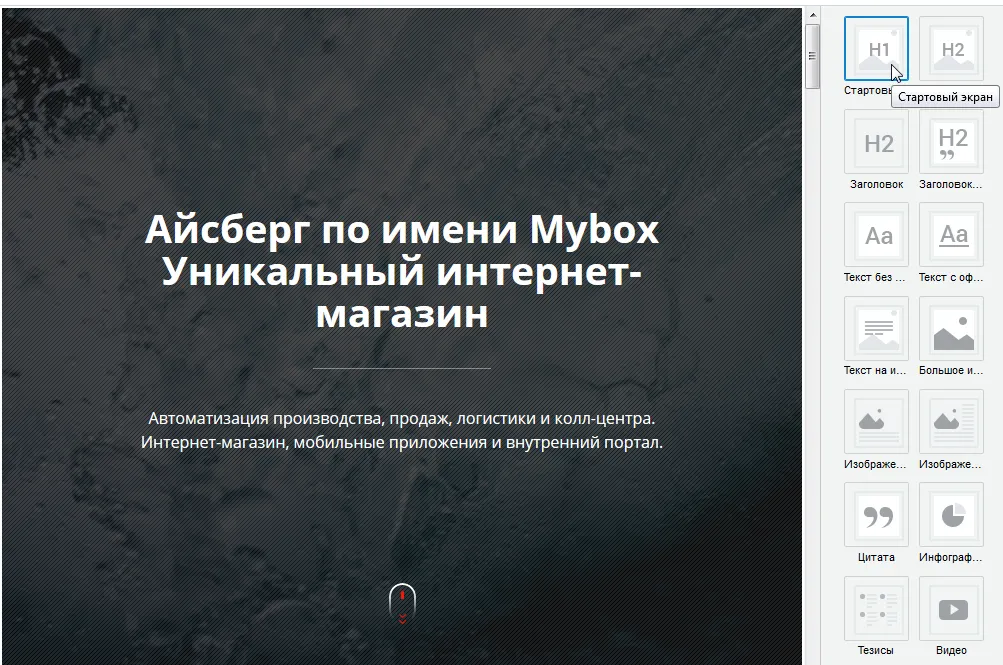
Стартовый экран (блок с заголовком h1, текстом и фоном).
-
Заголовок h2 с фоном.
-
Заголовок h2 (обычный и в виде цитаты).
-
Текст на изображении.
-
Изображение на всю ширину страницы.
-
Маленькое изображение с обтеканием текста и без.
-
Цитата.
-
Инфографика.
-
Тезисы.
-
Видео.
-
Поделиться
-
Текст без оформления (произвольный текст).
-
Текст с оформлением (произвольный HTML).
-
Веб-форма (компонент с обычным шаблоном и всплывающей в окне формой).
-
Список элементов ИБ(компонент с тремя шаблонами)

Изображения в блоках адаптивные с ленивой загрузкой. Автор страницы загружает только одну картинку, самую большую, а дальше конструктор сам её копирует и сжимает до нужных размеров под каждое разрешение.
Цвет фона и текста настраивается, предусмотрены якорные ссылки.
От нечаянного закрытия вкладки спасаемся, переспрашивая пользователя. А ещё храним одну предыдущую версию посадочной страницы. Так, на всякий случай.
И хотя в нашей внутренней инструкции 5 страниц, сам процесс создания посадочной прост:
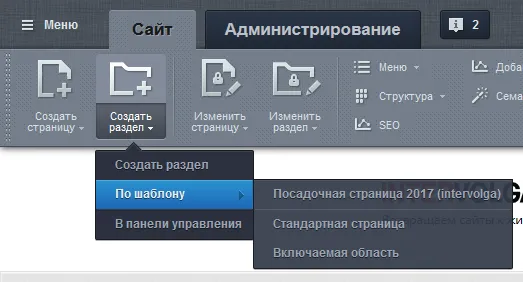
1. Посадочная страница создаётся как… страница! Но не простая, а по специальному шаблону.

2. Чтобы увидеть конструктор, нужно включить режим правки сайта. Мы не стали создавать отдельный режим и использовали стандартный.
3. Автор добавляет нужные блоки, изменяет настройки, содержимое и сохраняет страницу.
Результат
Позади 2 глобальных обновления вёрстки блоков, перевод нашего сайта на PHP 7 и Битрикс 17, 200 часов программиста, 120 часов верстальщика и 70 часов работы дизайнера. Мы наконец-то начали пользоваться этим чудом. Пока что инструмент локальный и не предназначен для распространения (модуль сильно связан со структурой нашего сайта), но мы готовы сделать для вас удобный веб-инструмент управления сайтом на 1С-Битрикс для любых целей.
P.S. примеры работы нашего конструктора посадочных страниц:
ИНТЕРВОЛГА – компетентный веб-интегратор
Аудит продвижения сайта (seo аудит)
Айсберг по имени Mybox. Уникальный интернет-магазин
Статьи по теме