- Что такое адаптивный сайт и что это даёт?
- Как выглядит этот процесс технологически
- Как можно оптимизировать процесс?
- Сколько стоит перевод одной страницы?
- Наши условия
Что такое адаптивный сайт и что это даёт?
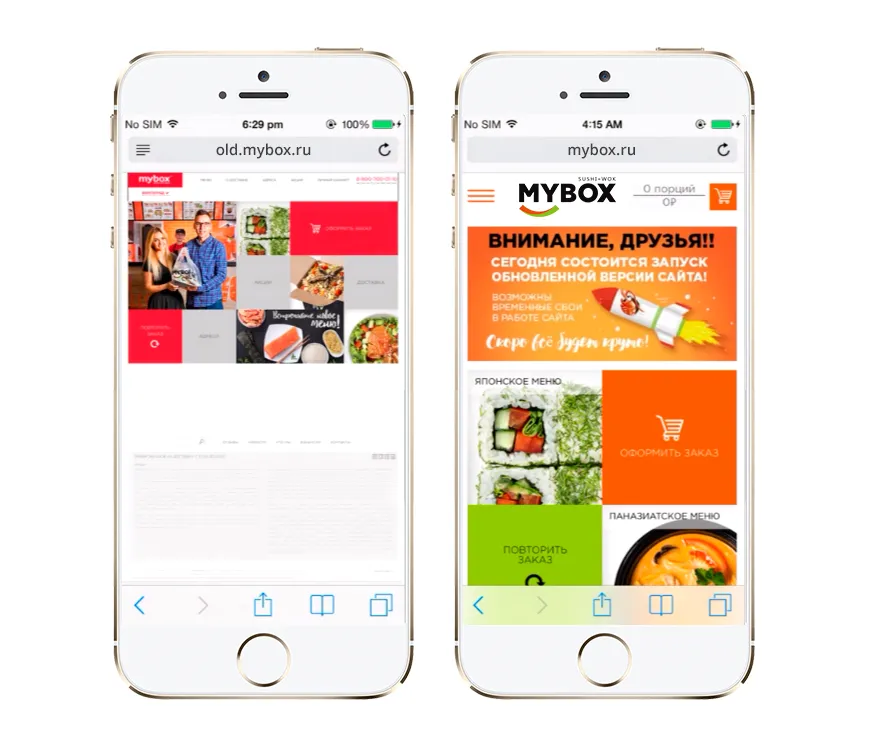
Адаптивным называется тот сайт, который на разных устройствах выглядит по-разному. Всё узнаваемо, но в тоже время по-другому. Три колонки становятся одной, шапка меняется, кнопки выстраиваются в колонку вместо ряда. На телевизоре и на телефоне смотрится пристойно, но по-разному. Нет проблем при работе с сайтом с разных устройств. Появляются заявки и заказы оформленные с телефонов. Мобильный поиск яндекса показывает ваш сайт выше конкурентов, которые не стали делать адаптивный сайт.
Мы занимаемся созданием адаптивных сайтов и мобильных приложений, об этом мы уже писали. Сегодня поговорим о том, как сделать адаптивный сайт из обычного (неадаптивного).

Как выглядит этот процесс технологически
Для примера рассмотрим интернет-магазин. На первом этапе делаем адаптивными только страницы конверсионного пути.
Страницы конверсионного пути:
-
Главная страница
-
Список товаров с фильтром
-
Карточка товара
-
Корзина
-
Оформление заказа.
На первом этапе не переводим на адаптив личный кабинет, текстовые страницы с полезной информацией, раздел о компании.
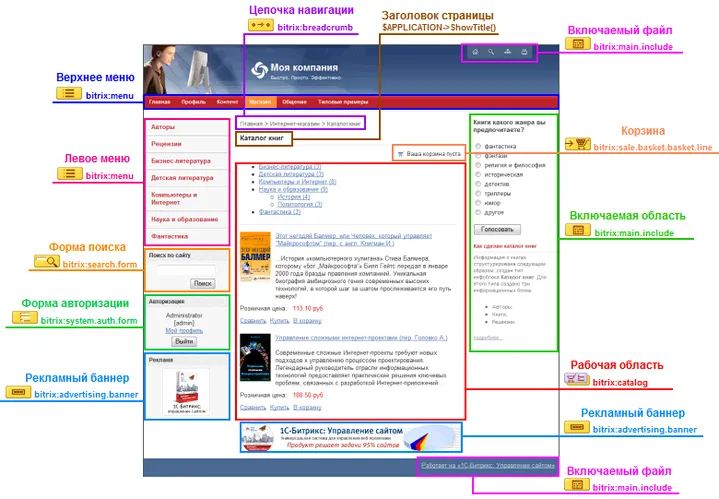
Публичная часть любого сайта на Битриксе состоит из шаблона (шапка и подвал) и страниц, на которых подключаются компоненты (корзина, список товаров, карточка товара, меню и т.д.).

При переводе сайта на адаптив необходимо заменить вёрстку шапки и подвала, а также вёрстку подключаемых компонентов.
Для решения этой задачи необходимо участие менеджера (проектировщика интерфейсов), дизайнера, верстальщика и программиста.
Перед созданием новой верстки необходимо решить, как будет выглядеть сайт на смартфоне и планшете, какие элементы будут скрываться, какие заменяться. Как будут реагировать элементы интерфейса на “тап” (нажатие пальцем) и “свайп” (смахивание). В нашей компании эту работу выполняет менеджер. В результате работы получается прототип, собранный в VISIO. Это концепт будущего представления сайта на разных устройствах. Концепт согласовывается с заказчиком, утверждается и передаётся в работу дизайнеру.
На основе прототипа и скриншотов текущего сайта, разрабатываются PSD-макеты страницы для планшета и смартфона. Макеты согласовываются с заказчиком, утверждаются и передаются верстальщику.
С этого момента начинается разработка адаптивной верстки. Верстальщик внимательно смотрит на текущую верстку сайта и принимает решение о доработке текущей вёрстки или создании новой. Если сайт свёрстан на основе популярных css-фреймворков, которые из коробки поддерживают адаптив (например bootstrap), имеет смысл дорабатывать. В остальных случаях, быстрее, дешевле и надёжнее разработать новую вёрстку.
После того как вёрстка готова и её проверили в десятке разных десктопных и мобильных браузеров, её передают программисту. Вёрстка разделяется на части, и на её основе программируются шаблоны для компонент.
Эту процедуру нужно пройти с каждой страницей сайта.
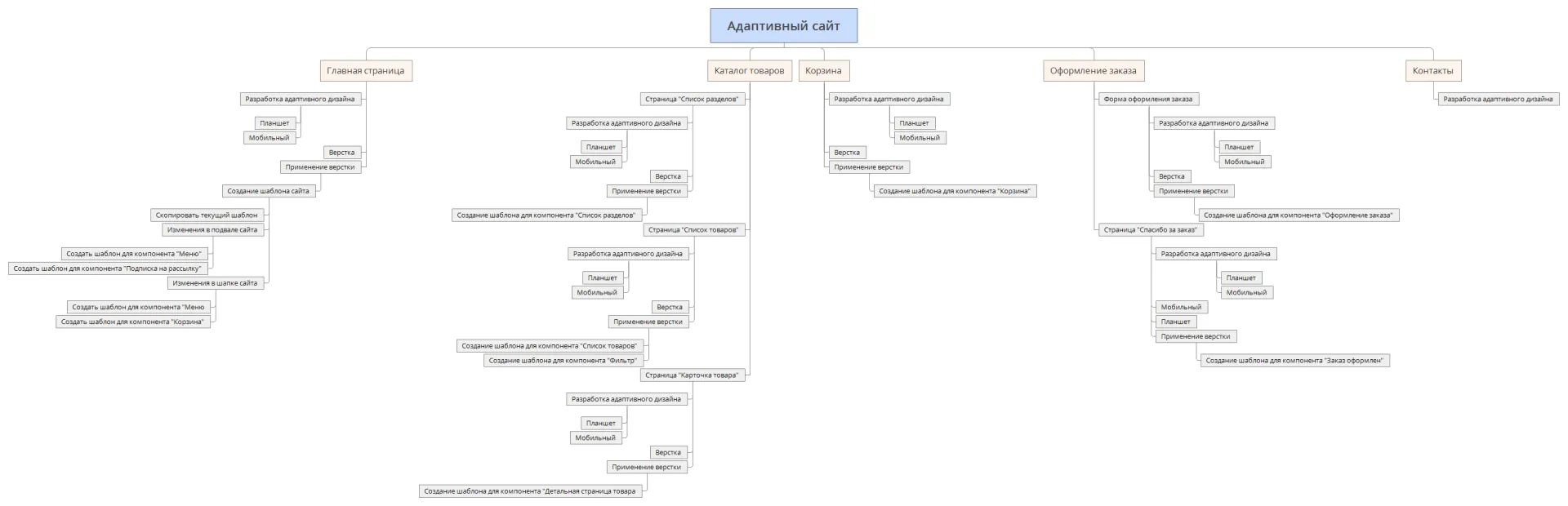
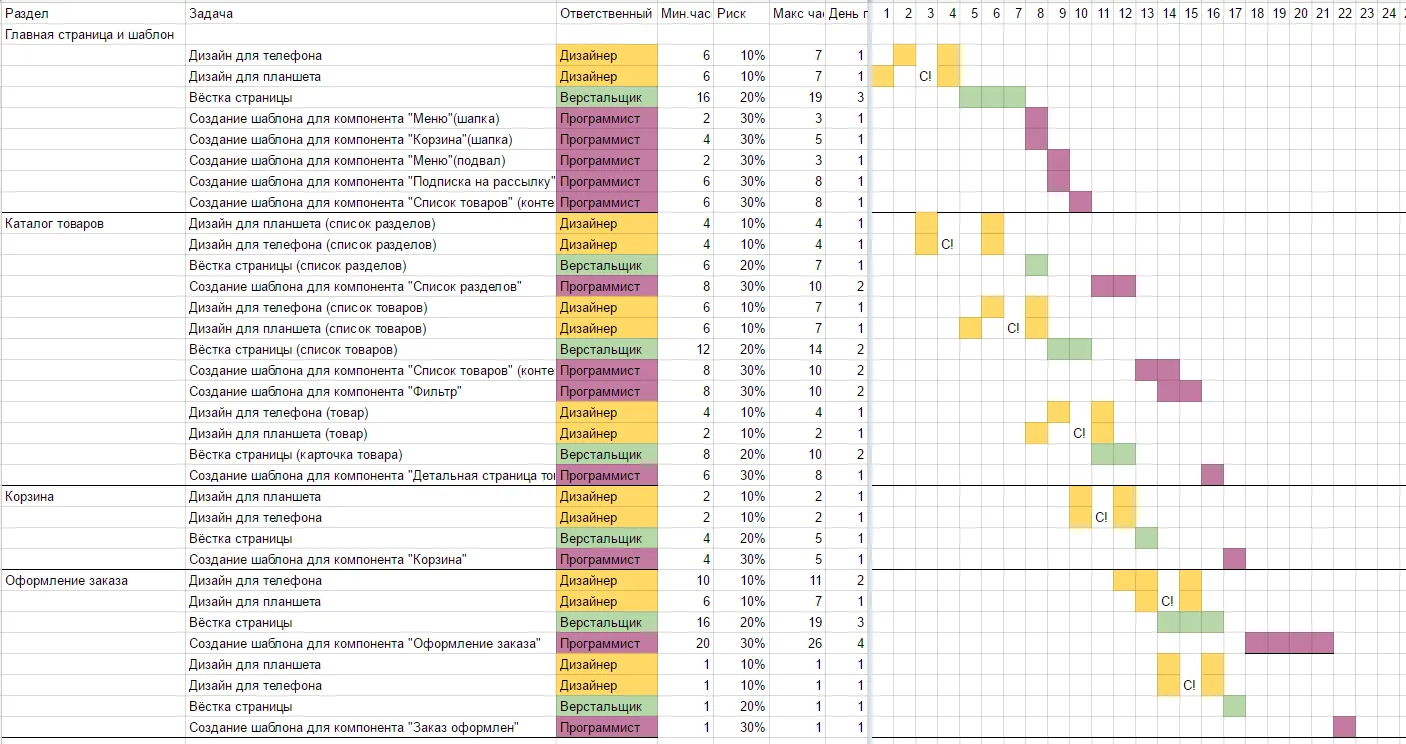
Мы это делали не раз и знаем, сколько времени занимает решение каждой задачи (дизайна, вёрстки, программирования). На основе этих чисел мы построили график работ:

В первом приближении, получился 21 рабочий день,с учётом оперативного согласования с заказчиком. Общий объем работ 198-239 часов.
На момент написания статьи в работе находятся 2 проекта, которые подтверждают и оценку трудозатрат и календарные сроки работы.
Как можно оптимизировать процесс?
Результат можно получить быстрее если внести некоторые изменения в процесс.
Не рисовать
Если глядя на страницу всем понятно, как она должна выглядеть на мобильном, то можно не тратить время на рисование макетов дизайна. Менеджер подготовил прототипы и сразу передал их верстальщику.
Реже согласовывать
Можно согласовать только вёрстку перед её применением.
Выкладывать по одной странице
Битрикс поддерживает работу разных шаблонов в разных разделах сайта. Это позволяет создать адаптивный шаблон и по мере готовности подключать его к разным разделам. Готова главная страница - переносим на бой. Готов каталог - переносим на бой и т.д.
Так можно сэкономить и время и деньги.
Сколько стоит перевод одной страницы?
Выполняя все операции и проводя согласования после каждого этапа, на перевод одной страницы сайта на адаптив мы тратим 20-40 часов. При ставке часа в 1600 руб, получается 32-64 тыс. руб один тип адаптивной страницы. Если максимально оптимизировать процесс, опустить этап разработки дизайна, оставить одно согласование перед публикацией страницы на сайт, объем работ сокращается до 8-20 часов, а стоимость составит 13-30 тыс. руб.
Наши условия
В 90% случаев на сайте меняется вся верстка целиком, перевод сайта на адаптив - самое благоприятное время для настройки и внедрения технологии “Композитный сайт”.